README
react-slide-routes 🏄♂️
The easiest way to slide React routes
Fit
React Router v6
For React Router v5, please use
react-slide-routes@1.1.0
Add
yarn add react-slide-routes
# or
npm i react-slide-routes
Use
import SlideRoutes from 'react-slide-routes';
import { Route } from 'react-router-dom';
const App = () => (
<SlideRoutes>
<Route path="/" element={<Home />} exact />
<Route path="/about" element={<About />} />
<Route path="/contact" element={<Contact />} />
</SlideRoutes>
);
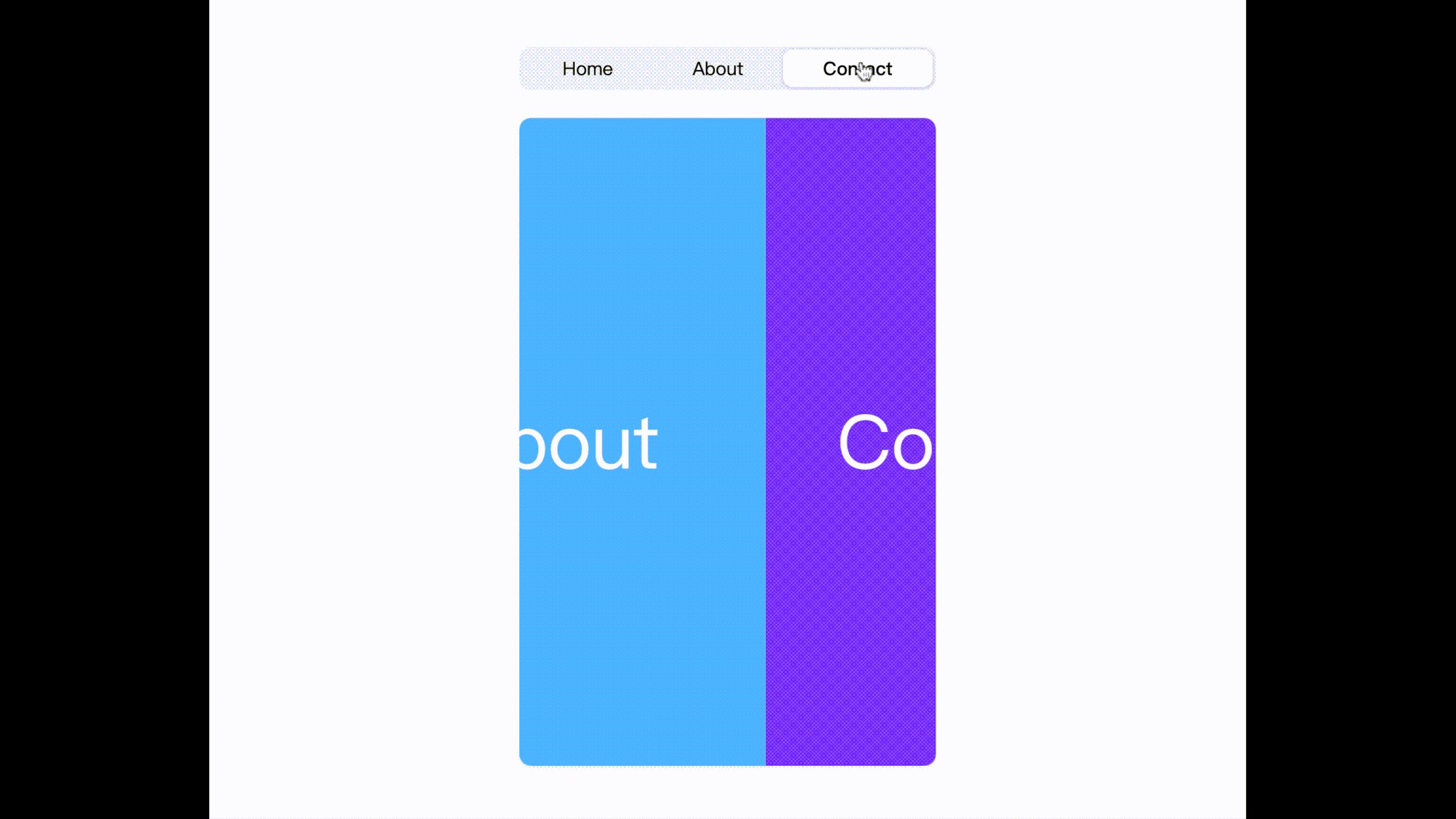
Live

API
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
animation |
string |
'slide' |
Animation effect type, 'slide', 'vertical-slide', or 'rotate' |
|
pathList |
array |
[] |
Pre-defined pathname list, useful when enter a url, you want to "back" to some url (default "forward") |
|
duration |
number |
200 |
transition-duration in ms |
|
timing |
string |
'ease' |
transition-timing-function, one of 'ease' 'ease-in' 'ease-out' 'ease-in-out' 'linear' |
|
destroy |
boolean |
true |
If false, the passed page will still exits in dom, only invisible |
License
Pitiless Ads
If you use WeChat, please try "FUTAKE". It's a WeChat mini app for your inspiration moments. 🌈






