README
react-native-col
Quick & concise react-native Flexbox positioning (+ consistent spacing).
┌─────────────┐
│ TL T TR │
│ │
│ L C R │
│ │
│ BL B BR │
└─────────────┘
Installation
$ yarn add react-native-col
Basic Usage
Before
import { View } from 'react-native';
<View
style={{
flexDirection: 'row',
justifyContent: 'flex-end',
alignItems: 'flex-start',
}}
/>;
After
import { Row } from 'react-native-col';
// "Top Right"
<Row.TR />;
Documentation
All demos will use these 3 RGB squares:
import Col from 'react-native-col';
const $ = {
sq: {
minWidth: 50,
minHeight: 50,
},
r: {
backgroundColor: 'red',
},
g: {
backgroundColor: 'green',
},
b: {
backgroundColor: 'blue',
},
};
const Red = () => <Col style={[$.sq, $.r]} />;
const Green = () => <Col style={[$.sq, $.g]} />;
const Blue = () => <Col style={[$.sq, $.b]} />;
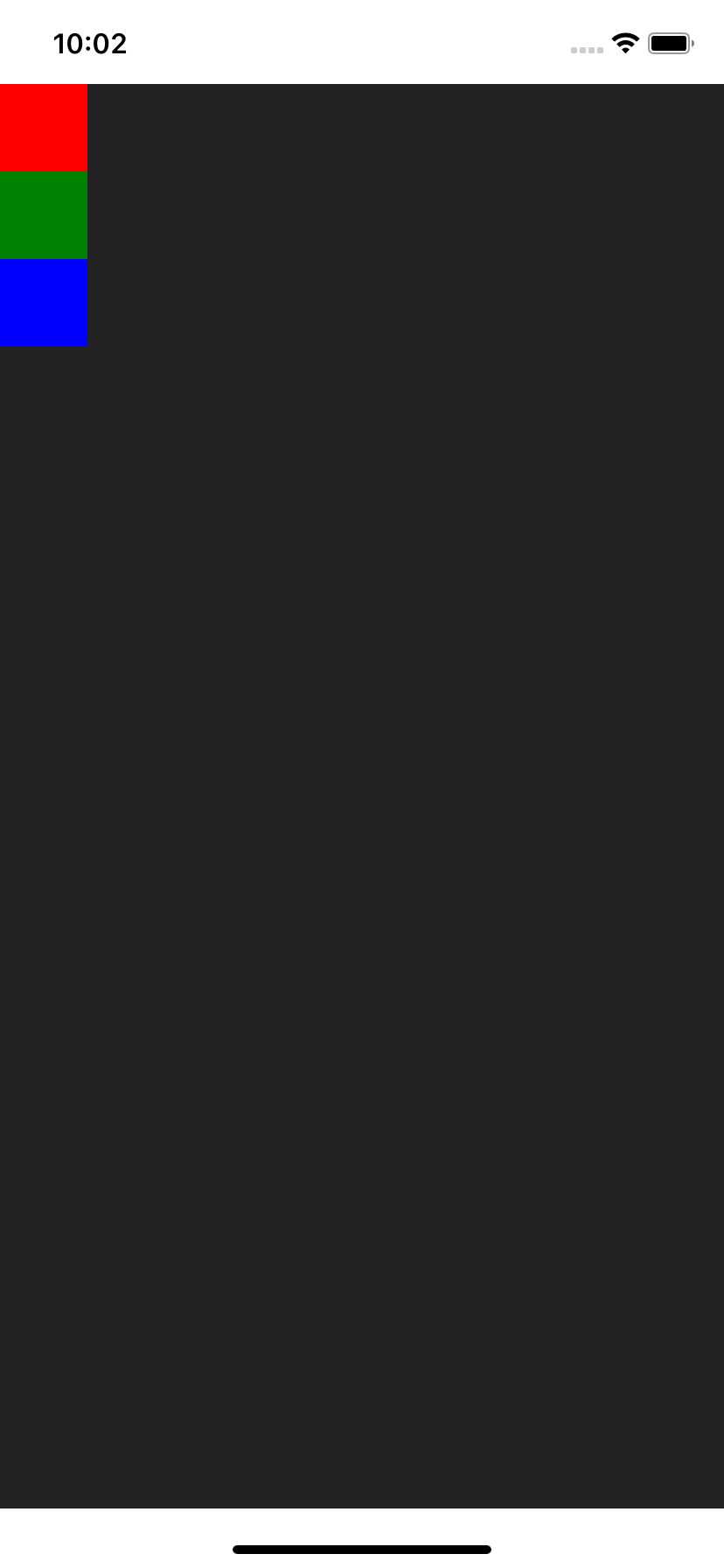
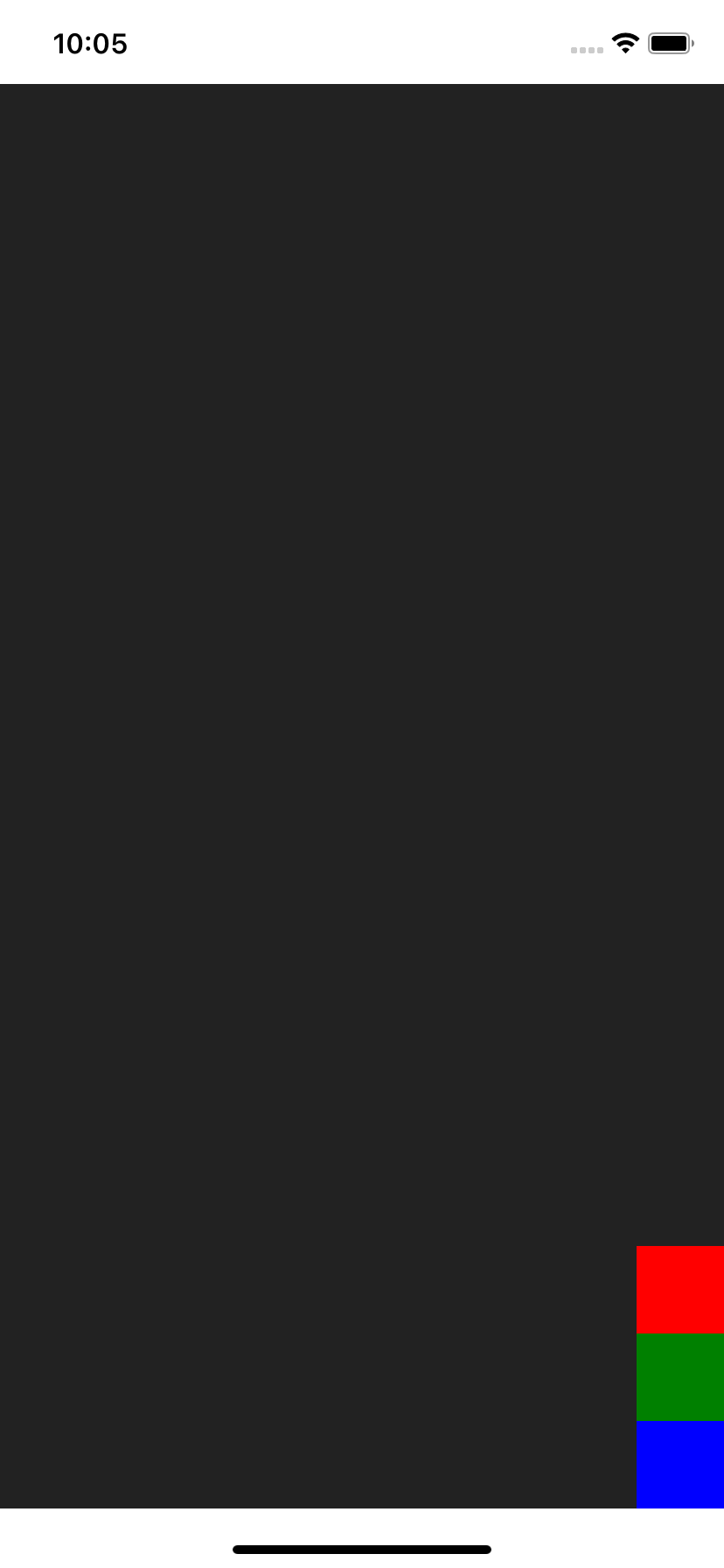
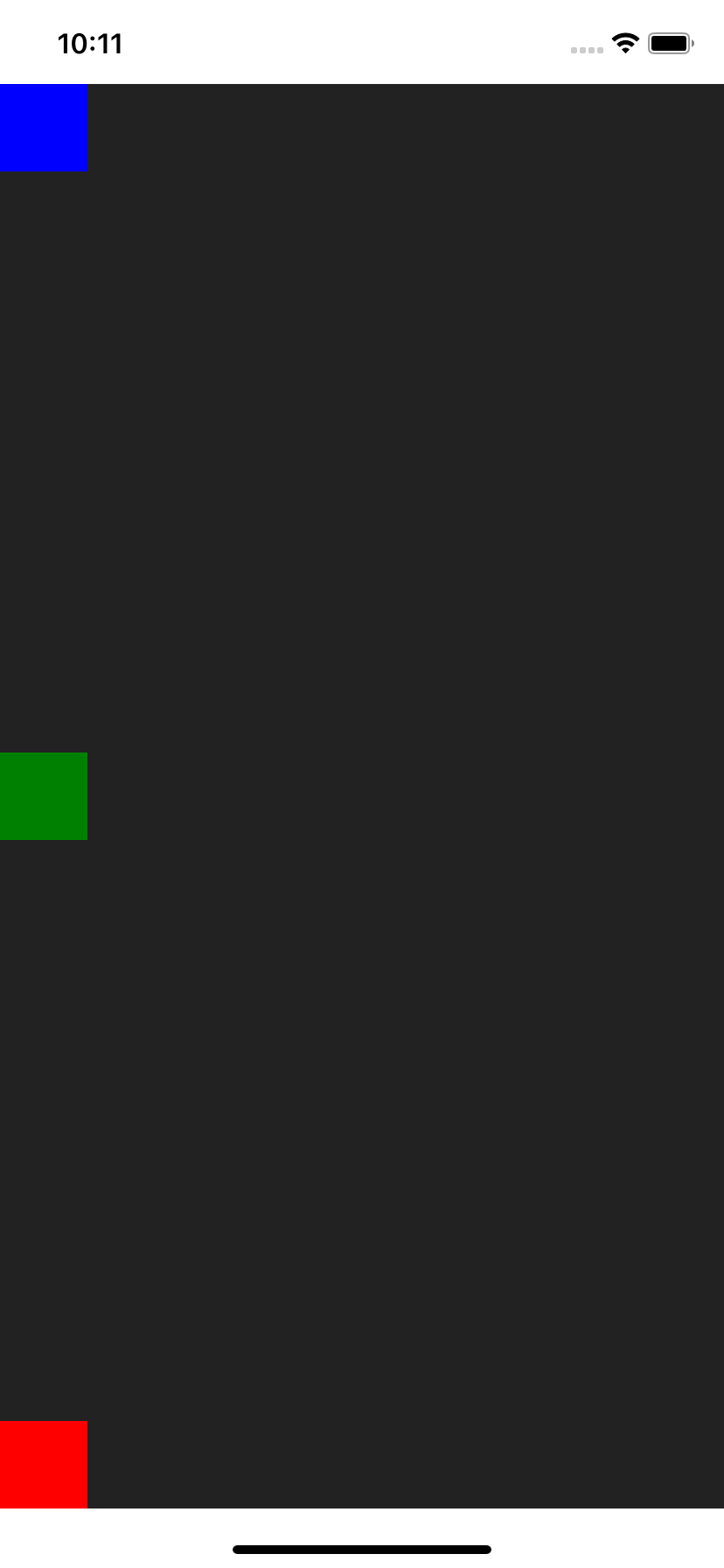
Col
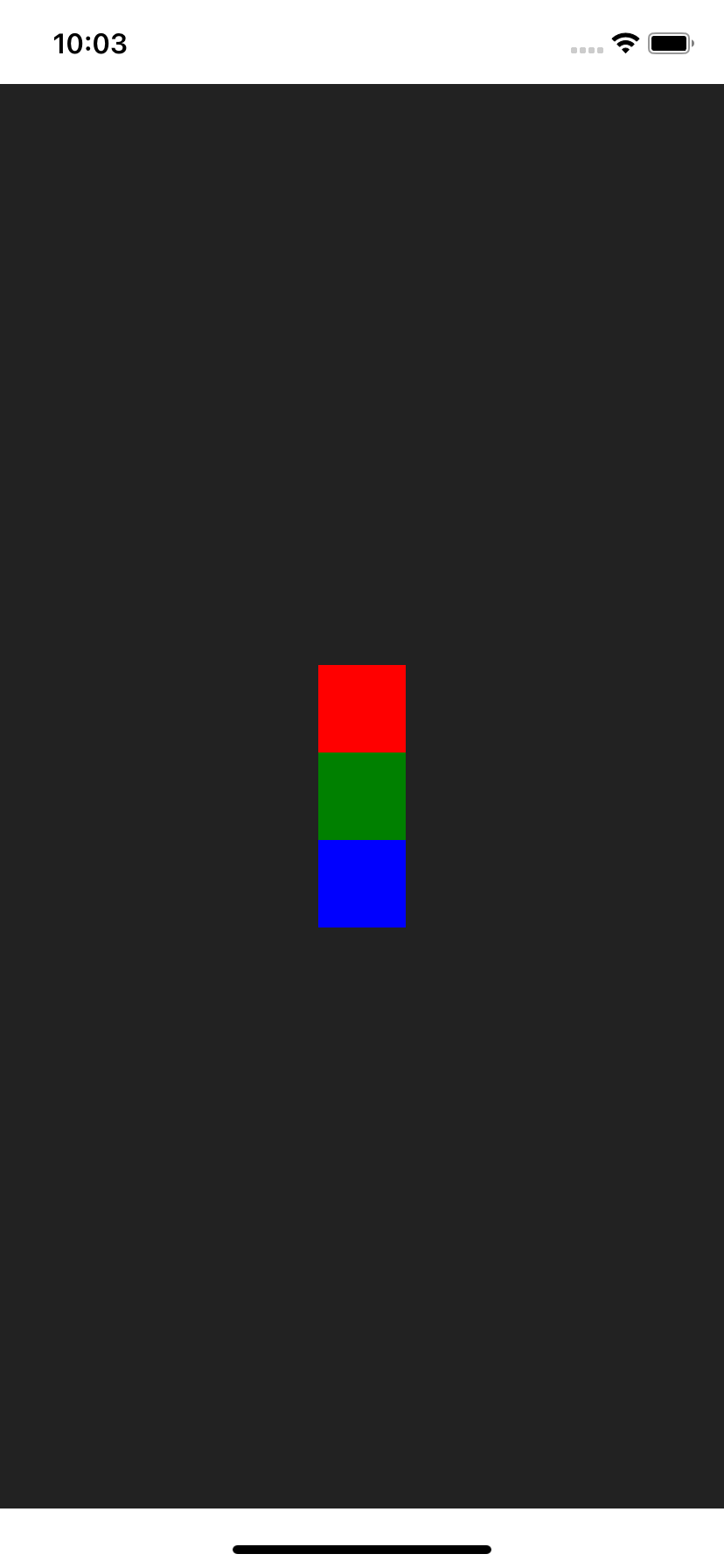
import Col from 'react-native-col';
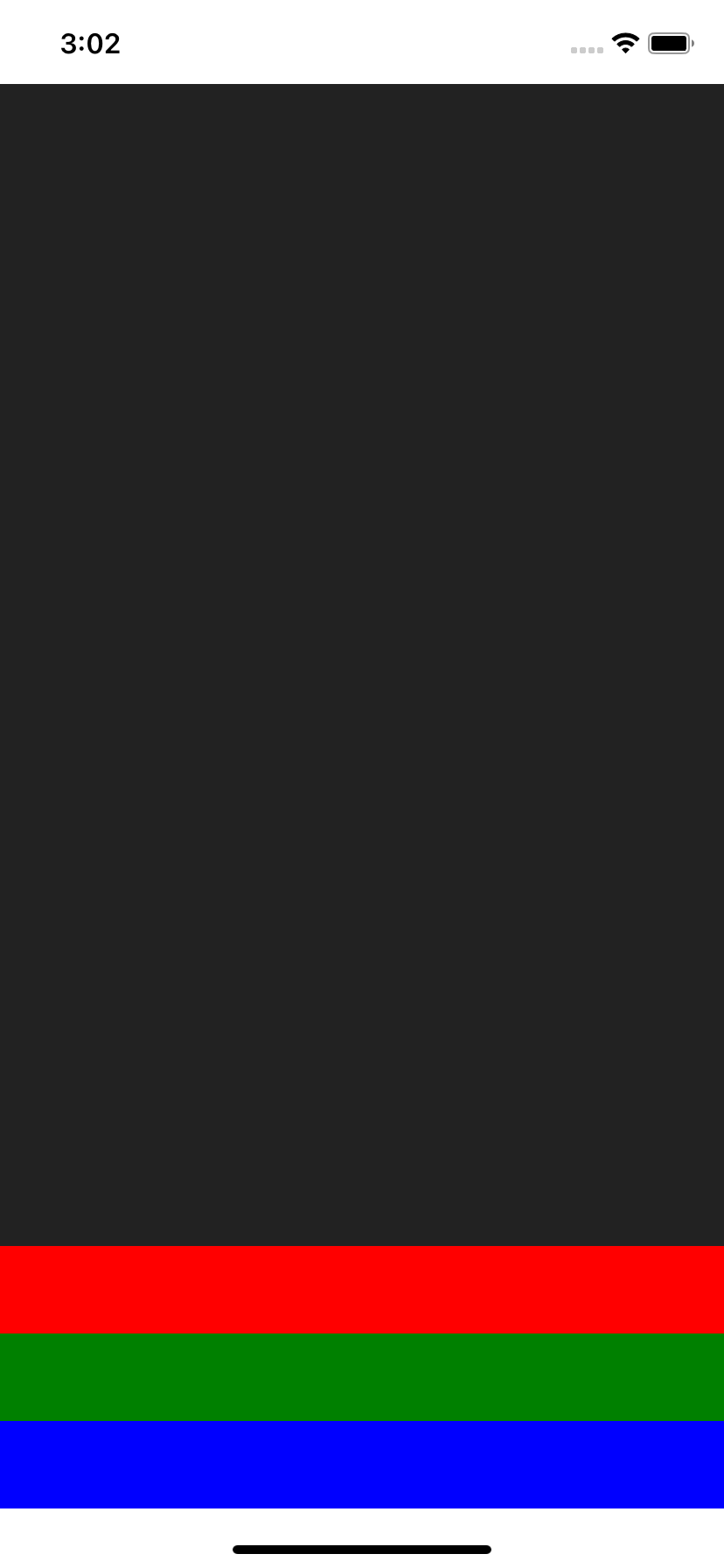
<Col style={{ flex: 1 }}>
<Red />
<Green />
<Blue />
</Col>;
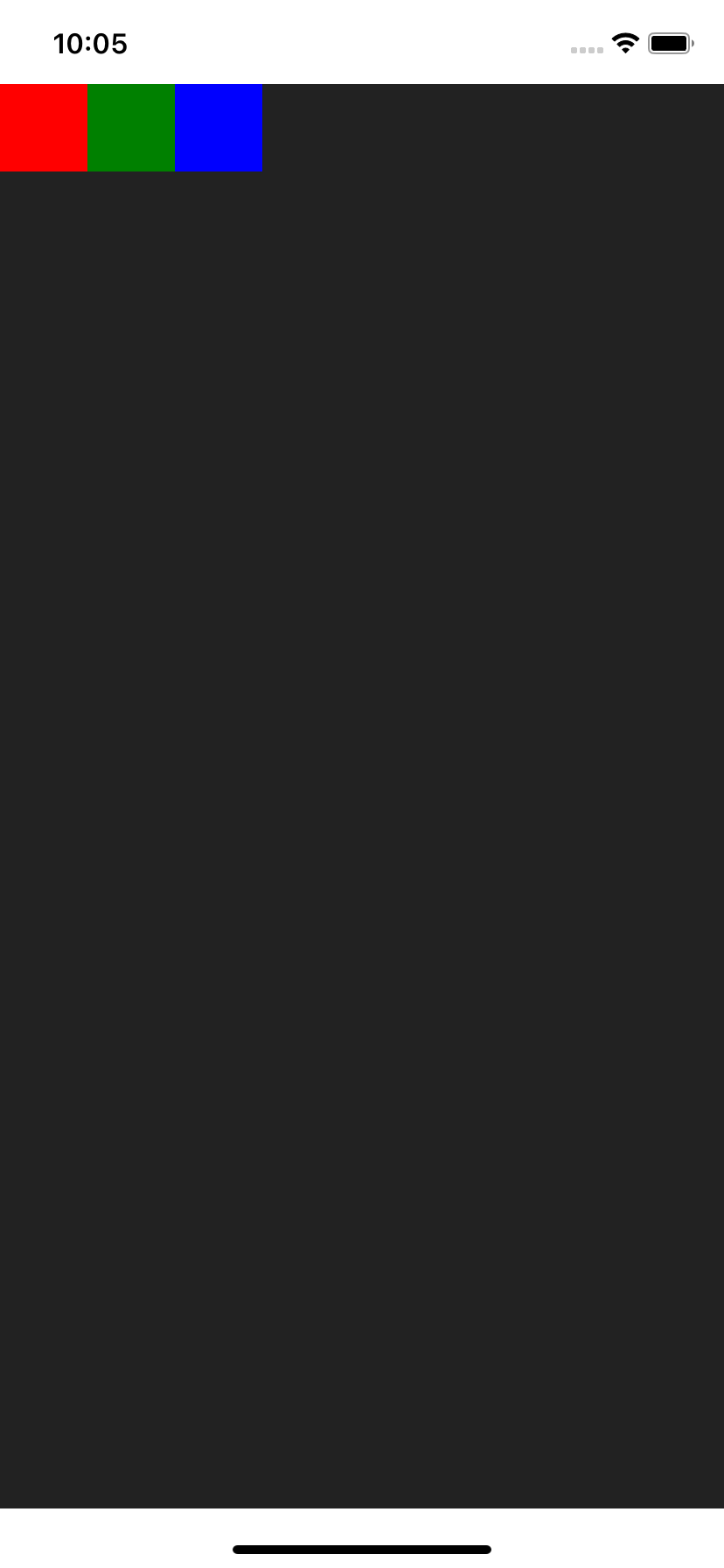
// Top Left
<Col.TL /> // Equivalent to <Col />
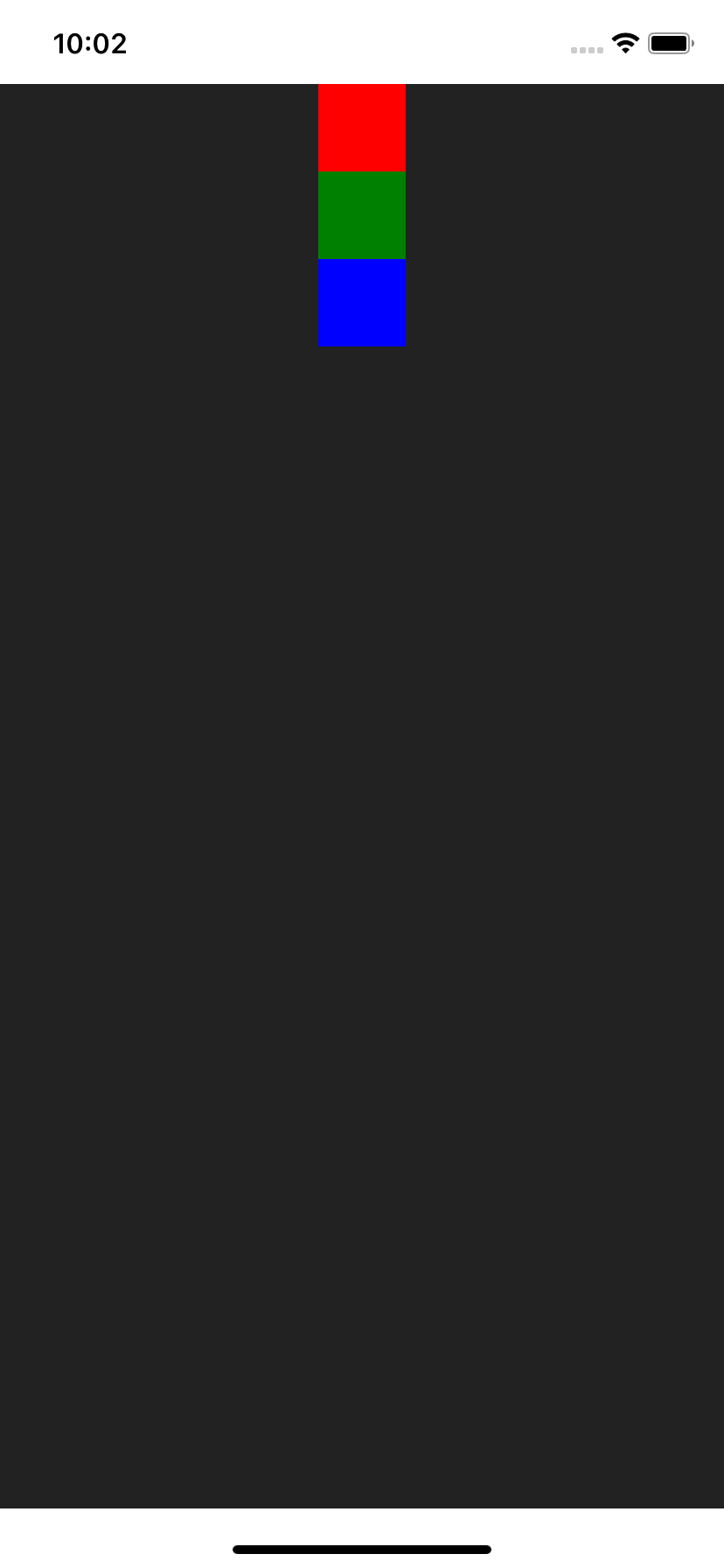
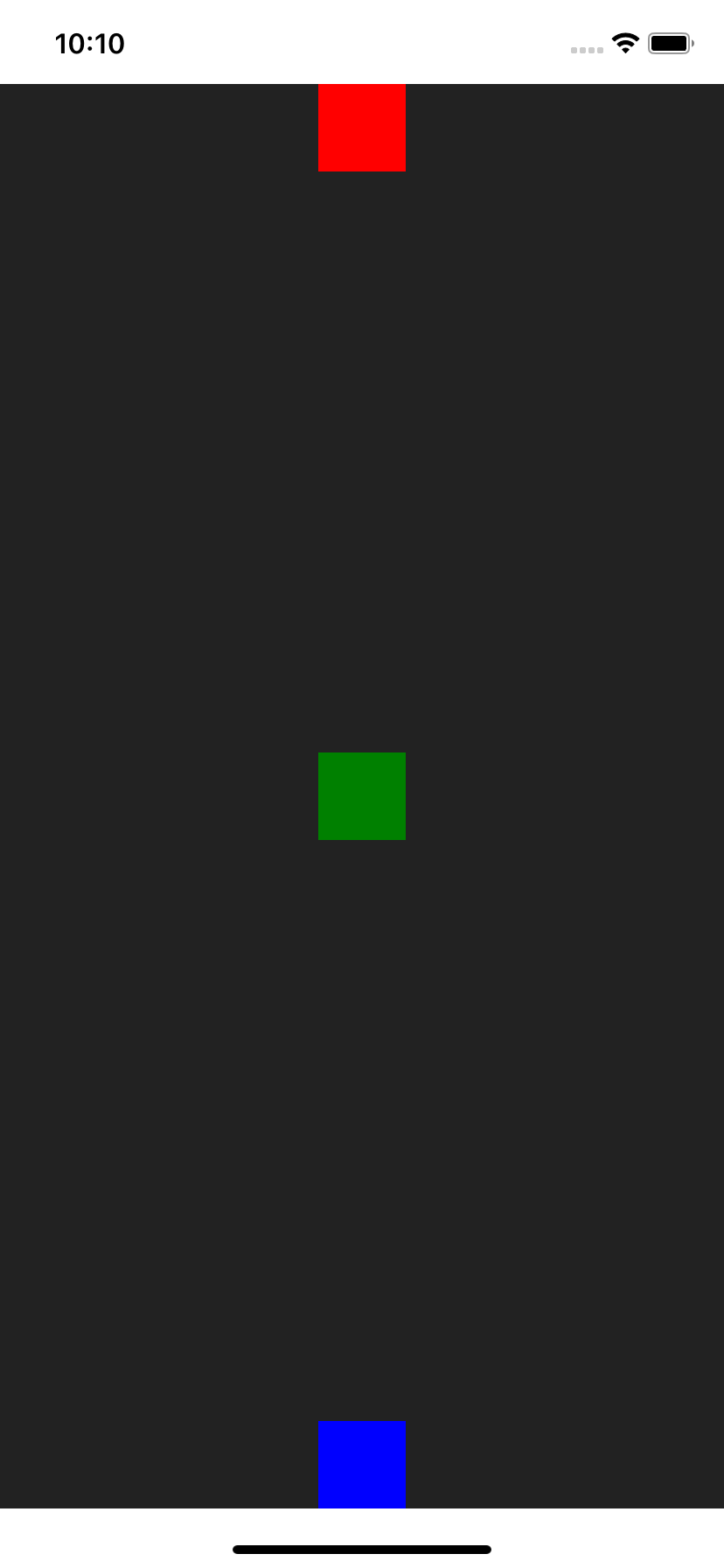
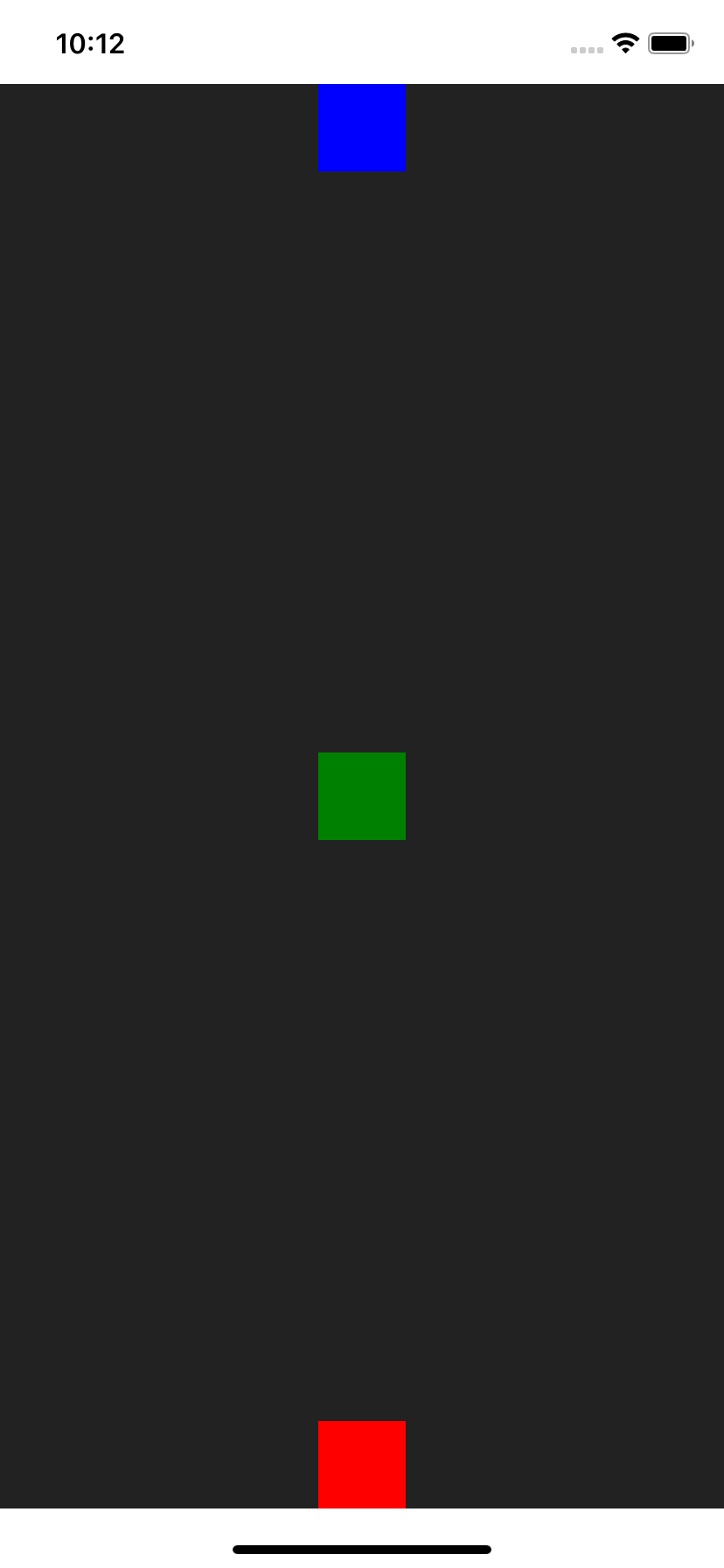
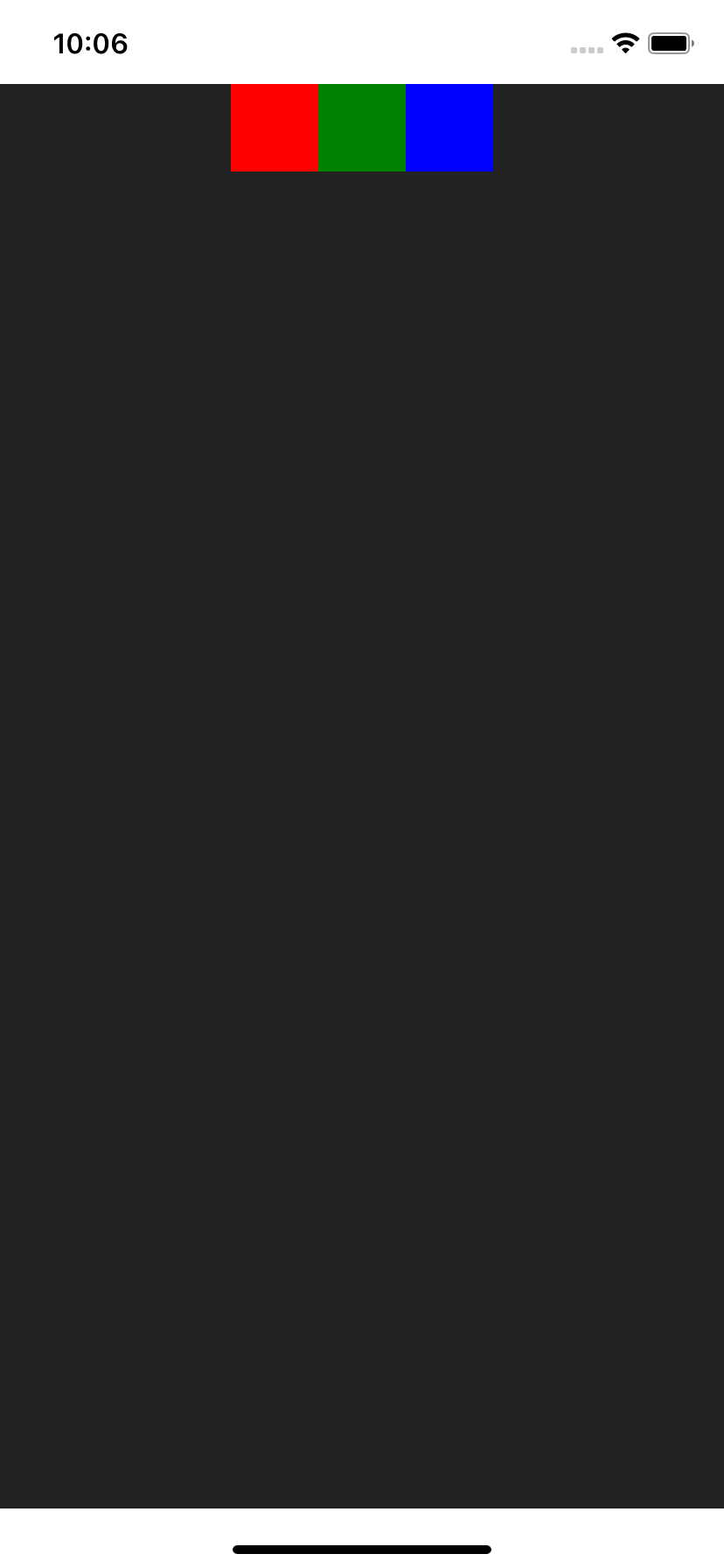
// Top
<Col.T />
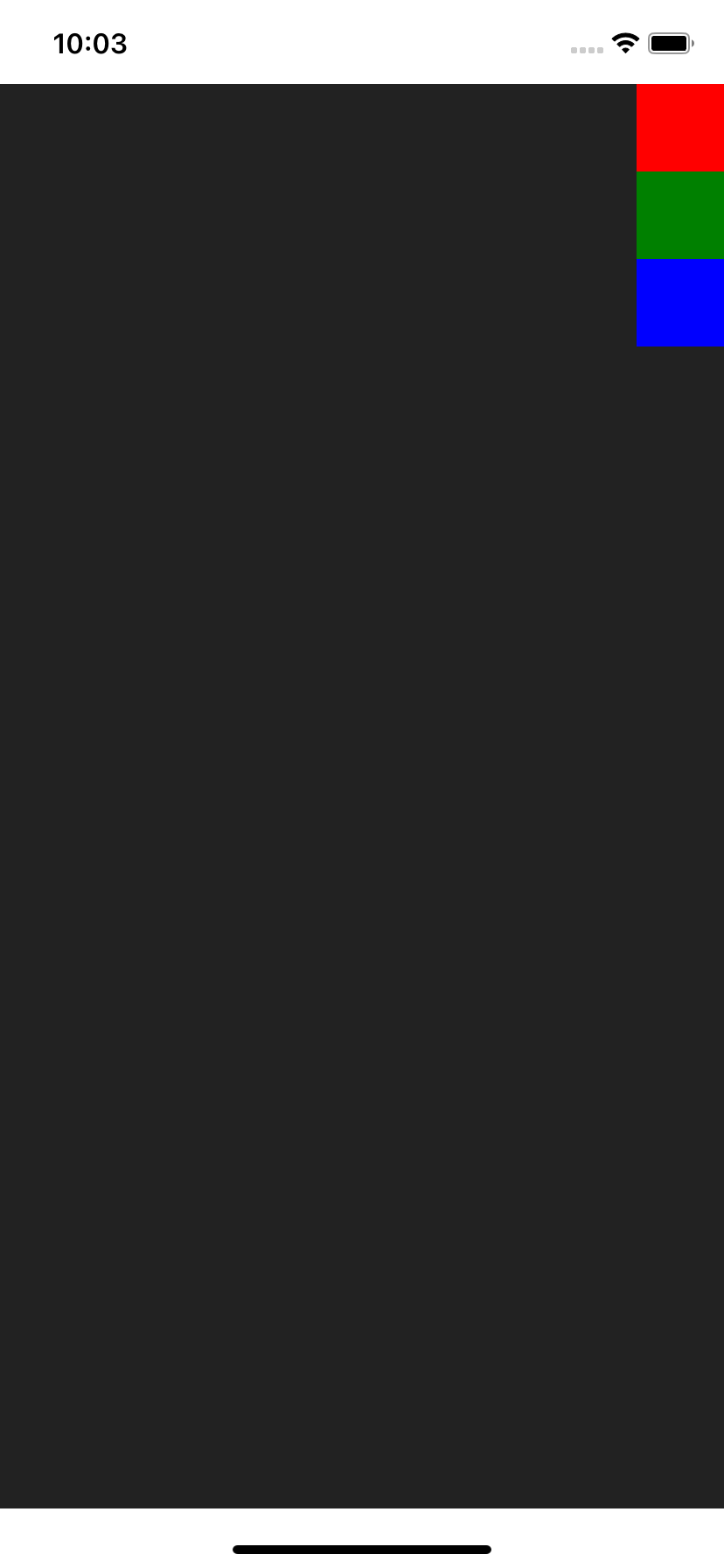
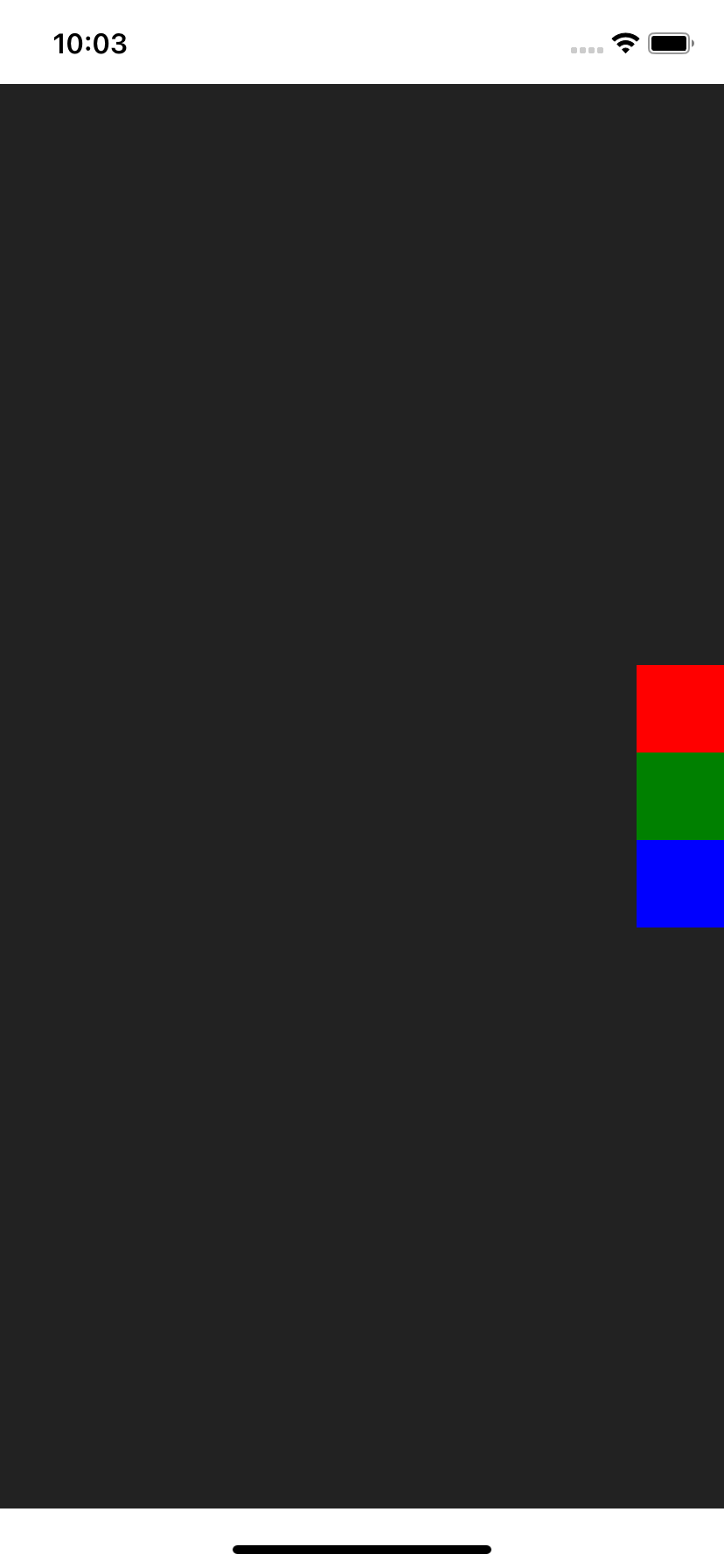
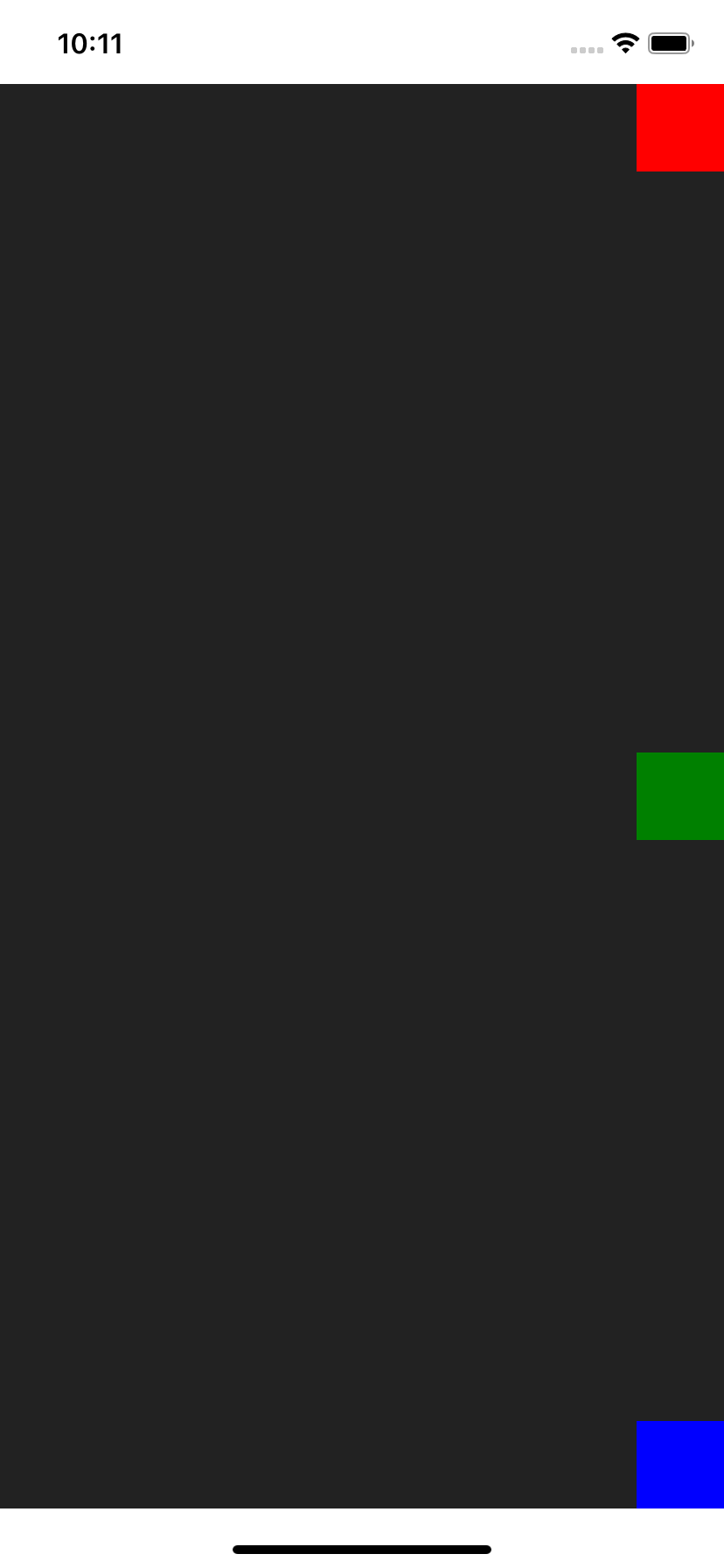
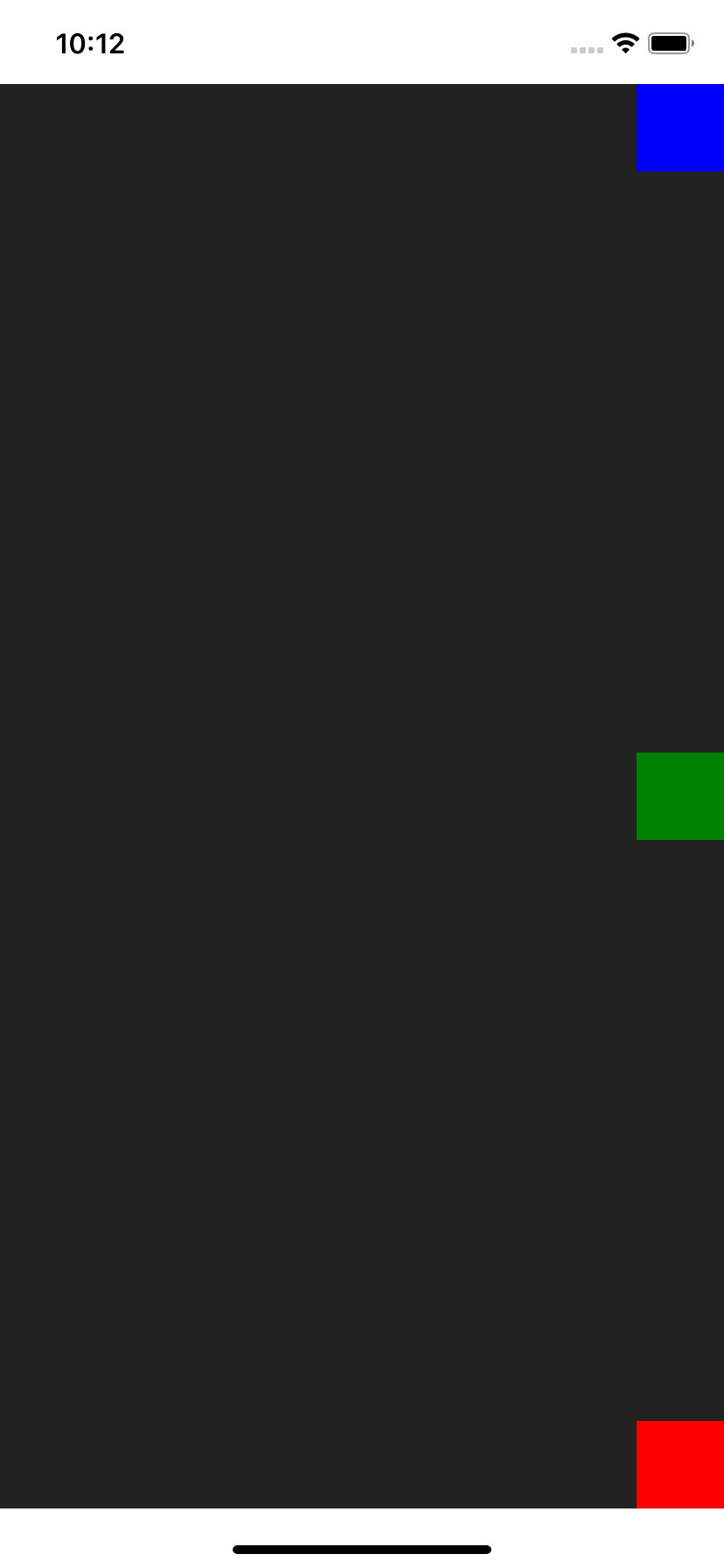
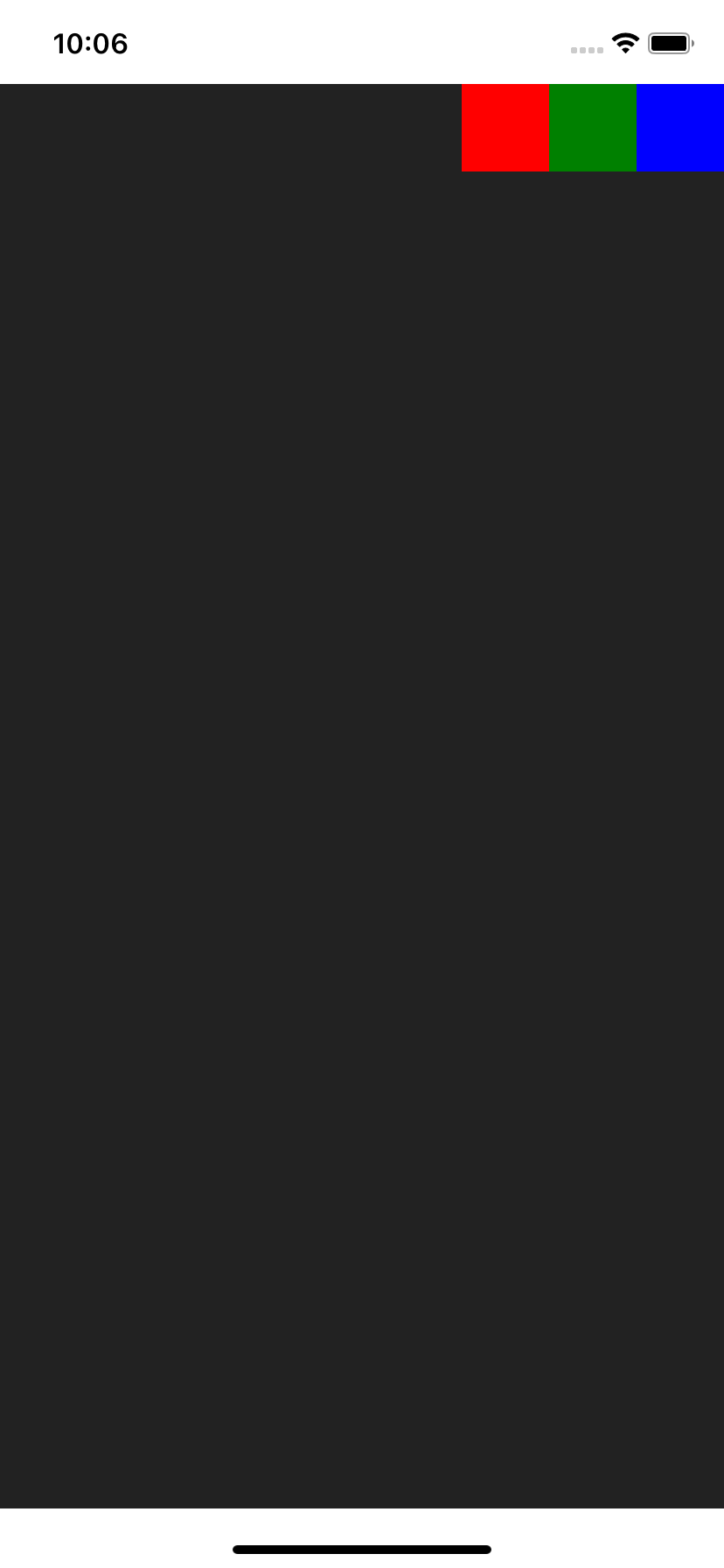
// Top Right
<Col.TR />



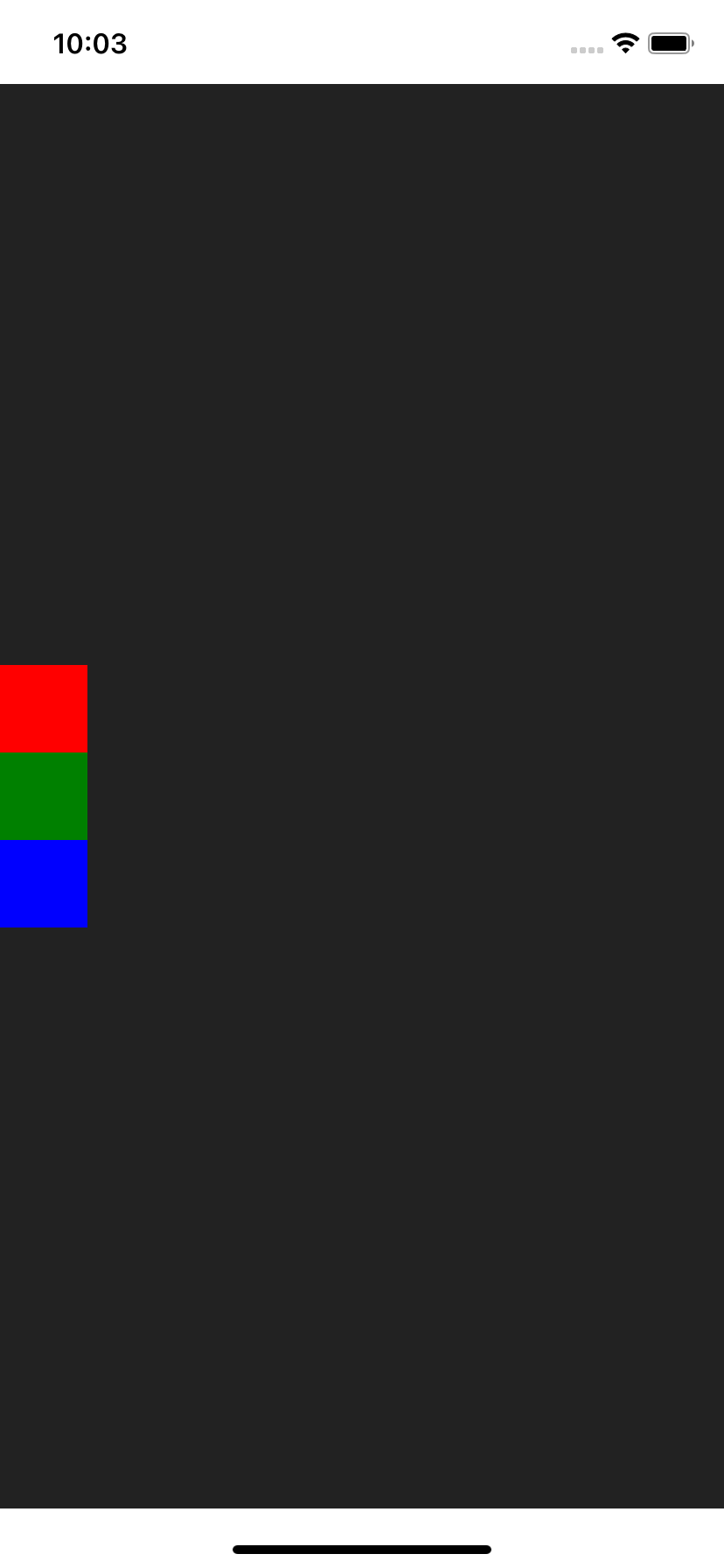
// Left
<Col.L />
// Center
<Col.C />
// Right
<Col.R />



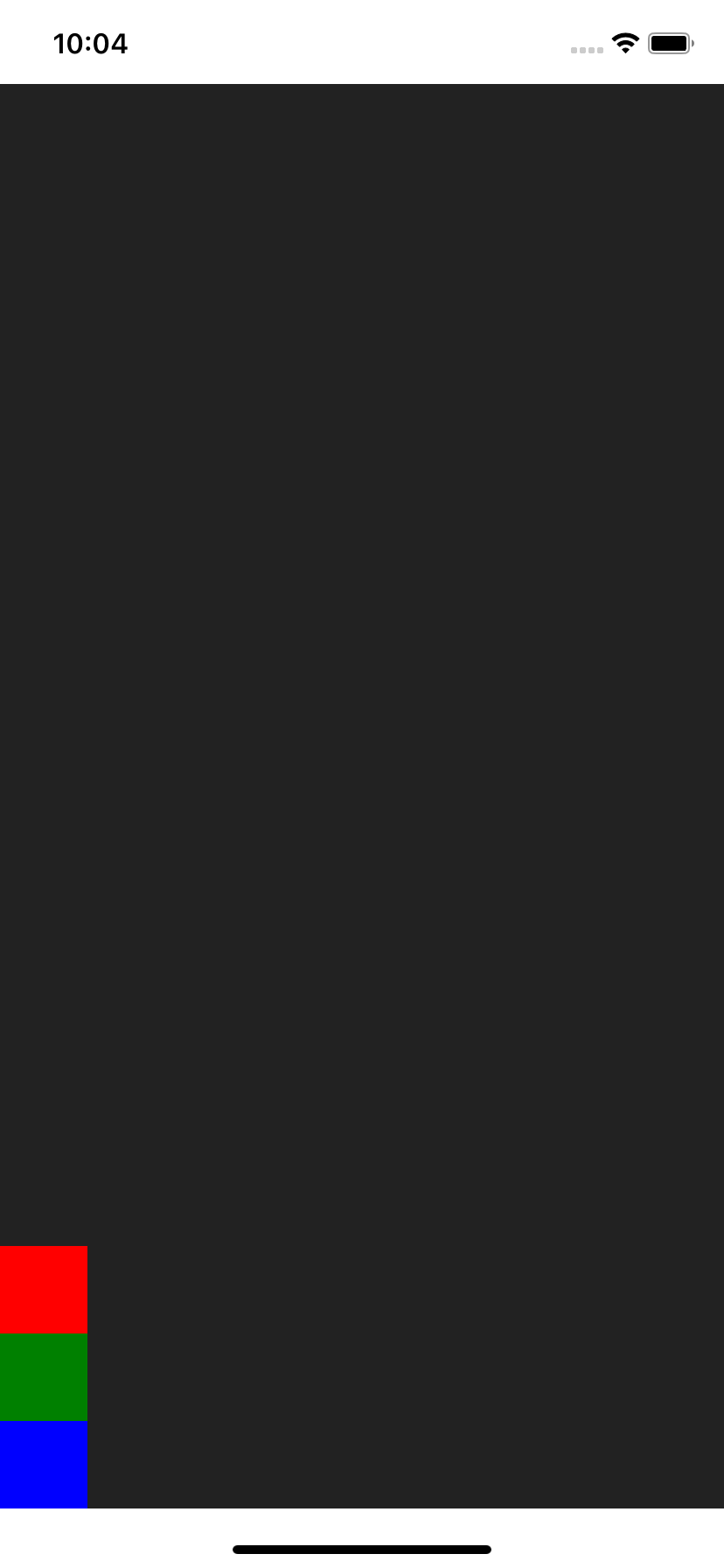
// Bottom Left
<Col.BL />
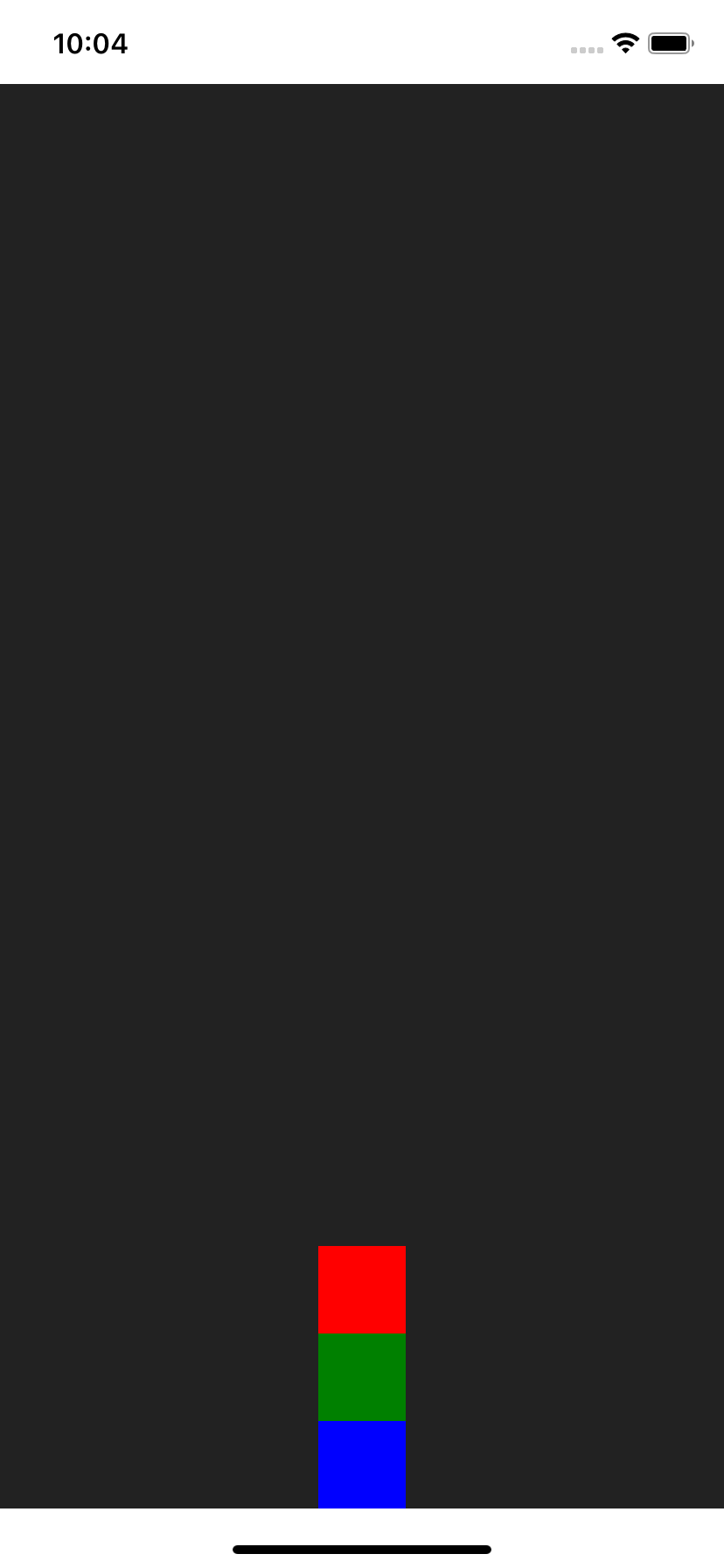
// Bottom
<Col.B />
// Bottom Right
<Col.BR />



// Top to Bottom, aligned Left
<Col.TBL />
// Top to Bottom
<Col.TB />
// Top to Bottom, aligned Right
<Col.TBR />



// Bottom to Top, aligned Left
<Col.BTL />
// Bottom to Top
<Col.BT />
// Bottom to Top, aligned Right
<Col.BTR />



// Left-Right, aligned Top
<Col.LRT />
// Left-Right, aligned Center
<Col.LRC />
// Left-Right, aligned Bottom
<Col.LRB />



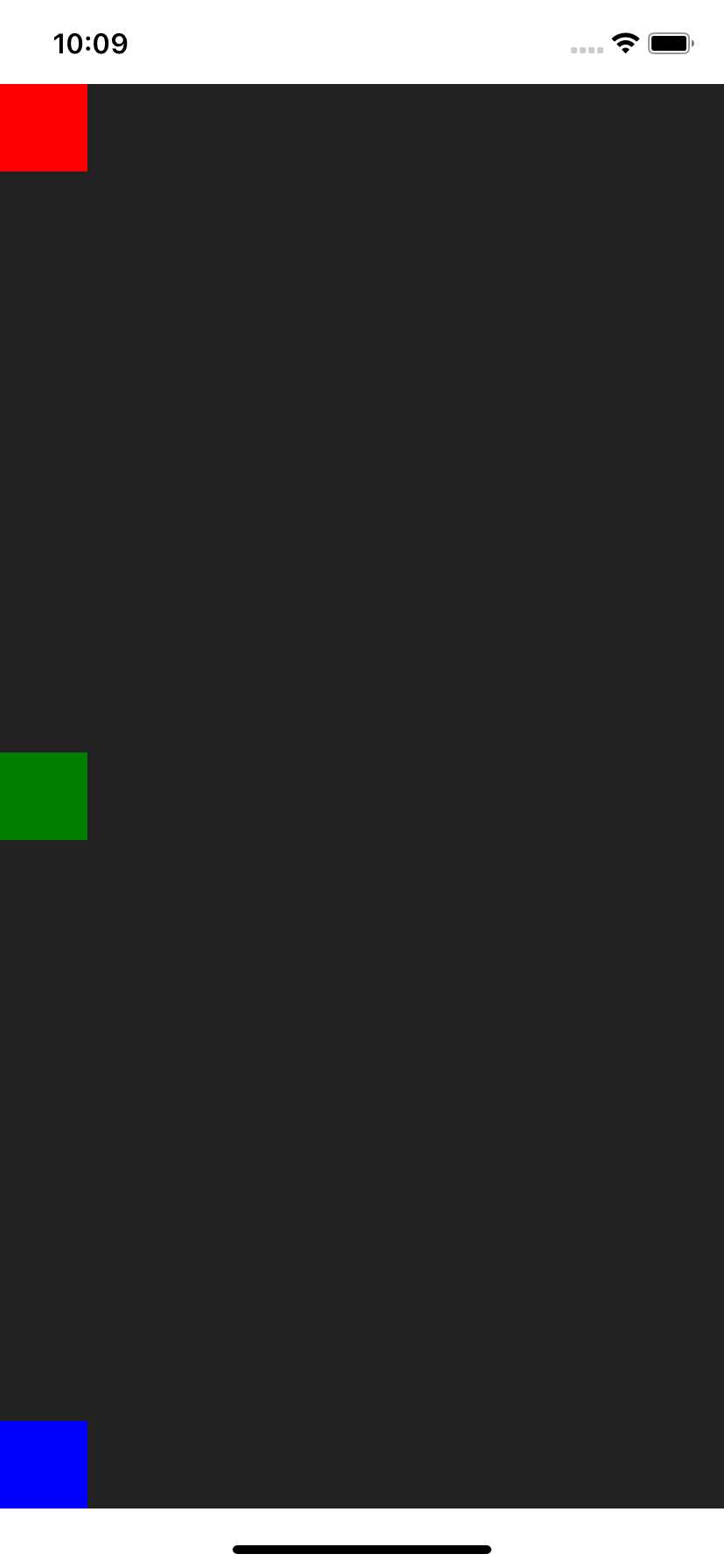
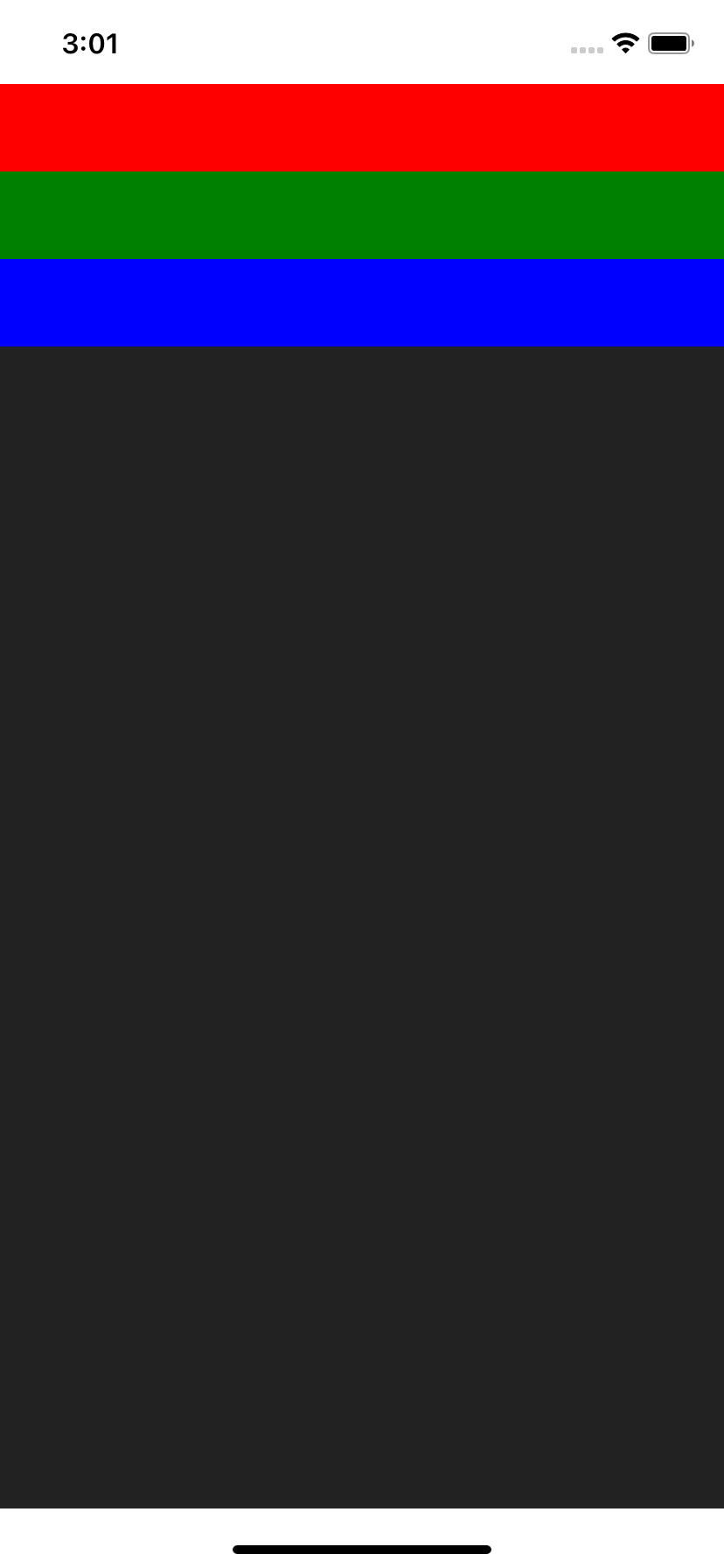
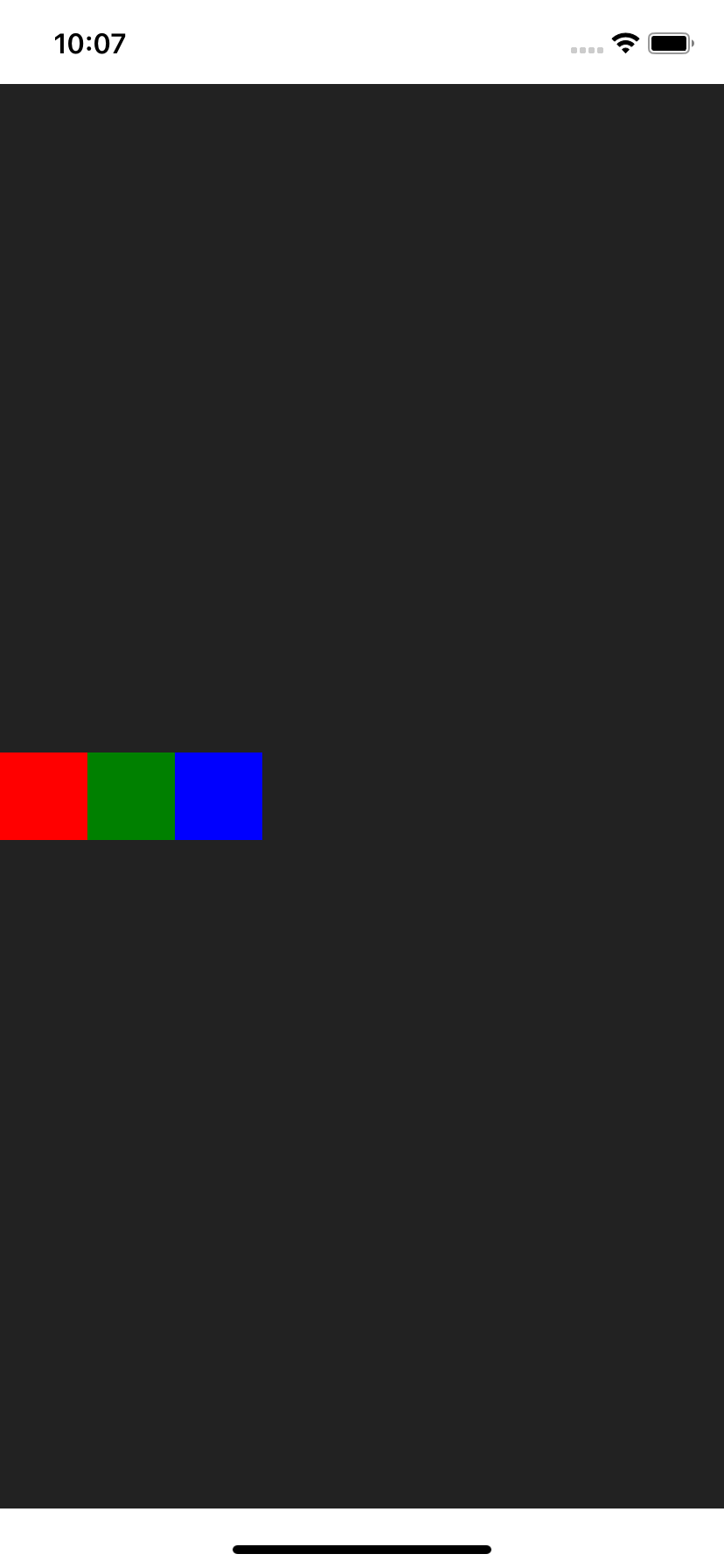
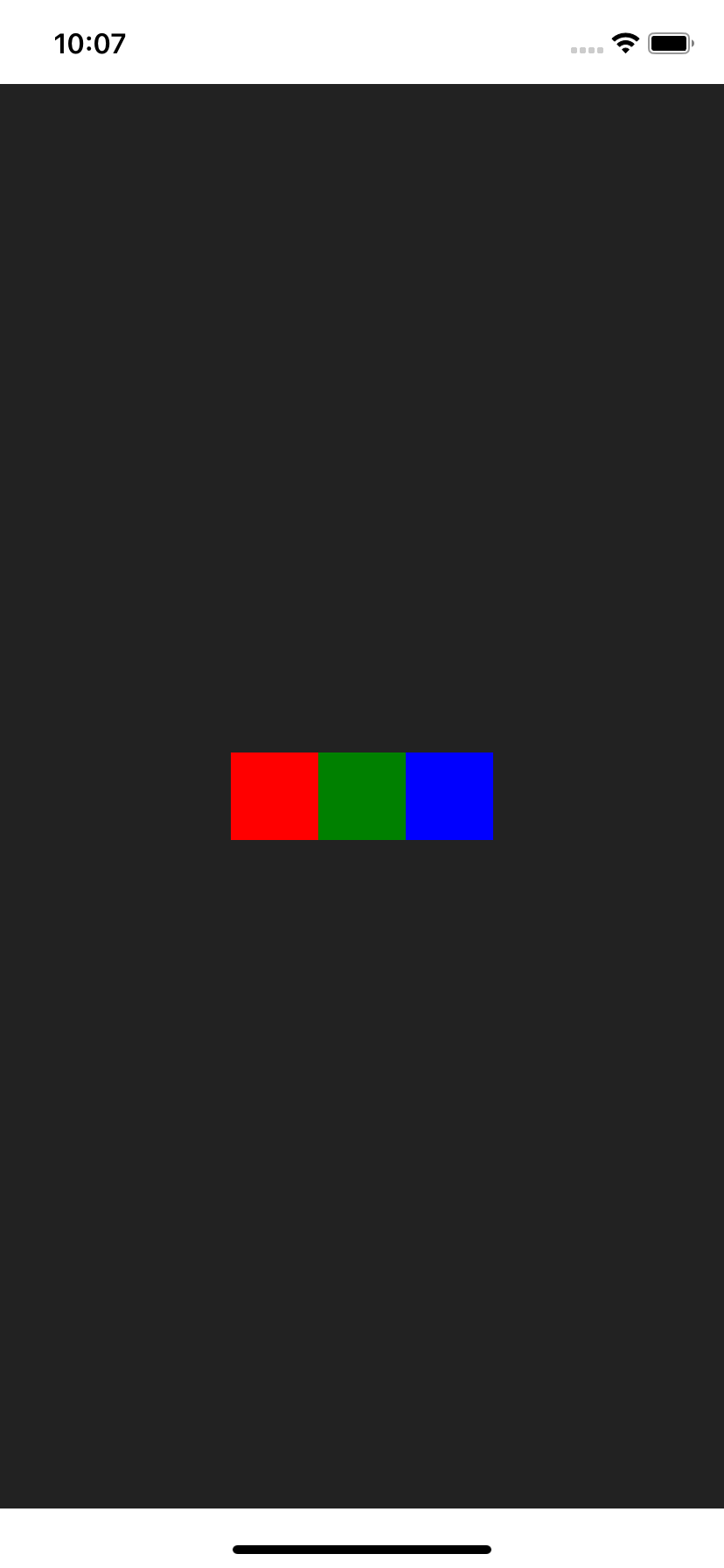
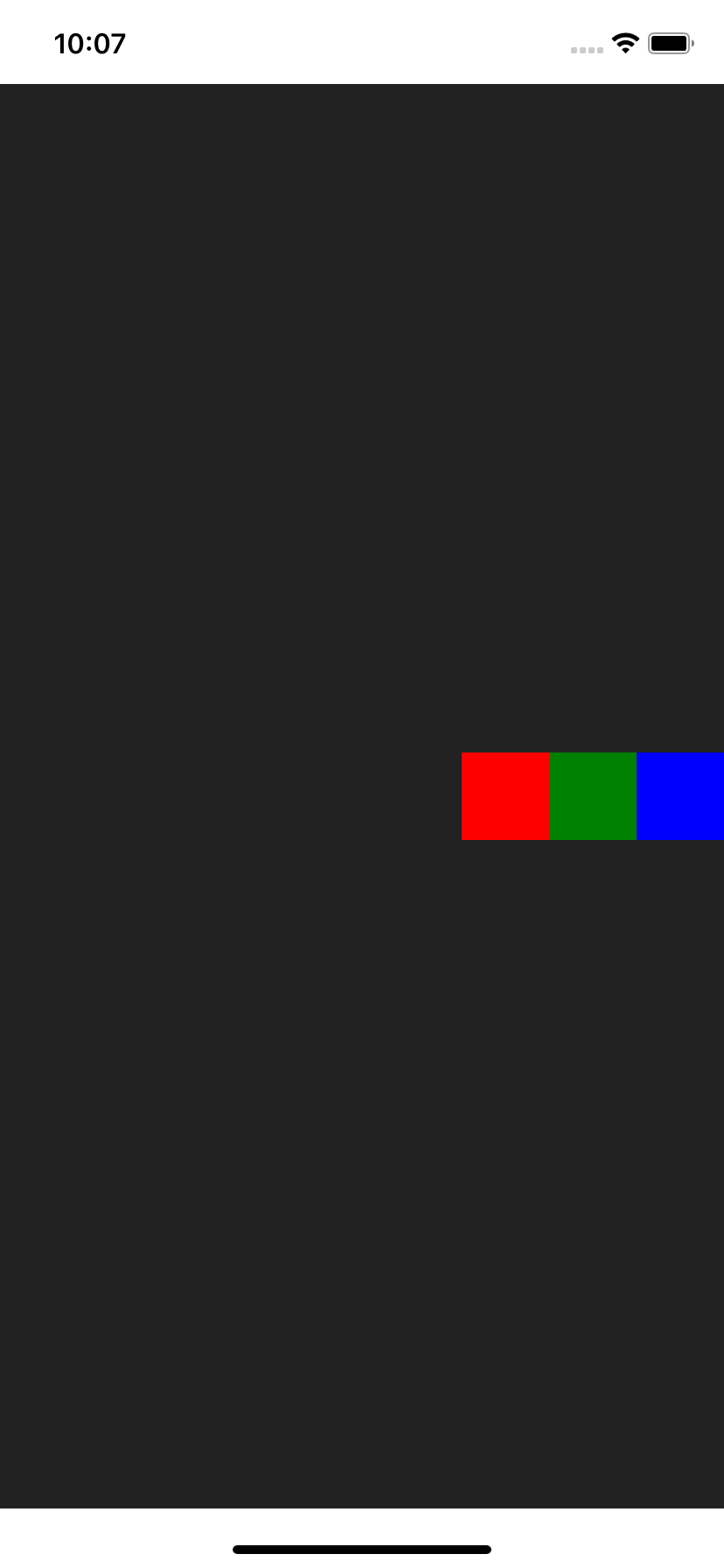
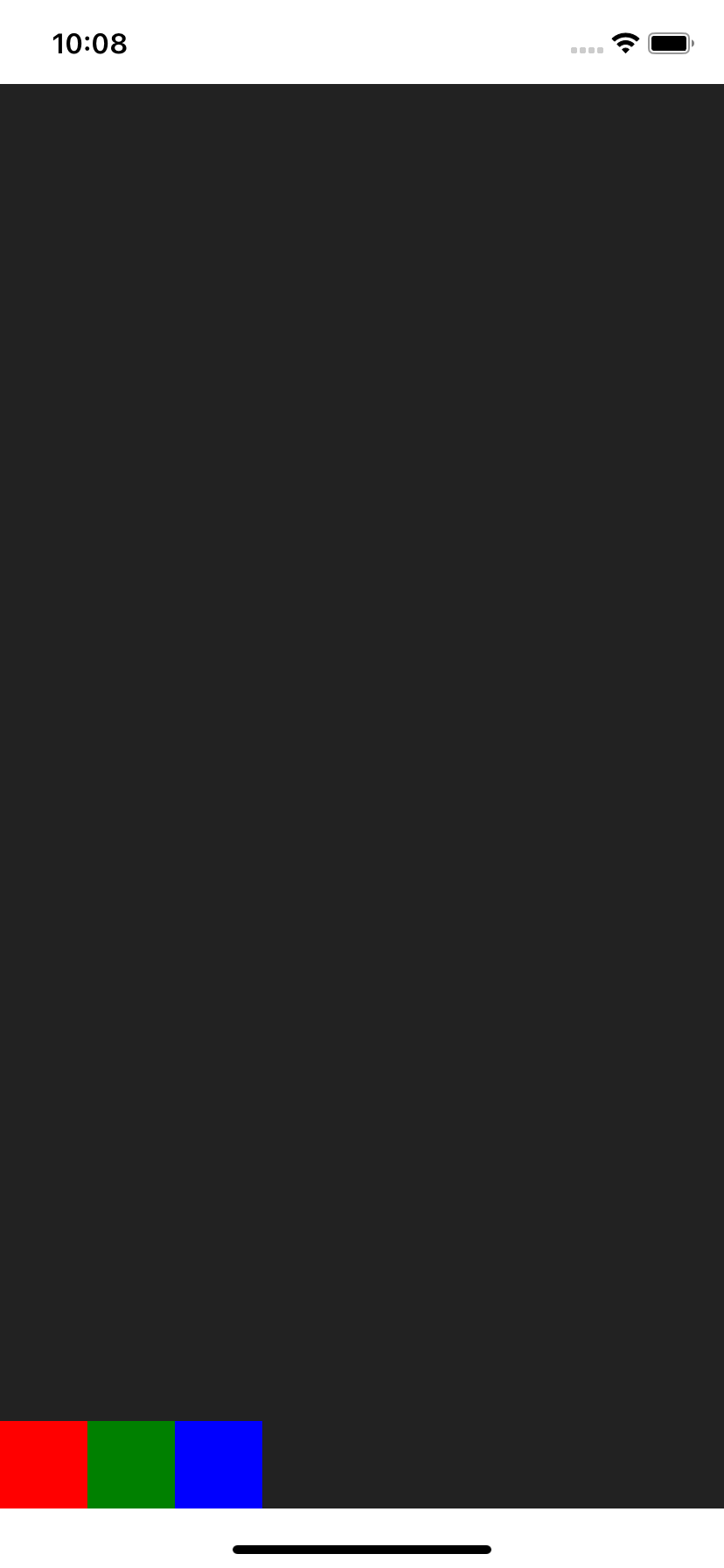
Row
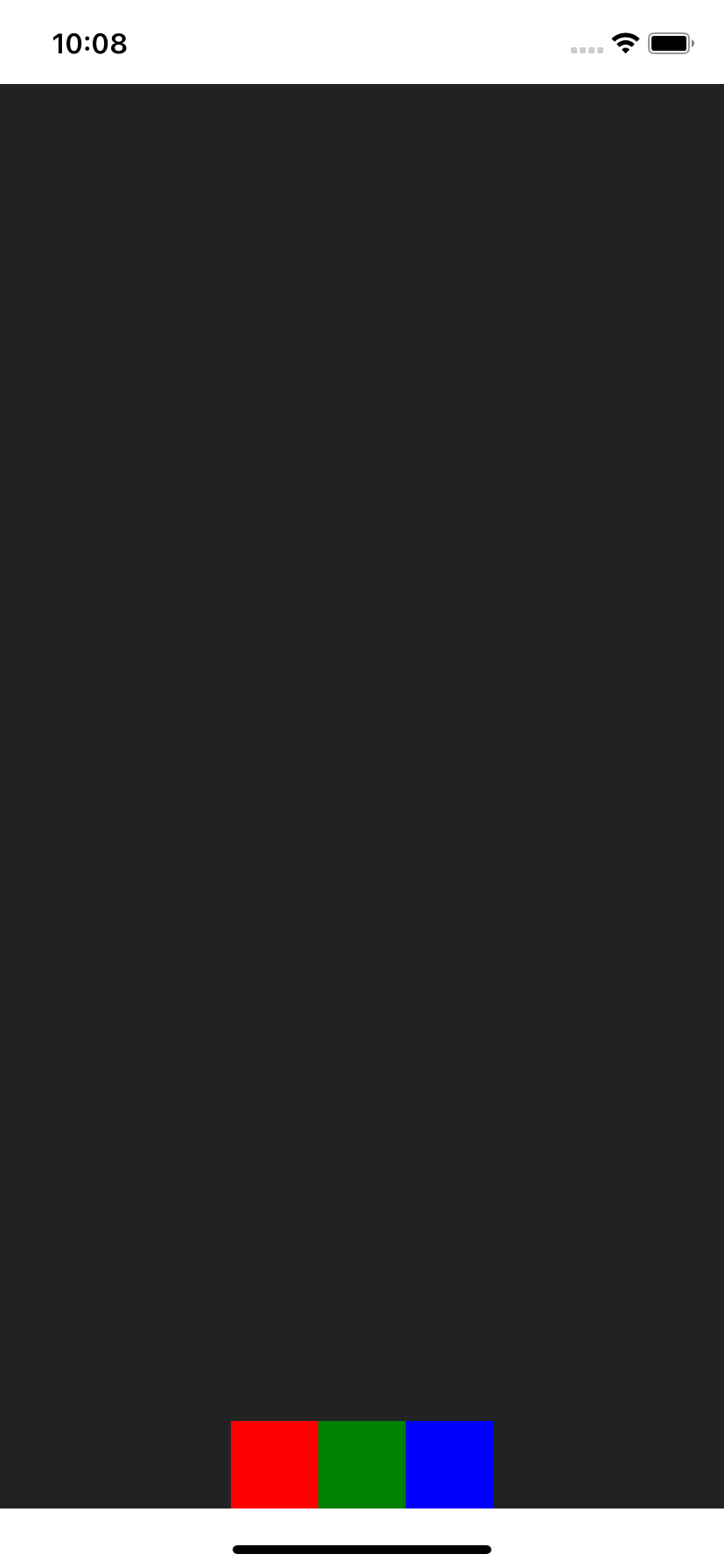
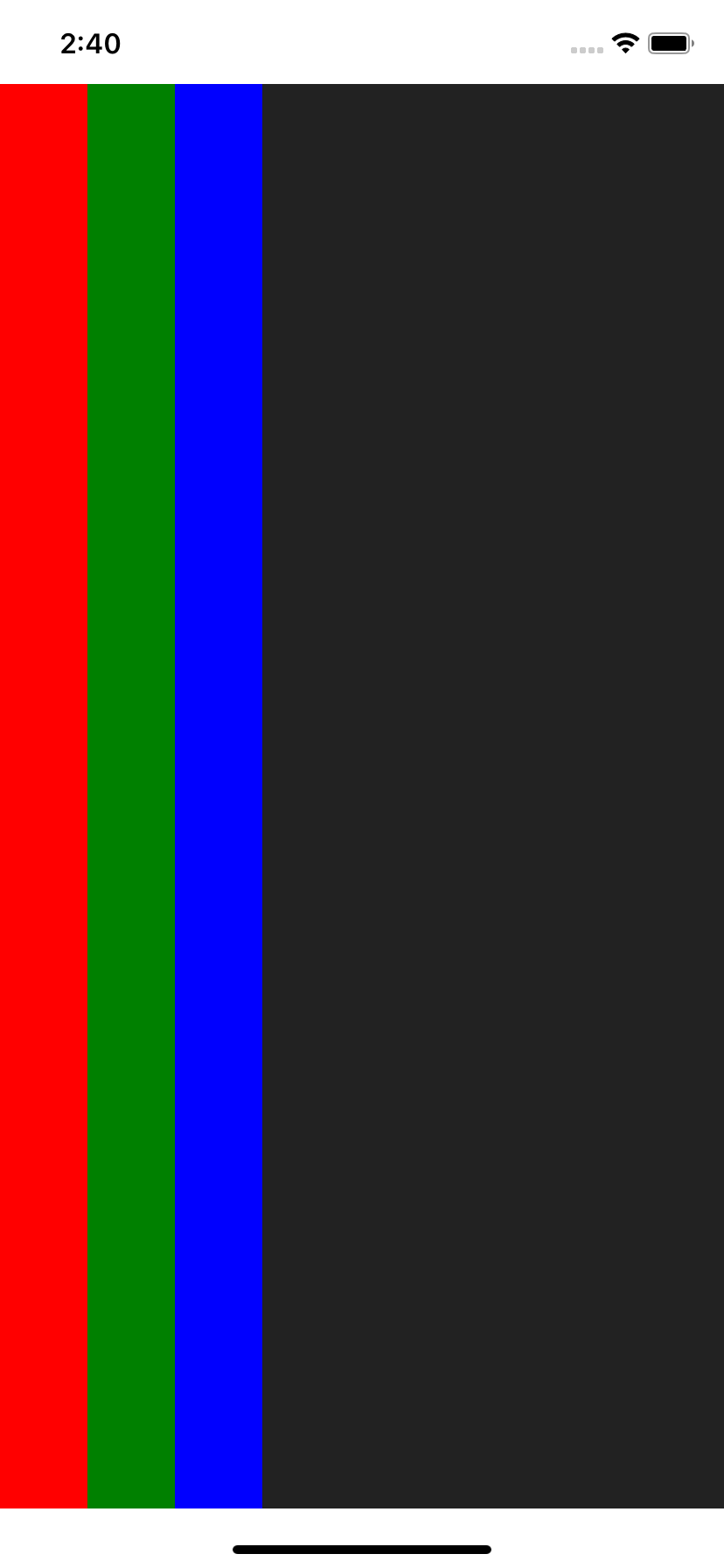
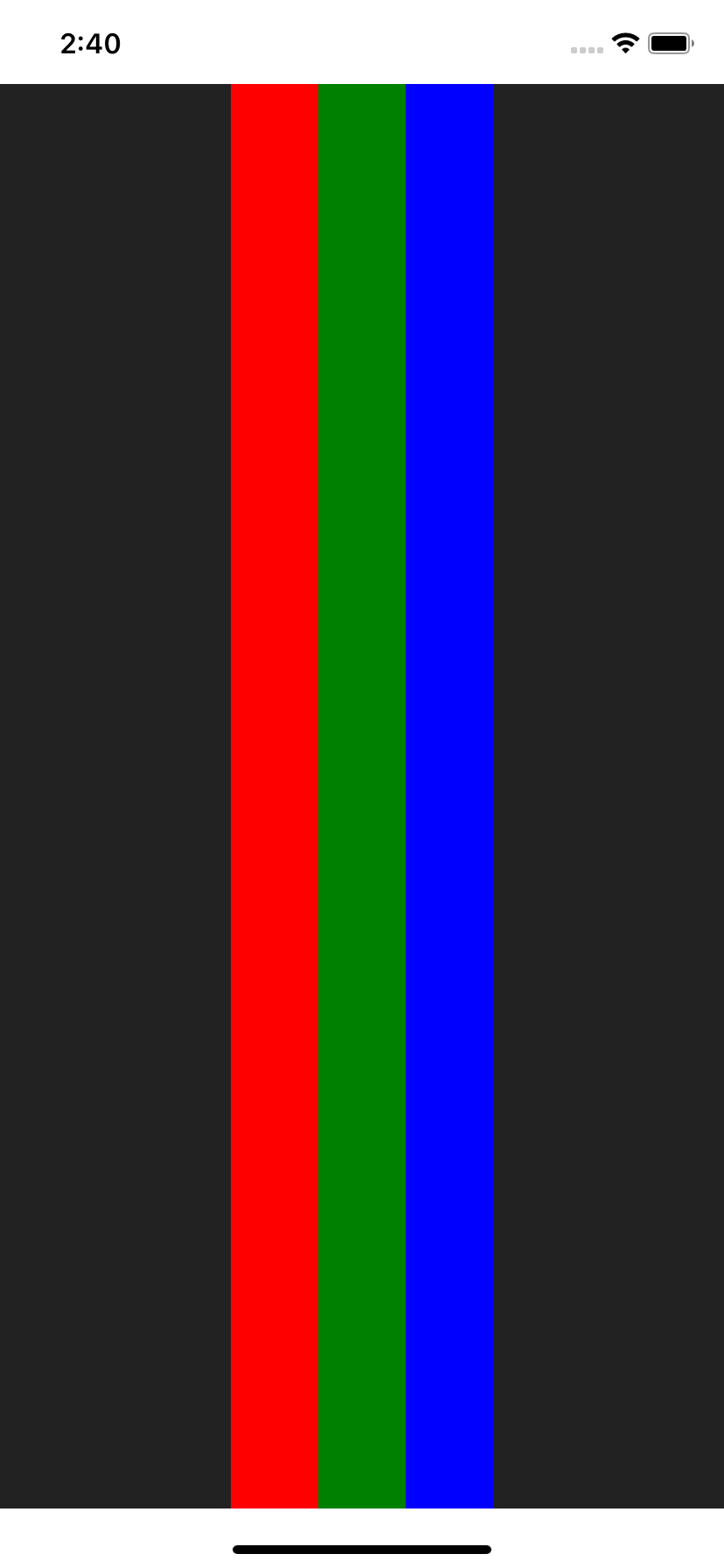
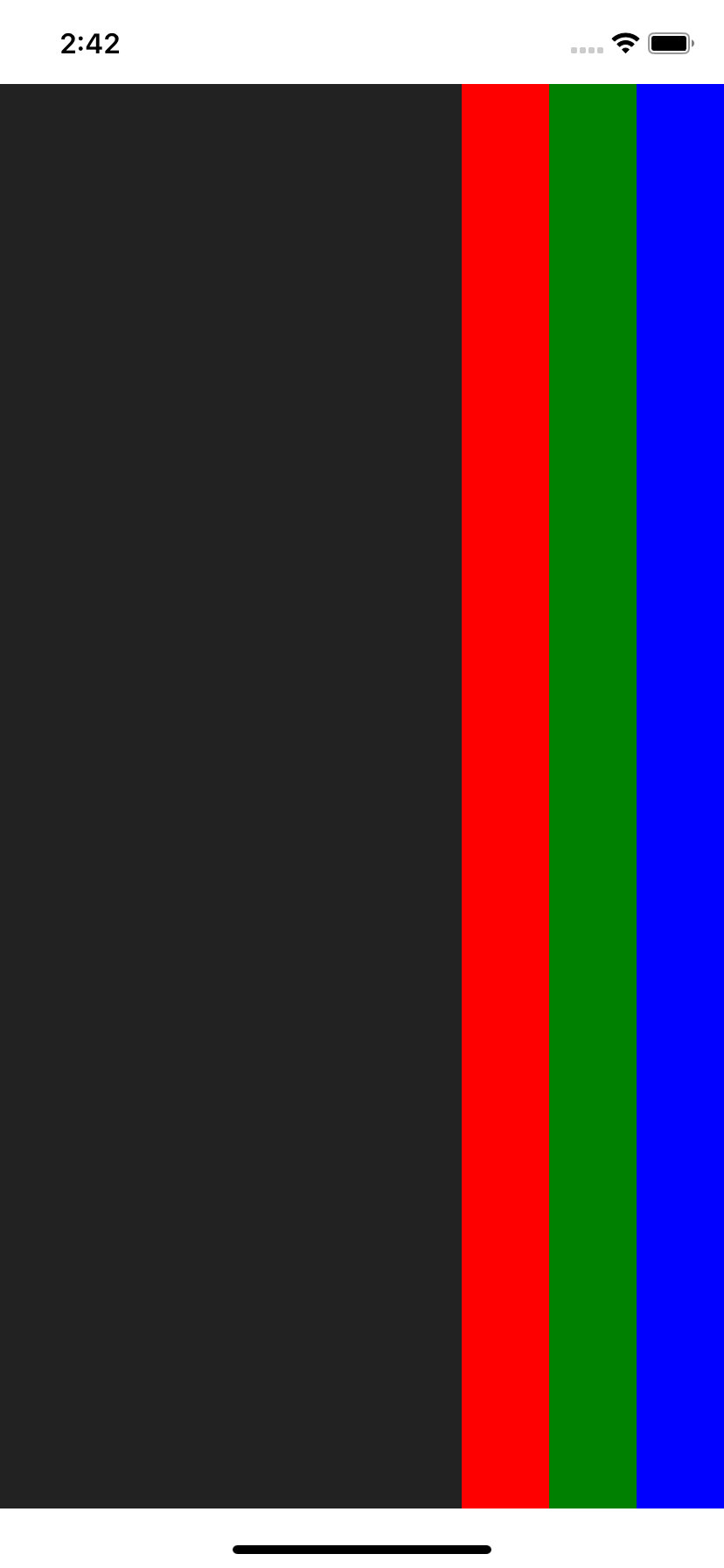
import { Row } from 'react-native-col';
<Row style={{ flex: 1 }}>
<Red />
<Green />
<Blue />
</Row>;
// Top Left
<Row.TL /> // Equivalent to <Row />
// Top
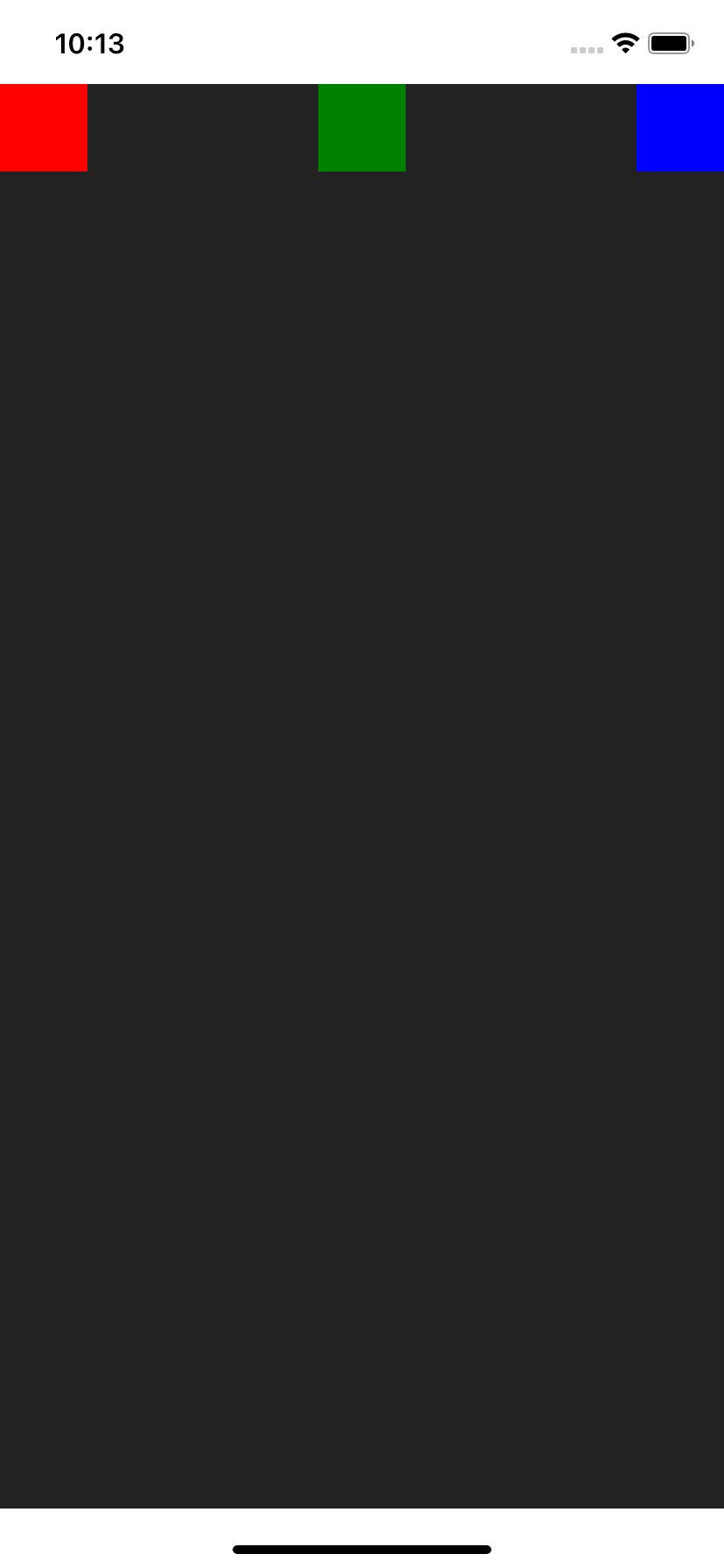
<Row.T />
// Top Right
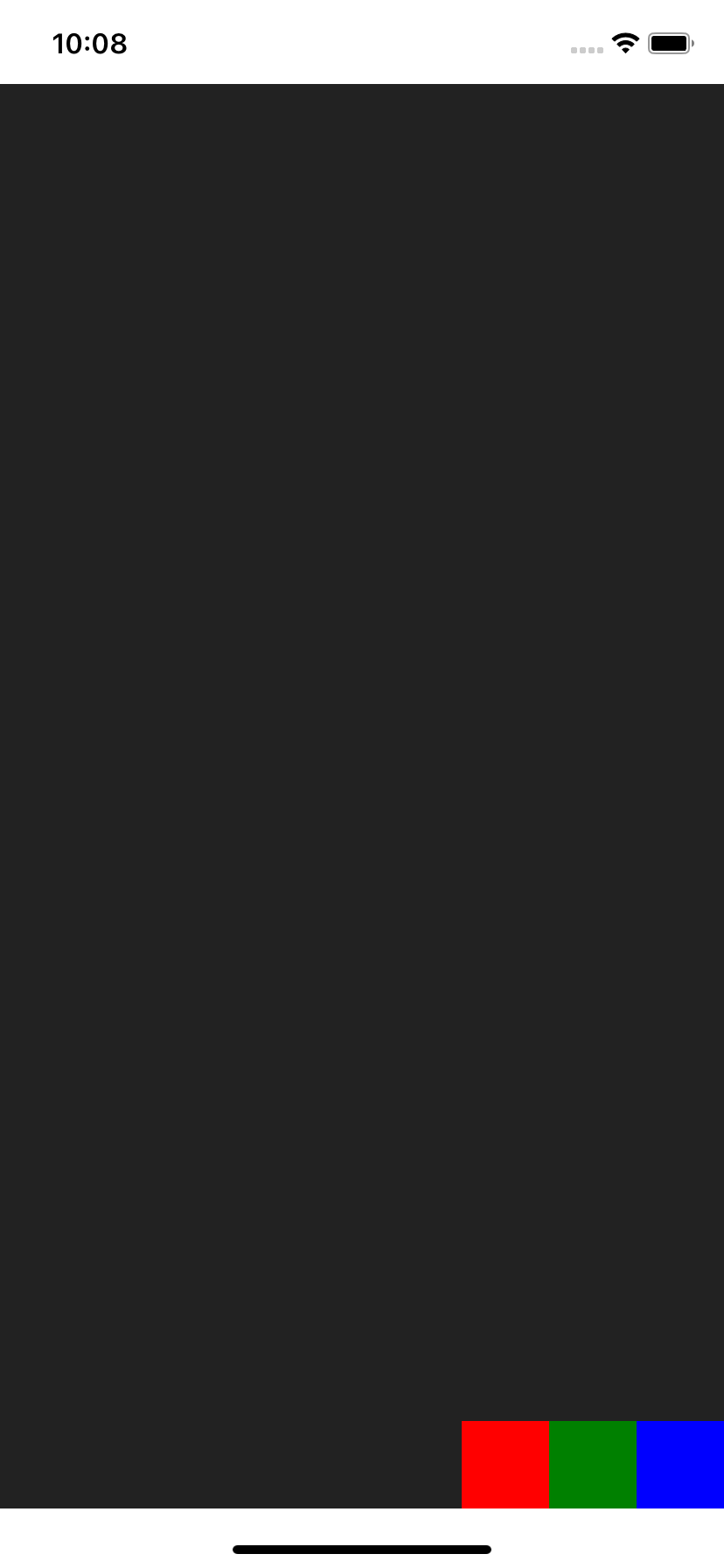
<Row.TR />



// Left
<Row.L />
// Center
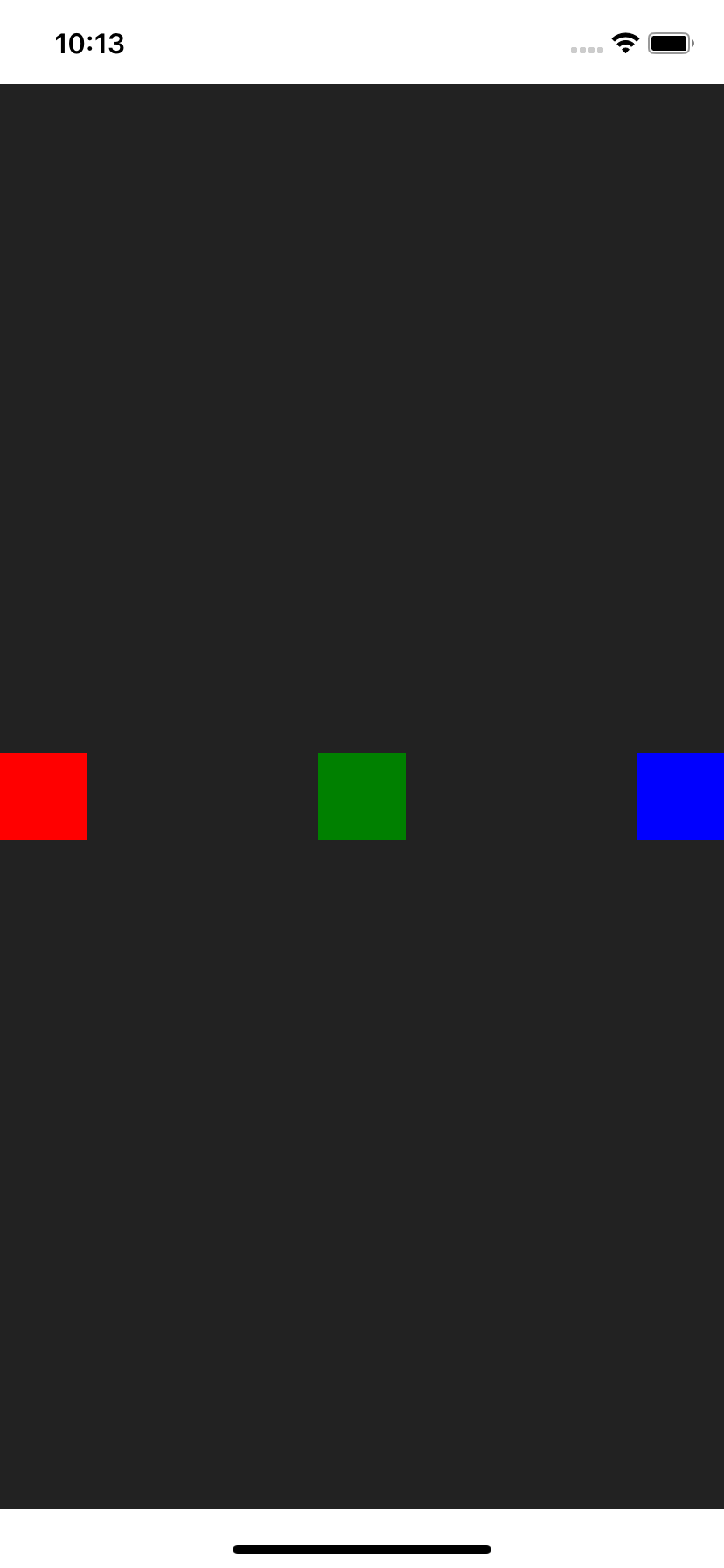
<Row.C />
// Right
<Row.R />



// Bottom Left
<Row.BL />
// Bottom
<Row.B />
// Bottom Right
<Row.BR />



// Left to Right, aligned Top
<Row.LRT />
// Left to Right
<Row.LR />
// Left to Right, aligned Bottom
<Row.LRB />



// Right to Left, aligned Top
<Row.RLT />
// Right to Left
<Row.RL />
// Right to Left, aligned Bottom
<Row.RLB />



// Top-Bottom, aligned Left
<Row.TBL />
// Top-Bottom, aligned Center
<Row.TBC />
// Top-Bottom, aligned Right
<Row.TBR />



Col0, Col1, Row7... (Flex)
The package also exports Col[0-9] and Row[0-9] views with pre-defined flex values.
So instead of writing:
<Col style={{ flex: 1 }}>
<Red />
<Green />
<Blue />
</Col>
You could make use of Col1:
import { Col1 } from 'react-native-col';
<Col1>
<Red />
<Green />
<Blue />
</Col1>;
Here are all possible pre-defined flex values:
import {
Col0,
Col1,
Col2,
Col3,
Col4,
Col5,
Col6,
Col7,
Col8,
Col9,
//
Row0,
Row1,
Row2,
Row3,
Row4,
Row5,
Row6,
Row7,
Row8,
Row9,
} from 'react-native-col';
You can obviously use the positioning shortcuts on them:
<Col6.TL />
<Col0.T />
<Col2.TR />
<Col9.L />
<Col4.C />
// ...
<Row7.TL />
<Row4.T />
// ...
Credits
react-native-rowfor the initialdialidea