README
📲 react-native-slider-intro



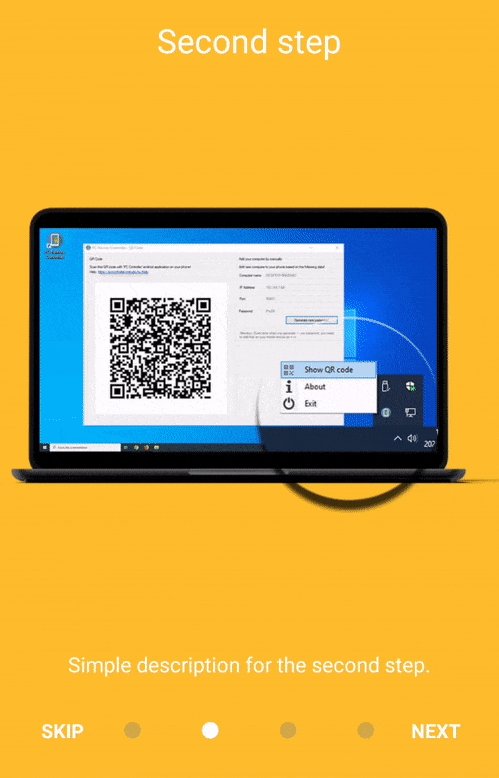
A simple and fully customizable React Native component that implements an intro slider for your app.
This package has been written for the PC Controller react-native application as a submodule.
Visit the PC Controller website
Installation
npm install react-native-slider-intro --save
Running the example project
cd example && npm run example
Usage
Basic example

Make your own data array and pass it to SliderIntro.
import React from 'react';
import SliderIntro from 'react-native-slider-intro';
const slides = [
{
index: 1,
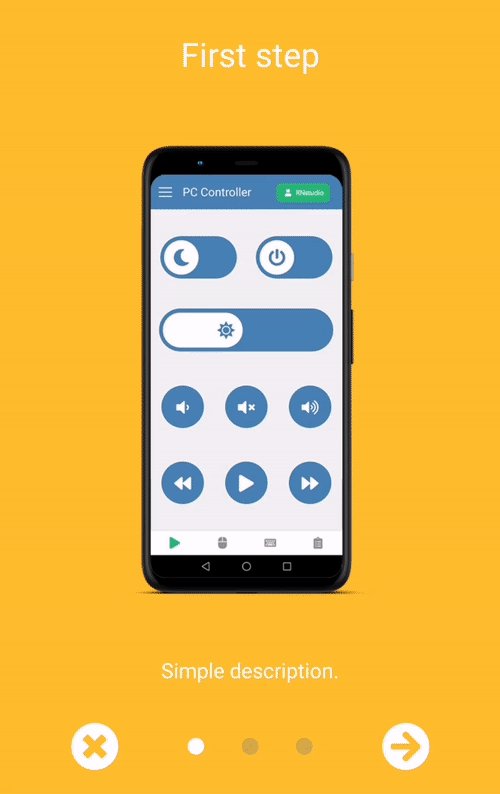
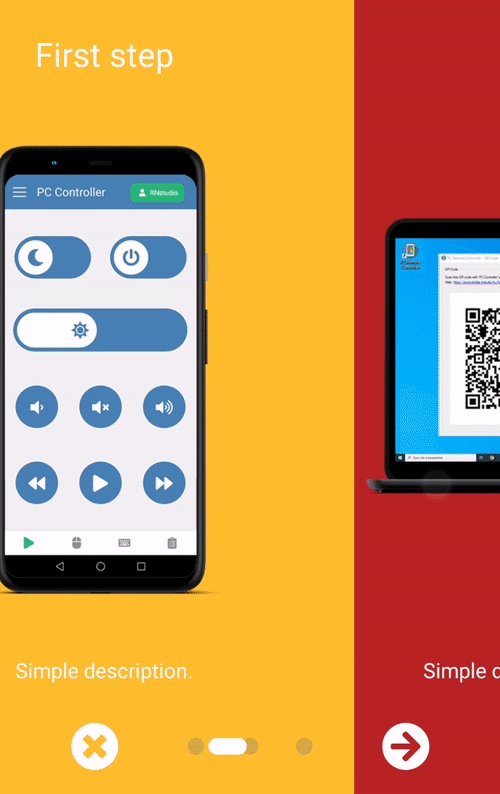
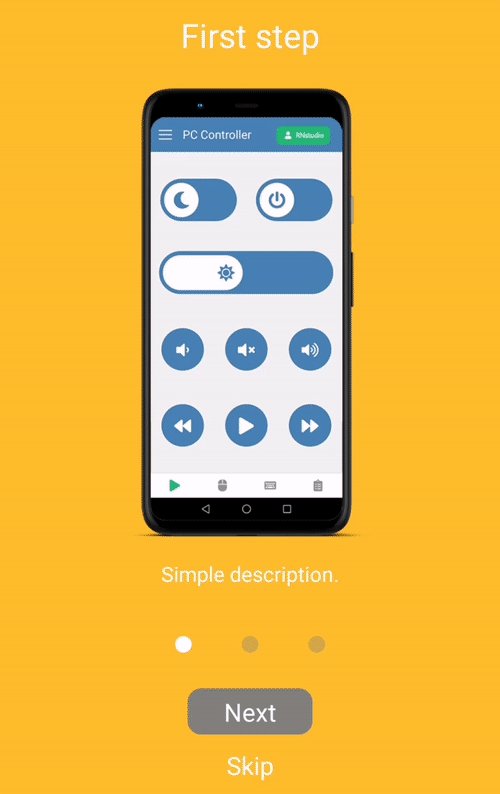
title: 'First step',
text: 'Simple description.',
image: require('./images/step1.png'),
backgroundColor: '#febe29',
},
{
index: 2,
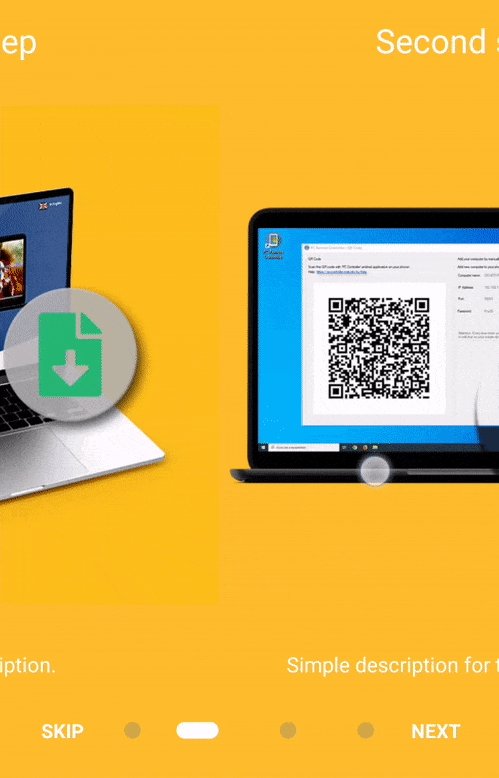
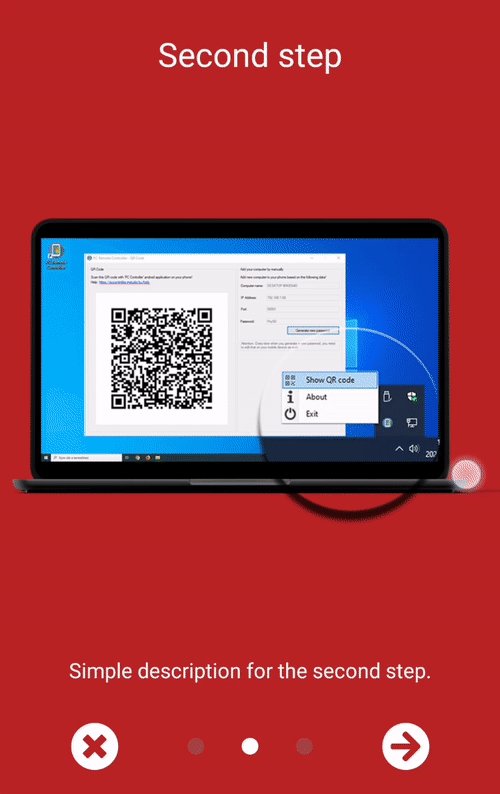
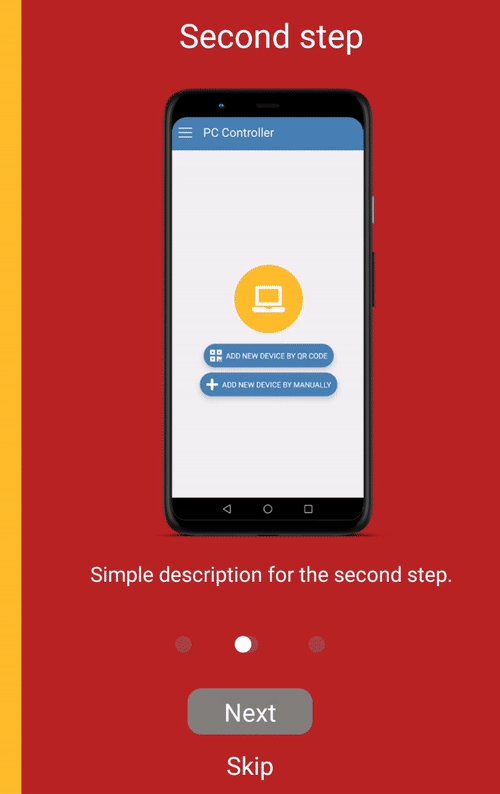
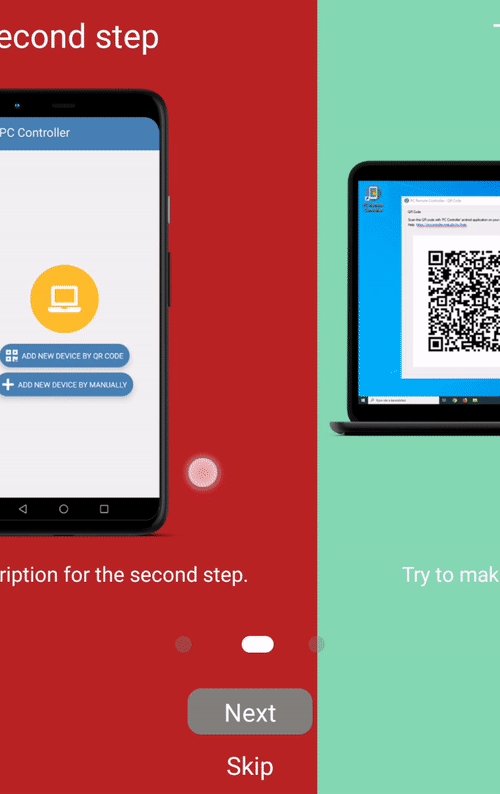
title: 'Second step',
text: 'Simple description for the second step.',
image: require('./images/step2.png'),
backgroundColor: '#febe29',
},
{
index: 3,
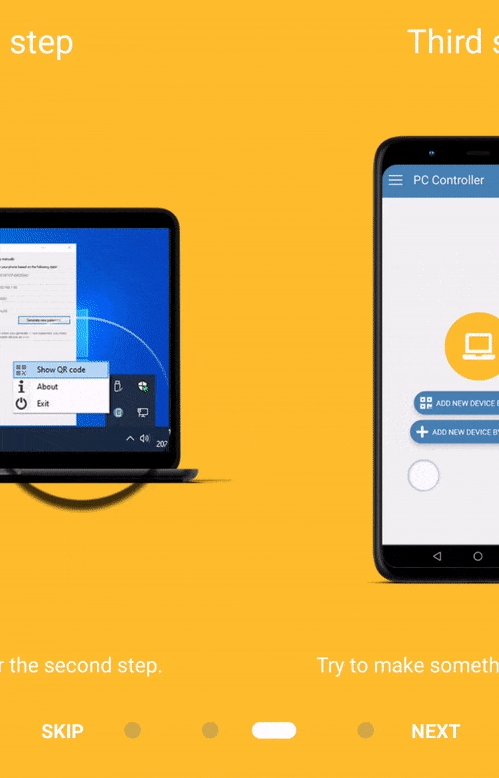
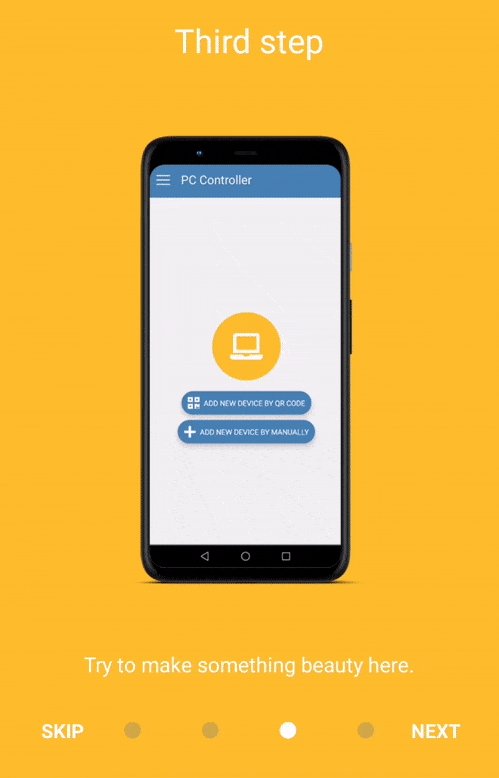
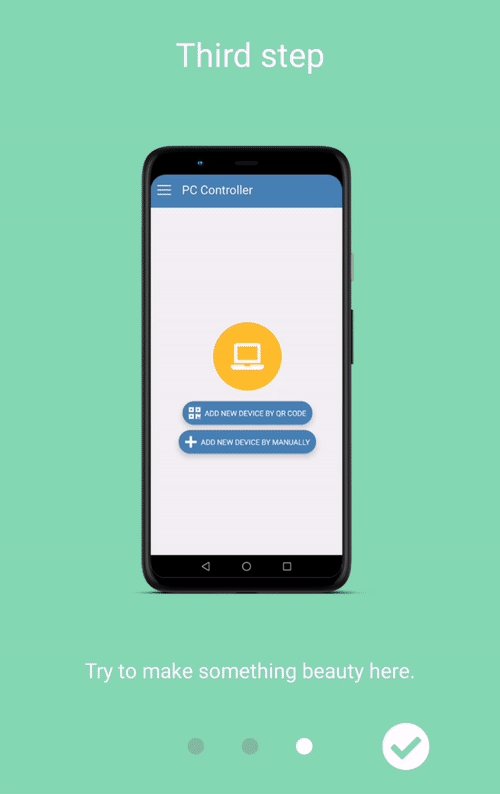
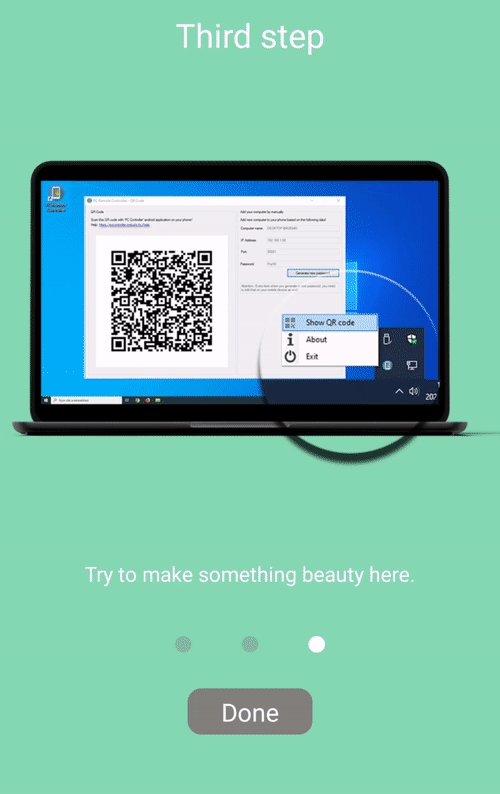
title: 'Third step',
text: 'Try to make something beauty here.',
image: require('./images/step3.png'),
backgroundColor: '#febe29',
},
{
index: 4,
title: 'Fourth step',
text: 'Here you can open a custom link.',
link: 'https://pccontroller.rnstudio.hu',
image: require('./images/step4.png'),
backgroundColor: '#febe29',
},
];
const BasicExample = () => {
return <SliderIntro data={slides} />;
};
Custom buttons example

import React from 'react';
import SliderIntro from 'react-native-slider-intro';
import { FontAwesomeIcon } from '@fortawesome/react-native-fontawesome';
import {
faArrowCircleRight,
faCheckCircle,
faTimesCircle,
} from '@fortawesome/free-solid-svg-icons';
const slides = [...];
const renderNextButton = () => {
return (
<FontAwesomeIcon icon={faArrowCircleRight} color={'white'} size={35} />
);
};
const renderDoneButton = () => {
return <FontAwesomeIcon icon={faCheckCircle} color={'white'} size={35} />;
};
const renderSkipButton = () => {
return <FontAwesomeIcon icon={faTimesCircle} color={'white'} size={35} />;
};
const CustomButtonsExample = () => {
return (
<SliderIntro
renderNextButton={renderNextButton}
renderDoneButton={renderDoneButton}
renderSkipButton={renderSkipButton}
navContainerMaxSizePercent={0.3}
data={slides}
/>
);
};
Column buttons example

import React from 'react';
import { View, Text, StyleSheet } from 'react-native';
import SliderIntro from 'react-native-slider-intro';
const slides = [...];
const renderNextButton = () => {
return (
<View style={styles.nextButton}>
<Text style={styles.text}>Next</Text>
</View>
);
};
const renderDoneButton = () => {
return (
<View style={styles.nextButton}>
<Text style={styles.text}>Done</Text>
</View>
);
};
const renderSkipButton = () => {
return (
<View>
<Text style={styles.text}>Skip</Text>
</View>
);
};
const ColumnButtonsExample = () => {
return (
<SliderIntro
renderNextButton={renderNextButton}
renderDoneButton={renderDoneButton}
renderSkipButton={renderSkipButton}
navContainerMaxSizePercent={0.3}
navigationBarHeight={150}
columnButtonStyle={true}
data={slides}
/>
);
};
Props
| Name | Type | Default value | Description |
| data | array | none, required | Array of objects, which represents your slider items. Each item should contain a unique key. |
| renderItem | function | Default item renderer | |
| navigationBarBottom | number | 0 | Custom value of dot navigation container bottom position |
| navigationBarHeight | number | 70 | Height of dot navigation container |
| animateSlideSpeed | number | 15 | Speed of slider animation |
| navContainerMaxSizePercent | number | 0.5 | Percent value of navigation container's width |
| dotWidth | number | 12 | The radius of the 'dot' circle of navigation |
| fixDotOpacity | number | 0.35 | Each dots opacity which don't have animation |
| fixDotBackgroundColor | string | grey | Each dots background which don't have an animation |
| animatedDotBackgroundColor | string | white | Each dots background which have an animation |
| animateDotSpeed | number | 8 | Speed of dot animation |
| animateDotBouncing | number | 2 | The 'bounciness' value of all animations. (https://reactnative.dev/docs/animated#spring) |
| hasReactNavigation | boolean | false | There is a trouble with backButton behaviour when you're using react-navigation. You should use useFocusEffect in this case for reach the expected behaviour. More info: https://reactnavigation.org/docs/custom-android-back-button-handling/#why-not-use-component-lifecycle-methods |
| useCustomBackHandlerEffect | function | none | As I mentioned above, sometimes we should rewrite the basic backHandler behaviour. This property will be a custom hook. See the example for more info: React navigation custom hook example |
| backHandlerBehaviour | string | activeMinusOne | This prop can controls the backButton behaviour. The value should be activeMinusOne or 'previous' |
| skipLabel | string | Skip | Custom label of skip button |
| nextLabel | string | Next | Custom label of next button |
| doneLabel | string | Done | Custom label of done button |
| renderSkipButton | function | Default skip/previous button renderer | Use to supply your own skip/previous button. |
| renderNextButton | function | Default next button renderer | Use to supply your own next button. |
| renderDoneButton | function | Default done button renderer | Use to supply your own done button. |
| onDone | function | none | Behaviour of done button |
| onSkip | function | none | Behaviour of skip button |
| showLeftButton | boolean | true | Show skip or previous button on the left side |
| leftButtonType | string | skip | The button type on the left side should be skip or previous |
| columnButtonStyle | boolean | false | Buttons will show up in a column |
| showStatusBar | boolean | false | Show status bar on top of screen. Otherwise, you can make your own status bar outside of this component |
| statusBarColor | string | #febe29 | Background color of status bar |
| renderStatusBar | function | Default status bar renderer | Use to supply your own status bar component. |
Examples
- Basic example
- Column buttons example
- Custom buttons example
- Previous button example
- Status bar example
- Custom slider render function example
- React navigation custom hook example (CANNOT BE RUN, the file includes more information how you can test it.)
- Another example for customize the renderItem function with third party libraries.
Troubleshooting
TouchableOpacity onPress function: I've created a new issue on official react-native repository, because TouchableOpacity, Button and Pressable don't working inside PanResponder with react-navigation NavigationContainer. My solution: Import TouchableWithoutFeedback from react-native-gesture-handler instead of react-native and use onPressIn instead of onPress function then overwrite the renderItem function.
Contributing
See the contributing guide to learn how to contribute to the repository and the development workflow.
License
MIT
