README
SSIM.JS
Get a
0to1score on how similar two images are
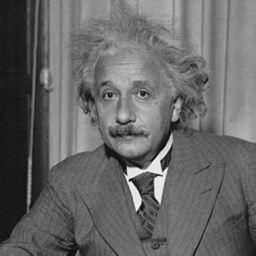
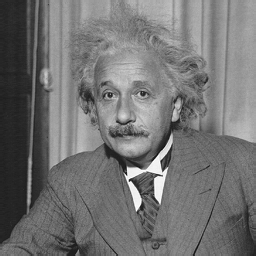
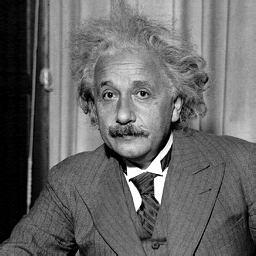
The closer SSIM is to 1 the higher the similarity. It correlates better with subjective ratings than other measures like PSNR and MSE. For instance:
 |
 |
 |
| Original, MSE = 0, SSIM = 1 | MSE = 144, SSIM = 0.988 | MSE = 144, SSIM = 0.913 |
 |
 |
 |
| MSE = 144, SSIM = 0.840 | MSE = 144, SSIM = 0.694 | MSE = 142, SSIM = 0.662 |
Table extracted from http://www.cns.nyu.edu/~lcv/ssim/
🖥 Install
npm install ssim.js
You can also use the web version directly from unpkg's CDN: https://unpkg.com/ssim.js@{{version}}/dist/ssim.web.js.
📝 Usage
Check out the playground for node and web usage examples.
SSIM.js takes in 2 image buffers and optional options parameter. You can find all options available here.
For examples on how to implement image loading strategies for both node and the web, check out this wiki page.
import ssim from "ssim.js";
const img1 = loadImage("./img1.jpg");
const img2 = loadImage("./img2.jpg");
const { mssim, performance } = ssim(img1, img2);
console.log(`SSIM: ${mssim} (${performance}ms)`);
📖 Documentation
If you run into any issues or want a more info, check the wiki.
The code is fully documented but feel free to create an issue here if you have any questions.
🏁 Metrics
| Process | Status |
|---|---|
| Versioning |   |
| Dependencies |
💡 Credits
This project is a direct port of algorithms published by Wang, et al. 2004 on "Image Quality Assessment: From Error Visibility to Structural Similarity". The original Matlab scripts are available here with their datasets. To view the steps taken to validate ssim.js results, check the wiki.
The current (default) implementation uses the Weber algorithm, originally developed by Dan Weber, 2020 at notatypical.agency.

