README
points-on-path
This package calculate the points on a SVG Path with a certain tolerance. It can also simplify the shape to use fewer points. This can really usefule when estimating lines/polygons for paths in WebGL or for Hit/Cosllision detections.
This package essentially combines packages path-data-parser and points-on-curve
Install
From npm
npm install --save points-on-path
The package is distributed as an ES6 module.
Usage
pointsOnPath(path: string, tolerance?: number, distance?: number): PathPoints
Pass in a SVG path string and get back a PathPoints object. A PathPoints gives you a list of points (each being a an array of 2 numbers [x, y]), and a flag telling you if the path is actually composed of multiple disconnected paths.
PathPoints {
points: Point[];
continuous: boolean;
}
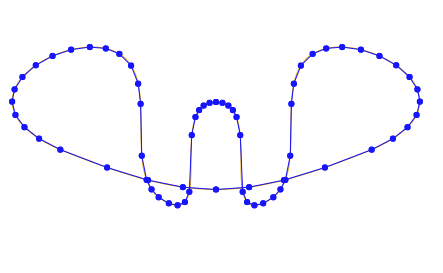
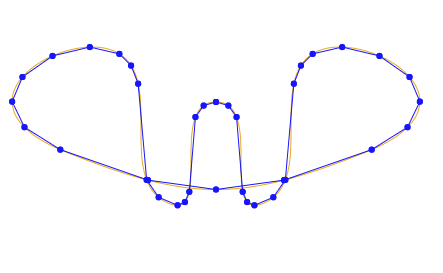
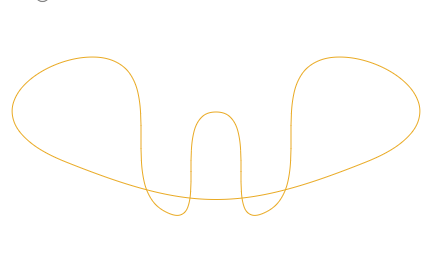
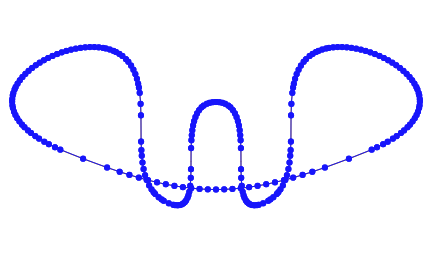
Take this path for example:

and estimate the points on the path
import { pointsOnPath } from 'points-on-path';
const points = pointsOnPath('M240,100c50,0,0,125,50,100s0,-125,50,-150s175,50,50,100s-175,50,-300,0s0,-125,50,-100s0,125,50,150s0,-100,50,-100');
// plotPoints(points);

The method also accepts two optional values tolerance and distance. These are described by points-on-curve; to estimate more tolerant and fewer points.