README
# React Instagram Photo Picker
Allow users to pick photos from their Instagram profile in easy way.
Github: https://github.com/venits/react-instagram-photo-picker
Introduction
Implementing Instagram API may be difficult for some developers, that is why I have created this module.
It is clear and fast way to implement nice looking (and working) photo picker for Instagram photos in your React application.
Component is using instagram-web-oauth module for authorization.
Requirements
First of all go to Instagram Developer Console and create your app.
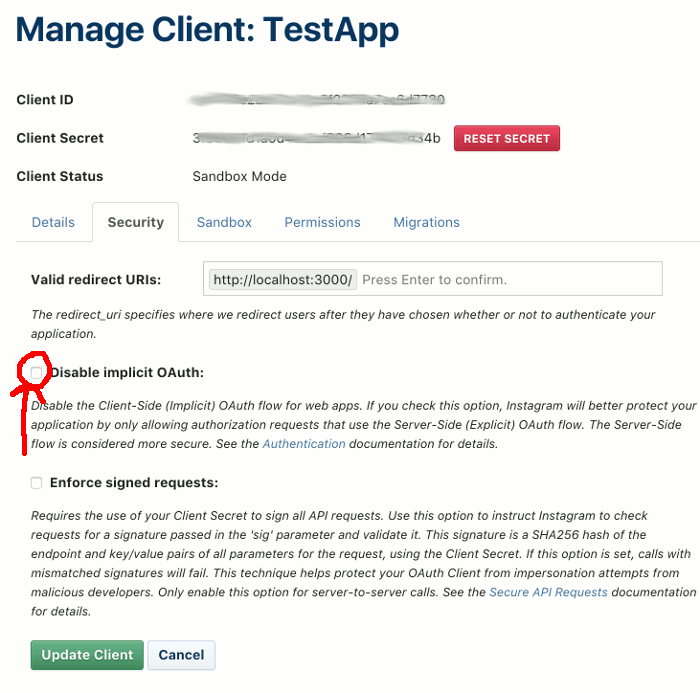
After creating app go to: Manage Clients -> Manage -> Security.
Some important notes:
Disable implicit OAuth - must be unchecked, otherwise we will not be able to use Implicit flow!
Valid redirect URIs - To make thing easier I hardcoded endpoint that my module is using.
Just add instagram_auth to URI in which you will be using my module.
For example your redirect URI can look like this: http://localhost:3000/instagram_auth.
Also, save clientID because it will be needed in component.

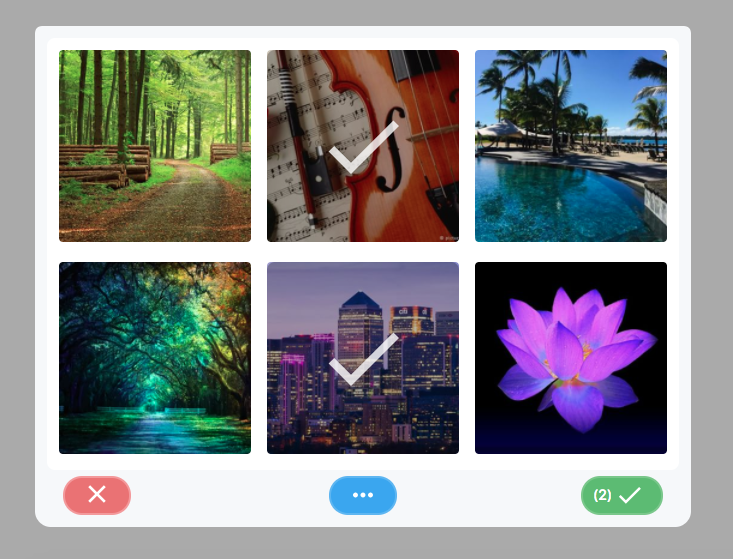
Preview

Usage
Install module:
npm i -s react-instagram-photo-picker
Import module:
import InstagramPhotoPicker from 'react-instagram-photo-picker';
Add to your render method:
<InstagramPhotoPicker
onPhotosPicked={photos => console.warn(photos)}
ref={ref => this.instaDialog = ref}
clientId={instagram_client_id}
/>
To show dialog, simply call:
this.instaDialog.showDialog();
// or if you want to hide:
this.instaDialog.hideDialog();
You can also get all downloaded images:
this.instaDialog.getInstagramImages();
Summary
I hope that you will find this module useful, also if you have any problems or questions please let me know, I will be more than happy to help you :)
My email: tomasz.przybyl.it@gmail.com