README
Strapi CKEditor5 plugin
Replace default Strapi markdown WYSIWYG editor with enhanced build of HTML CKEditor 5.

Sample for this article.
Features
- Enhanced build of CKEditor 5 with more capabilities then Classic Editor build
- Extensive set of features for your rich content
- Optional editor customization
- Automatically upload Inserted images to Media Library (thanks to ckeditor5-strapi-upload-plugin)
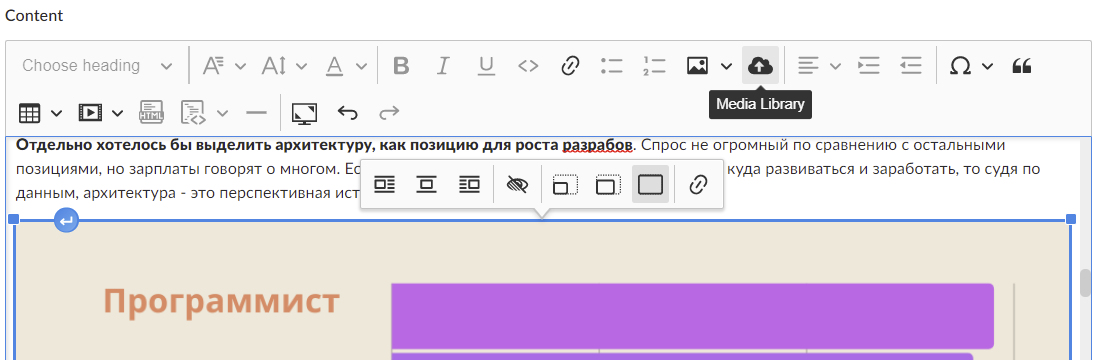
- Media Library button to insert stored images directly to the editor 🔥
- Automatic translation of UI into selected in Strapi language 🔥
- Full screen mode 🔥
How to try
Check out 👀 live demo where you can test most of the features.
How to install
Go to your Strapi project folder and execute
npm i strapi-plugin-ckeditor5
Don't forget to rebuild Strapi
npm run strapi build
How to remove unused buttons
See customization guide.
How to customize editor (optional)
If you want to change appearance of the editor or remove unused buttons you can add a custom CKEditor configuration to override default settings:
Go to your Strapi folder
Copy template config file
node_modules/strapi-plugin-ckeditor5/admin/src/config/ckeditor.jstoextensions/ckeditor5/admin/src/configSet up
extensions/ckeditor5/admin/src/config/ckeditor.js(see CKEditor configuration guide)Rebuild Strapi
npm run strapi build
Configuration example
// ckeditor.js
module.exports = ({
// Override toolbar config to leave a few buttons
toolbar: {
items: [
'heading',
'|',
'bold',
'italic',
'link',
'alignment',
'|',
'undo',
'redo'
]
}
});
Default configuration
For information and inspiration: default editor configuration defined here.
How to add more features to the editor
If you want to see more features in this plugin feel free to request it in issues or create pull request in the ckeditor5-build-strapi-wysiwyg repo. Together we will build a comprehensive editor for common needs.
Acknowledgement
This plugin uses some code from official manual.
Links
⭐️ Show your support
Give a star if this project helped you.