README
You can view them online here: https://www.htmlelements.com/demos/.
Enterprise-grade UI Components for Angular. Smart UI components will help you to build perfect looking web applications. Use the most feature-complete UI components for Angular and save your time for the business logic. Choose from more than 40 UI components including Grid, Chart, Gantt, Docking Layout, TreeGrid and more. Our product supports native Angular features
Smart for Angular is a commercial UI library designed and built for developing business applications with Angular. All Smart UI components in our Angular suite are built from the ground-up.

About Smart for Angular
Smart UI for Angular is everything you need to build modern web sites and apps with Angular.
Smart UI components will help you to build perfect looking web applications with Material design.
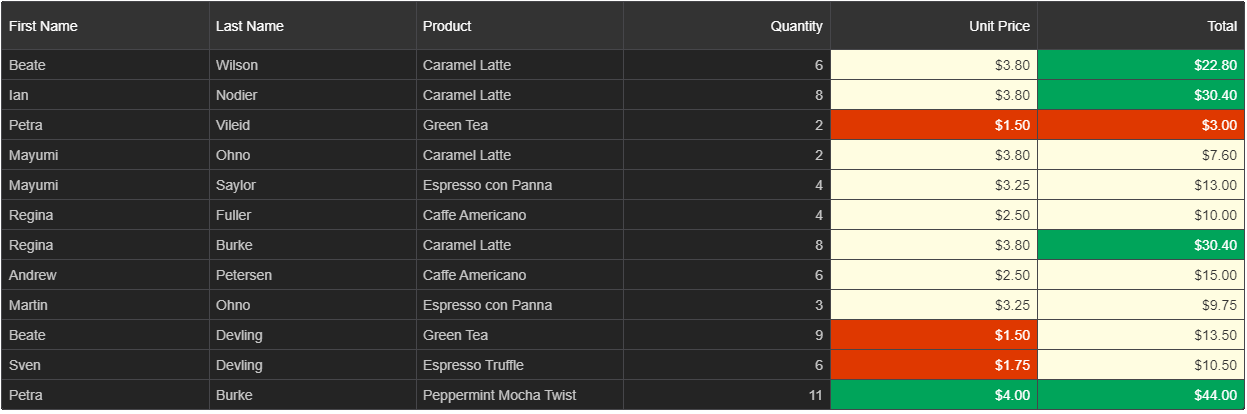
Material UI and Data Visualization Components for Angular
Material Design and Bootstrap Themes are available in the package. Users can choose from more than 10 themes or create custom themes by using our Theme Builder web application.
Free Trial and Commercial License
Smart UI for Angular is a commercial UI library. You are welcome to evaluate it and get technical support from our team during your 30-day trial. To use it commercially, you need to purchase a license from https://www.htmlelements.com/license/.
