README
📜 React Native Bi-directional Infinite Scroll
Implement bidirectional infinite smooth scroll using React Native
[ Built with ♥ at Stream ]

Introduction
FlatList by react-native only allows infinite scroll in one direction (using onEndReached). This package adds capability on top of FlatList to allow infinite scroll from both directions, and also maintains smooth scroll UX.
- Accepts prop
onStartReached&onEndReached, which you can use to load more results. - Calls to onEndReached and onStartReached have been optimized.
- Inline loading Indicators, which can be customized as well.
- Uses flat-list-mvcp to maintain scroll position or smooth scroll UX.
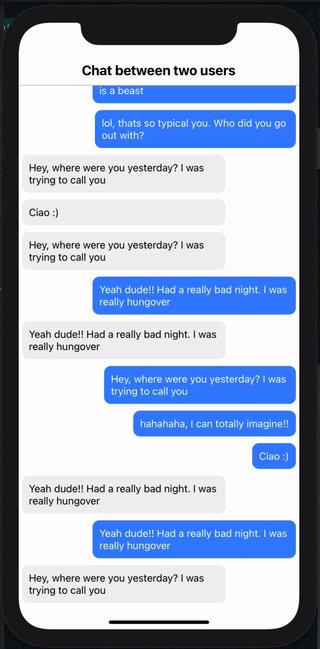
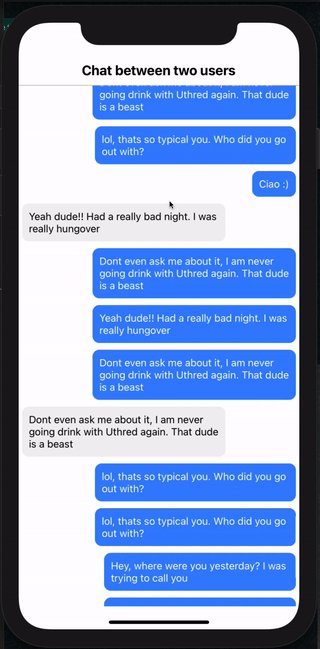
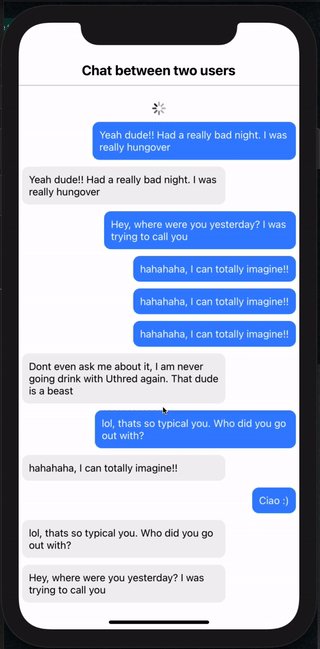
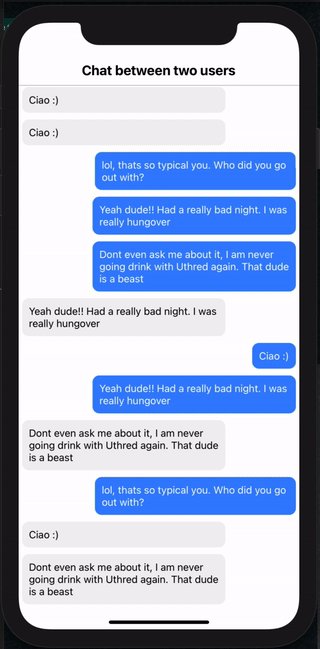
 |
 |
| iOS | Android |
🛠 Installation and Usage
Please check the complete docs at https://getstream.github.io/react-native-bidirectional-infinite-scroll/
✍ Contributing
See the contributing guide to learn how to contribute to the repository and the development workflow.
🎗 License
MIT


