README
react-spotify-web-playback
A Spotify player with Spotify's Web Playback SDK.
View the demo
Check the supported browser list. This library will try to use the user's devices to work with unsupported browsers.
Setup
npm i react-spotify-web-playback
Getting Started
import SpotifyPlayer from 'react-spotify-web-playback';
<SpotifyPlayer
token="BQAI_7RWPJuqdZxS-I8XzhkUi9RKr8Q8UUNaJAHwWlpIq6..."
uris={['spotify:artist:6HQYnRM4OzToCYPpVBInuU']}
/>;
Props
autoPlay: boolean
Start the player immediately.
callback: (state) => any
Get status updates from the player. Check CallbackState in the types for the state structure.
initialVolume number between 0 and 1. default 1
The initial volume for the player. It's not used for external devices.
locale Locale
The strings used for aria-label/title
Type Definition
interface Locale {
devices?: string; // 'Devices'
next?: string; // 'Next'
pause?: string; // 'Pause'
play?: string; // 'Play'
previous?: string; // 'Previous'
title?: string; // '{name} on SPOTIFY'
volume?: string; // 'Volume'
}
magnifySliderOnHover: boolean
Magnify the player's slider on hover.
name string default: Spotify Web Player
The name of the player.
offset number
The position of the list/tracks you want to start the player.
persistDeviceSelection boolean
Save the device selection.
play boolean
Control the player status
showSaveIcon boolean
Display a Favorite button. Needs additional scopes in your token!
styles object
Customize the player appearance. Check StylesOptions in the types.
syncExternalDevice boolean
If there are no URIs and an external device is playing, use the external player context.
syncExternalDeviceInterval number default: 5
The time in seconds that the player will sync with external devices
token string REQUIRED
A Spotify token. More info below.
updateSavedStatus (fn: (status: boolean) => any) => any
Provide you with a function to sync the track saved status in the player.
This works in addition to the showSaveIcon prop and it is only needed if you keep the track saved status in your app.
uris string | string[]
A list of Spotify URIs.
Spotify Token
It needs a Spotify token with the following scopes:
- streaming
- user-read-email
- user-read-private
- user-read-playback-state (to read other devices' status)
- user-modify-playback-state (to update other devices)
If you want to show the Favorite button (💚) you'll need the additional scopes:
- user-library-read
- user-library-modify
Please refer to Spotify's Web API docs for more information.
This library doesn't handle token generation and expiration. You'll need to handle that by yourself.
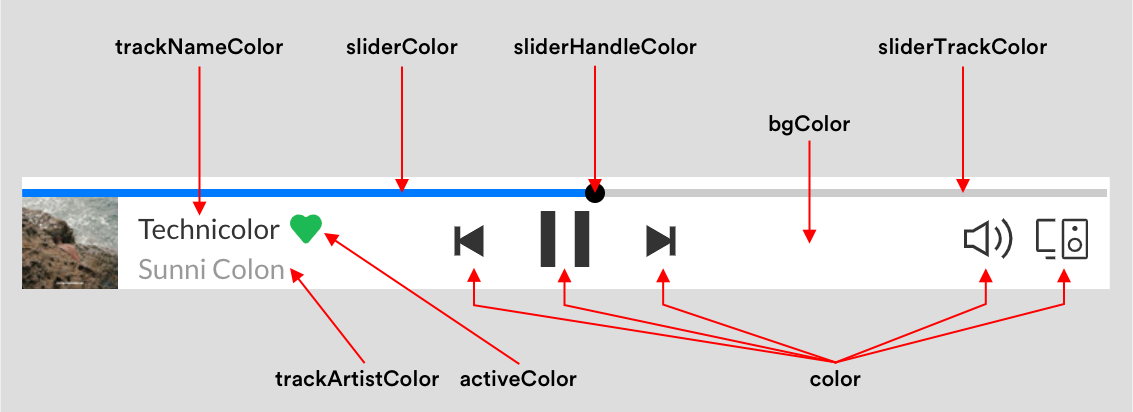
Styling
You can customize the UI with a styles prop. Check all the available options here.
<SpotifyWebPlayer
// ...
styles={{
activeColor: '#fff',
bgColor: '#333',
color: '#fff',
loaderColor: '#fff',
sliderColor: '#1cb954',
trackArtistColor: '#ccc',
trackNameColor: '#fff',
}}
/>

Issues
If you find a bug, please file an issue on our issue tracker on GitHub.
License
MIT