README
⚠️ Show js error
Shows a message when an js error occurs in a browser.
Useful for developing and testing your site on mobile phones, tablets and desktop.
Shortly:
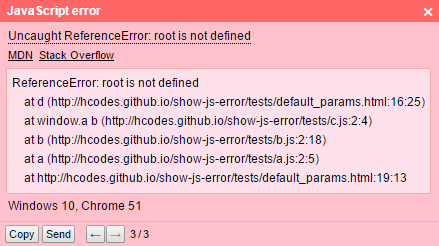
Detail:
Browsers
Any.
Install
npm install show-js-error --save-dev
Using
<link rel="stylesheet" href="./node_modules/show-js-error/dist/show-js-error.css" />
<script src="./node_modules/show-js-error/dist/show-js-error.js"></script>
or
<link rel="stylesheet" href="./node_modules/show-js-error/dist/show-js-error.css" />
<script src="./node_modules/show-js-error/dist/show-js-error.custom.js"></script>
<script>
showJSError.init({
title: 'JavaScript error',
userAgent: navigator.userAgent,
sendText: 'Send 🐛',
sendUrl: 'https://github.com/hcodes/show-js-error/issues/new?title={title}&body={body}'
});
</script>
Show custom error
showJSError.show({
title: 'My title',
message: 'My message',
filename: 'My filename',
stack: 'My stack',
lineno: 100,
colno: 3,
userAgent: 'OS X Yosemite, Safari 8'
});
// or
showJSError.show('Hello error!');
// or
var err = new Error();
showJSError.show(err);
Example
License
MIT License



