README
react-native-entrance-animation

Simple entrance animation for React-Native components
Getting started
npm i react-native-entrance-animation
Usage
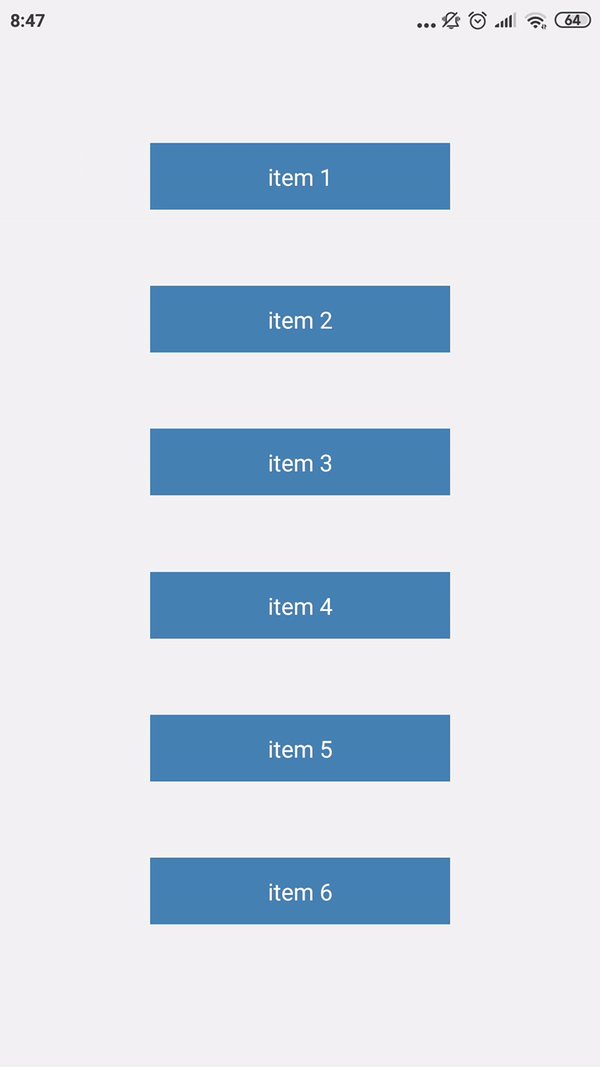
Examples

import { AnimateMany } from 'react-native-entrance-animation';
return (
<AnimateMany right fade duration={1500} containerStyle={styles.container}>
<View style={styles.itemContainer}><Text style={{ color: 'white' }}>item 1</Text></View>
<View style={styles.itemContainer}><Text style={{ color: 'white' }}>item 2</Text></View>
<View style={styles.itemContainer}><Text style={{ color: 'white' }}>item 3</Text></View>
<View style={styles.itemContainer}><Text style={{ color: 'white' }}>item 4</Text></View >
<View style={styles.itemContainer}><Text style={{ color: 'white' }}>item 5</Text></View >
<View style={styles.itemContainer}><Text style={{ color: 'white' }}>item 6</Text></View >
</AnimateMany >
);
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
padding: 10
},
itemContainer: {
height: 40,
width: '45%',
backgroundColor: 'steelblue',
justifyContent: 'center',
alignItems: 'center'
}
})

import { Animate } from 'react-native-entrance-animation';
return (
<View style={styles.container}>
<Animate top
containerStyle={styles.itemContainer}
>
<Text style={{ color: 'white' }}>item 1</Text>
</Animate>
<Animate left
containerStyle={styles.itemContainer}
>
<Text style={{ color: 'white' }}>item 2</Text>
</Animate>
<Animate right
containerStyle={styles.itemContainer}
>
<Text style={{ color: 'white' }}>item 3</Text>
</Animate>
<Animate bottom
containerStyle={styles.itemContainer}
>
<Text style={{ color: 'white' }}>item 4</Text>
</Animate>
<Animate fade delay={500}
containerStyle={styles.itemContainer}
>
<Text style={{ color: 'white' }}>item 5</Text>
</Animate>
<Animate zoom delay={1000}
containerStyle={styles.itemContainer}
>
<Text style={{ color: 'white' }}>item 6</Text>
</Animate>
</View >
);
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'space-evenly',
alignItems: 'center',
padding: 10
},
itemContainer: {
height: 40,
width: '45%',
backgroundColor: 'steelblue',
justifyContent: 'center',
alignItems: 'center'
}
})
API - Animate
| Property | Type | Required | Default |
|---|---|---|---|
| containerStyle | style | no | - |
| left | boolean | no | false |
| right | boolean | no | false |
| top | boolean | no | false |
| bottom | boolean | no | false |
| zoom | boolean | no | false |
| fade | boolean | no | false |
| spring | boolean | no | false |
| duration | number | no | 350 |
| size | number | no | 120 |
| delay | number | no | 0 |
| onAnimationEnd | callback | no | - |
API - AnimateMany
| Property | Type | Required | Default |
|---|---|---|---|
| containerStyle | style | no | - |
| left | boolean | no | false |
| right | boolean | no | false |
| top | boolean | no | false |
| bottom | boolean | no | false |
| zoom | boolean | no | false |
| fade | boolean | no | false |
| spring | boolean | no | false |
| duration | number | no | 350 |
| size | number | no | 120 |
| delay | number | no | 0 |
| onAnimationEnd | callback | no | - |
| simultaneously | boolean | no | false |
License
This project is licensed under the MIT License
