README
react-use-debug
Debug hook for react
Install
npm install --save react-use-debug
yarn add react-use-debug
Usage
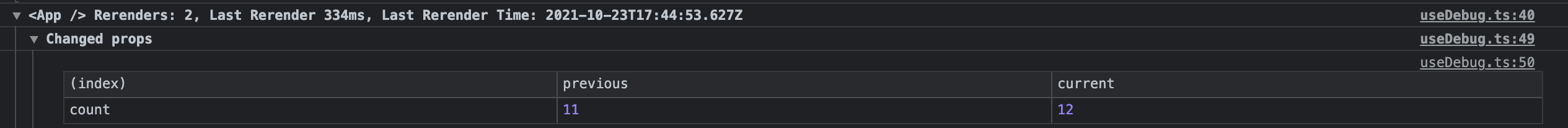
The aim of this package is to end up with annoying practice of component debugging. Hook shows component name with changed props and rerender count to console, and returns all needed info as a result
// SomeComponent.tsx
import * as React from 'react';
import { useDebug } from 'react-use-debug';
const SomeComponent: React.FC = () => {
const [count, setCount] = React.useState(0);
// Use info whatever you want
const info = useDebug(SomeComponent.displayName || SomeComponent.name, {
count,
});
return (
<div>
{count}
<button onClick={() => setCount((s) => s + 1)}>Click!</button>
</div>
);
};

License
MIT © kolengri
Inspired by
- Kyle Cook Web Dev Simplified

