README
Code Flow Analysis Visualizer
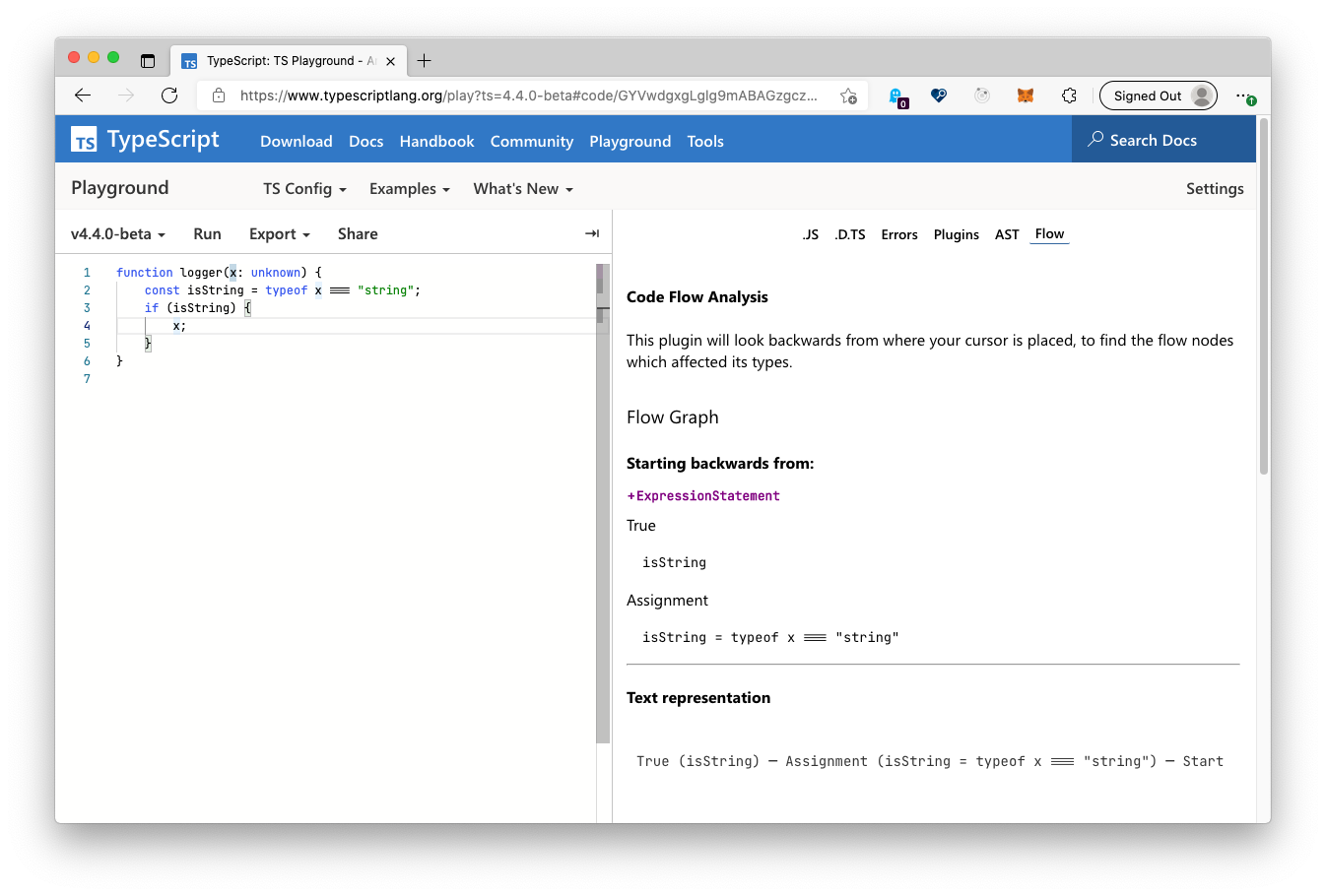
Visualize some of the Code Flow Analysis

Running this plugin
- Click this link to install
or
- Open up the TypeScript Playground
- Go the "Options" in the sidebar
- Look for "Plugins from npm"
- Add "playground-code-show-flow"
- Reload the browser
Then it will show up as a tab in the sidebar.
Contributing
See CONTRIBUTING.md for the full details, however, TLDR:
git clone ...
yarn install
yarn start
Then tick the box for starting plugin development inside the TypeScript Playground.