README
React Native Atom
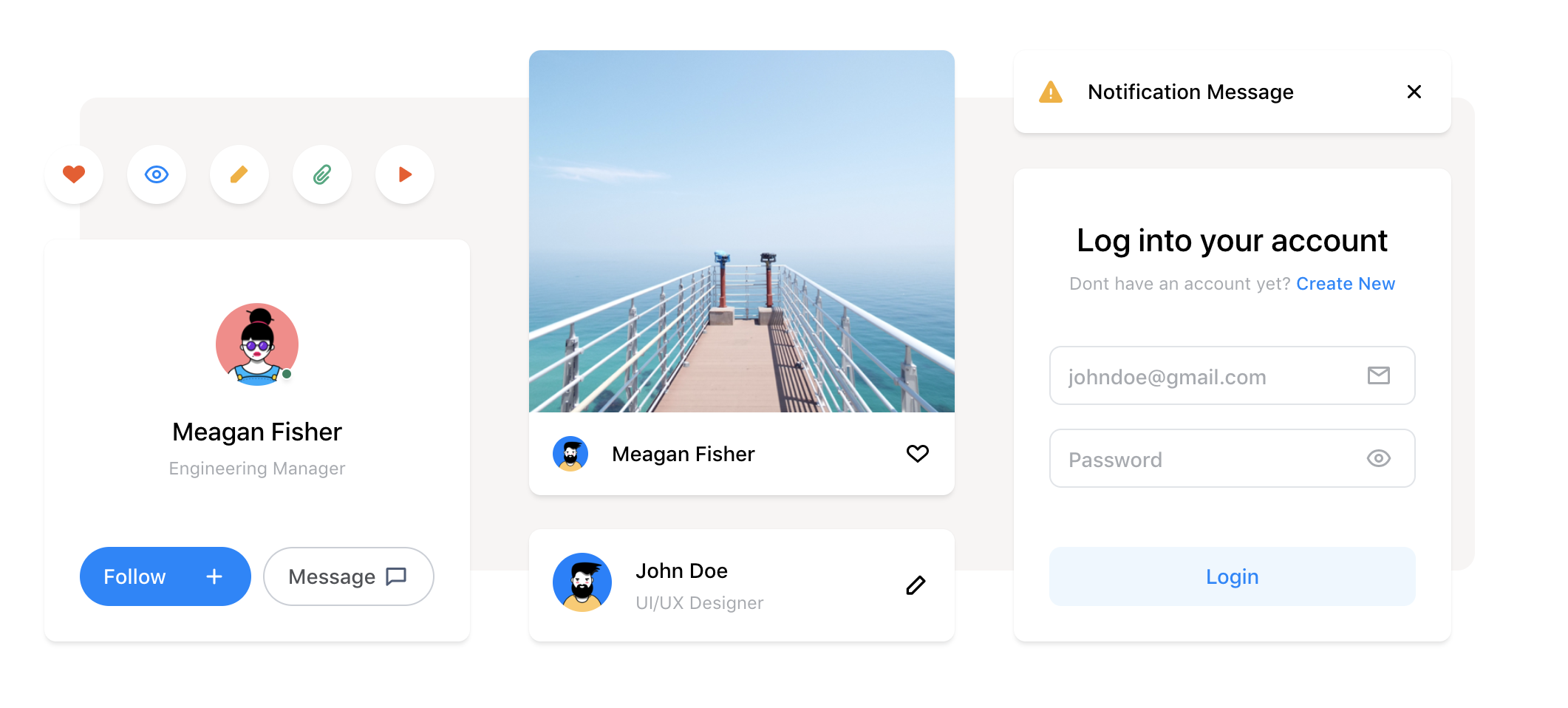
✨ Features
- UI design system for react native apps.
- Elegant and beautiful React native components
 IE / Edge IE / Edge |
 Firefox Firefox |
 Chrome Chrome |
 Safari Safari |
 Opera Opera |
 Electron Electron |
|---|---|---|---|---|---|
| IE9, IE10, IE11, Edge | last 2 versions | last 2 versions | last 2 versions | last 2 versions | last 2 versions |
📦 Install
npm install react-native-atom
yarn add react-native-atom
🔨 Usage
import { Button } from "react-native-atom";
ReactDOM.render(<Button />, mountNode);
🔗 Links
🤩 Examples
⌨️ Development
To clone locally:
$ git clone git@github.com:jsartisan/reactnativeatom.git
$ cd reactnativeatom
$ npm install // or yarn
$ npm start
Open your browser and visit http://localhost:8080
🤝 Contributing 
Read our contributing guide and let's build a better reactnativeatom together.