README
rc-bezier
🧷 React bezier component
Install
npm install rc-bezier --save
# or
yarn add rc-bezier
Basic
import {Bezier} from 'rc-bezier';
ReactDOM.render(
<>
<div className="block">block 1</div>
<Bezier />
<div className="block">block 2</div>
</>,
mountNode,
);
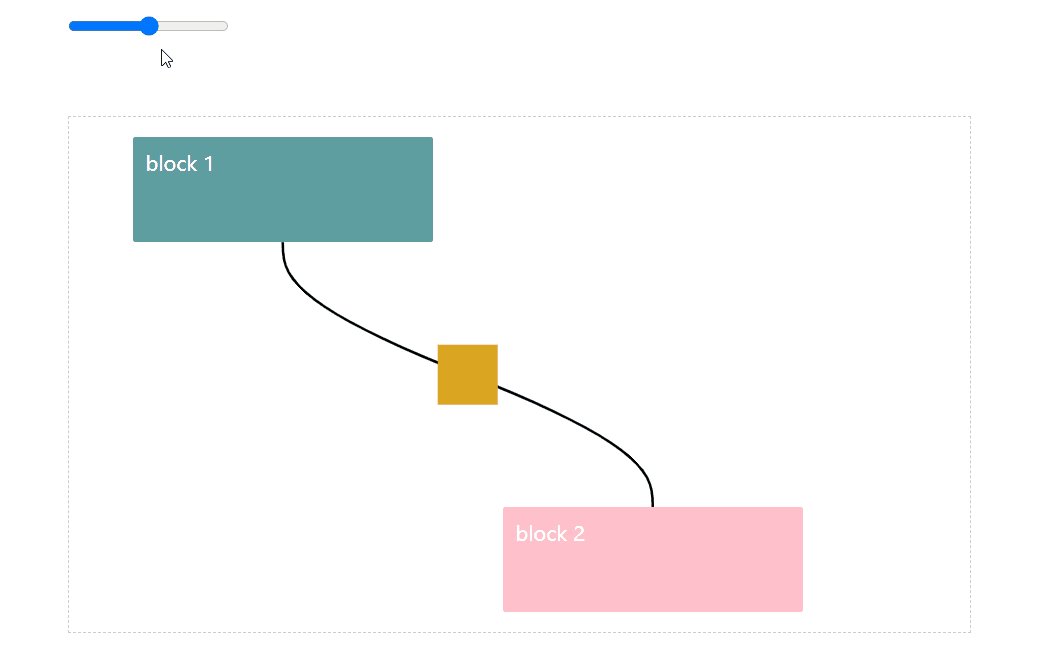
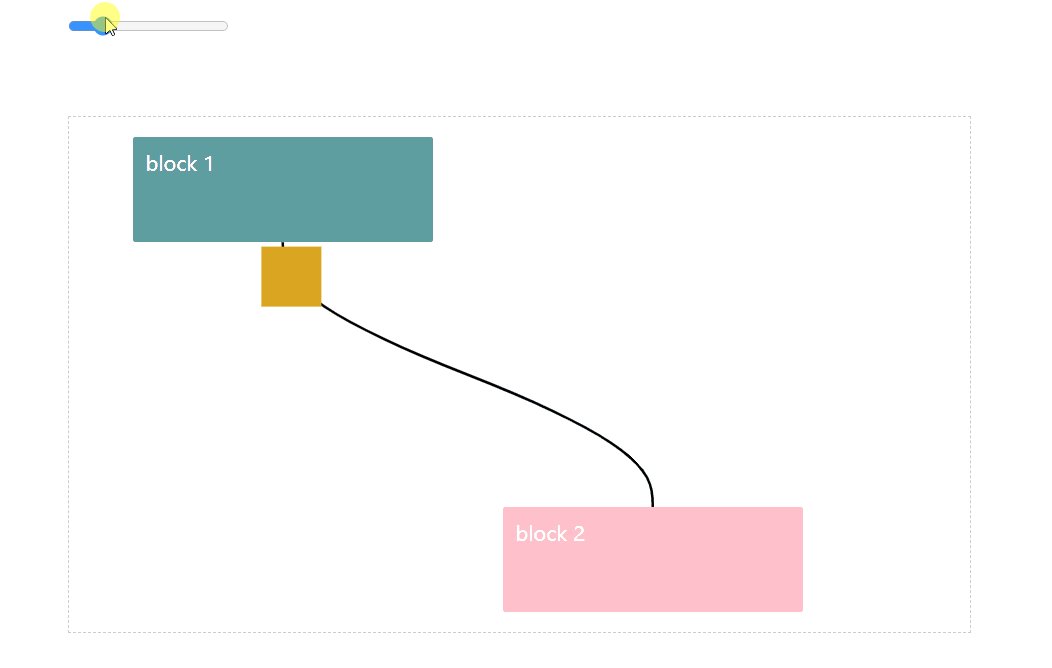
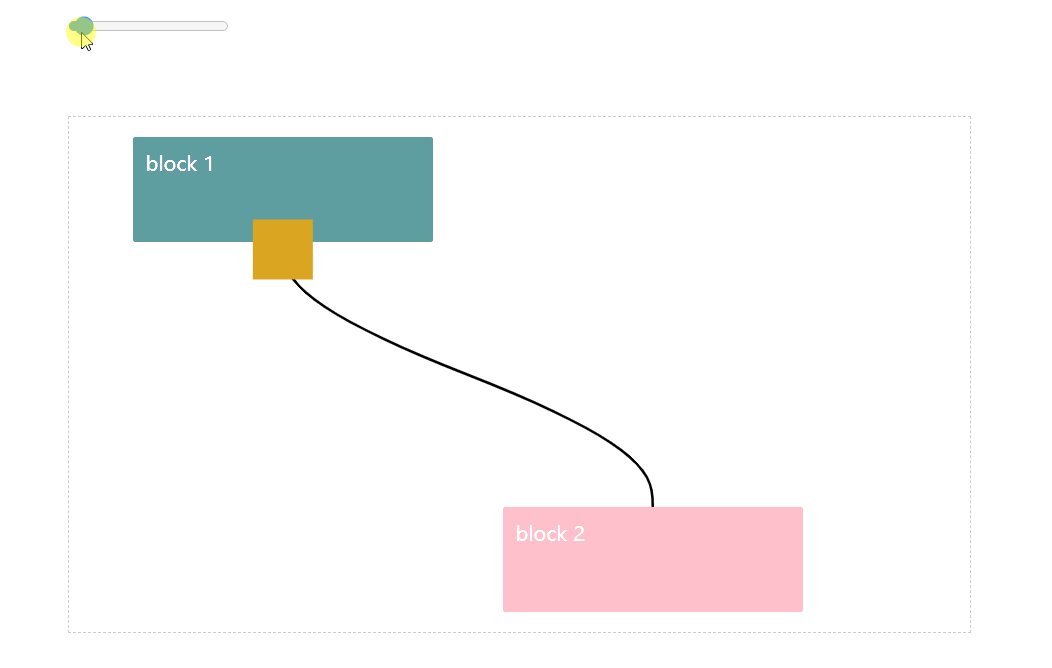
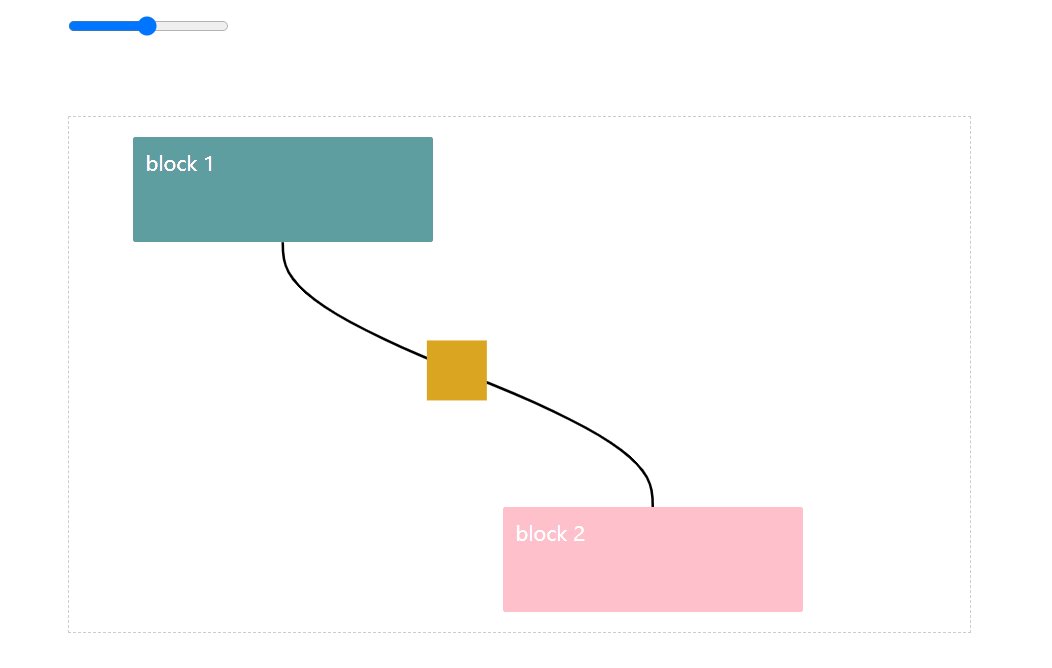
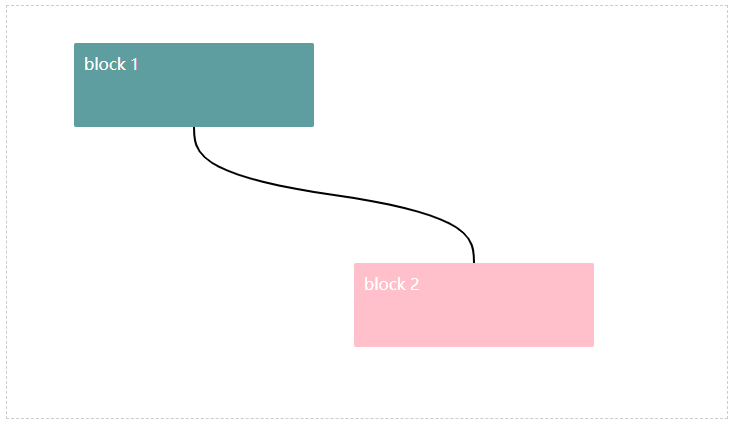
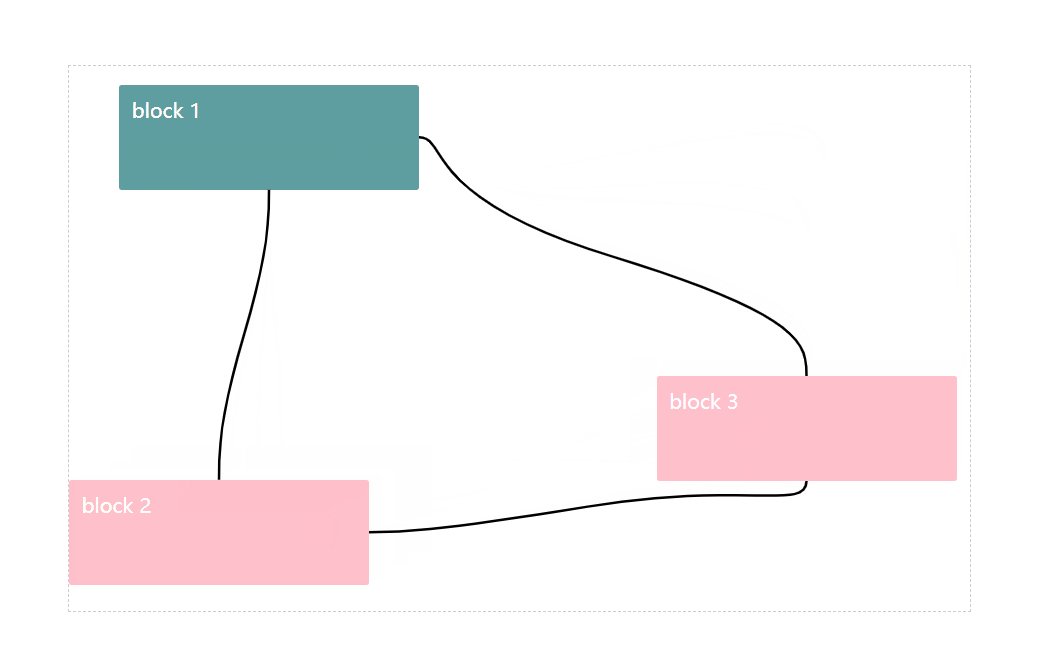
It will automatically generate a curve between the two blocks

Examples & Documentation
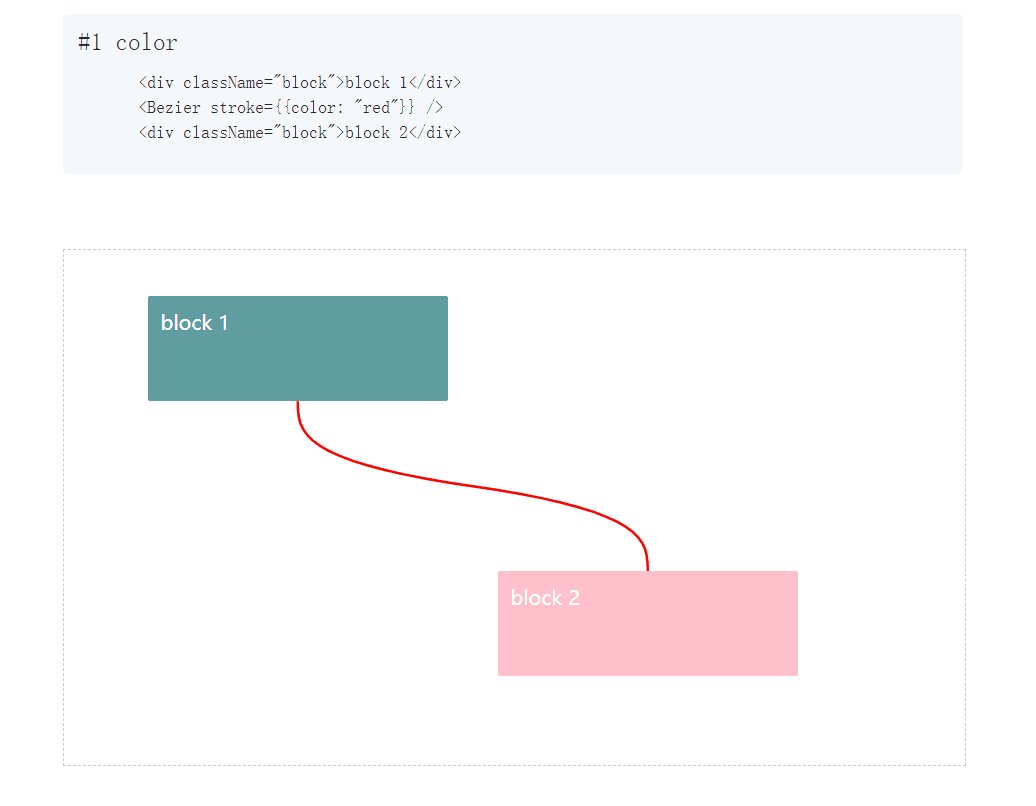
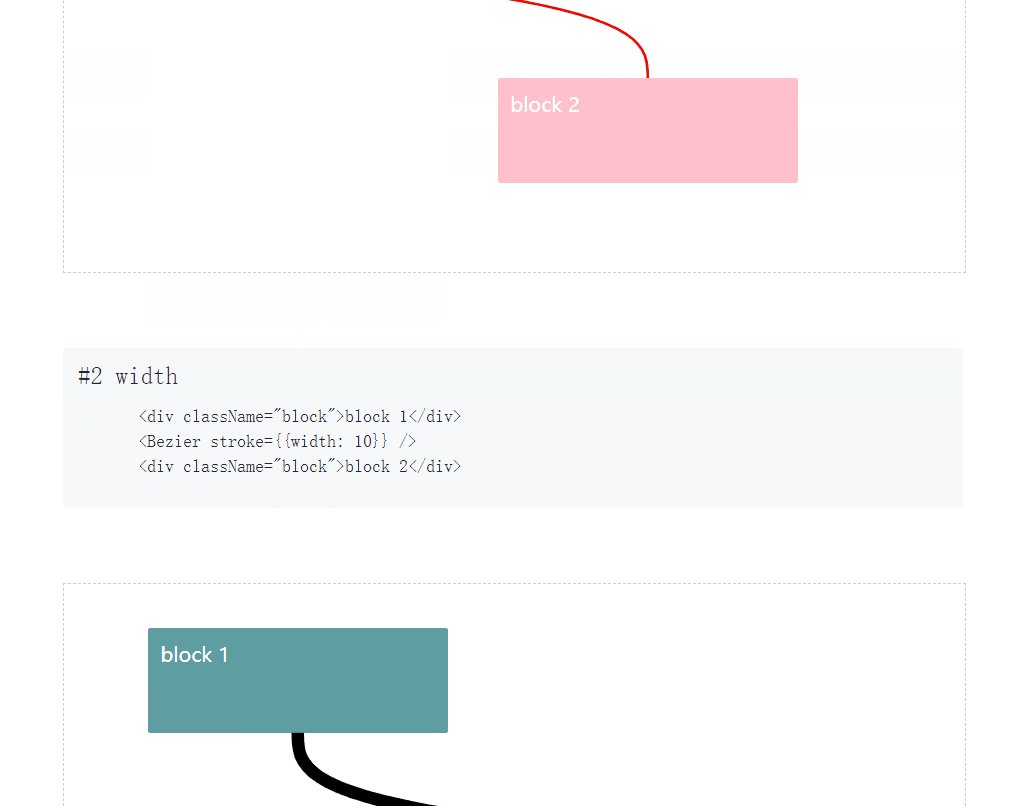
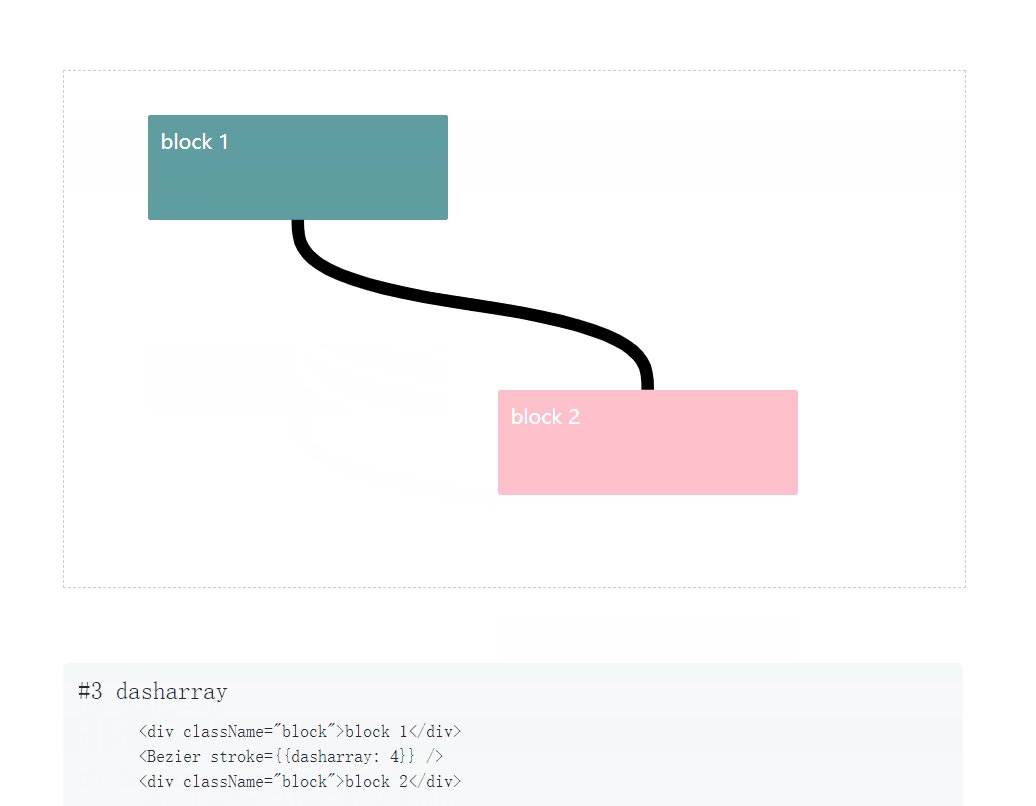
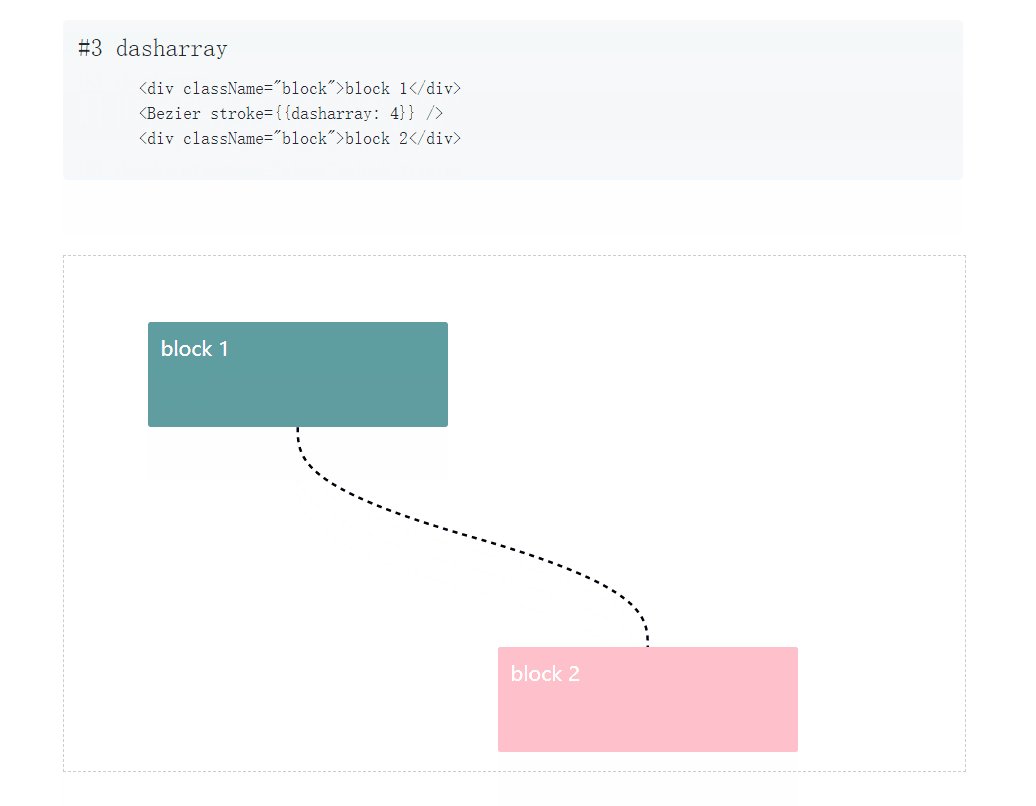
Stroke

Placement

Mark