README
stylelint-codeframe-formatter
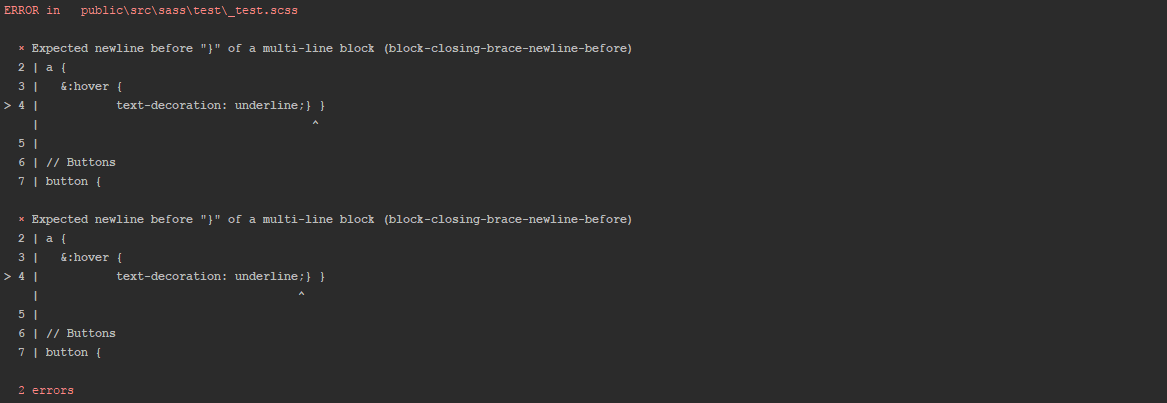
Stylelint formatter using babel-code-frame to show the piece of code where the errors and warnings are.

Install
$ npm install stylelint-codeframe-formatter --save-dev
Usage
Stylelint CLI
$ stylelint --custom-formatter node_modules/stylelint-codeframe-formatter file.css
stylelint-webpack-plugin
webpack.config.js
module.exports = {
plugins: [
new StylelintPlugin({
formatter: require('stylelint-codeframe-formatter'),
...
})
],
...
};
grunt-stylelint
Gruntfile.js
module.exports = function(grunt) {
grunt.initConfig({
stylelint: {
scss: {
options: {
formatter: require('stylelint-codeframe-formatter')
},
...
}
},
...
});
};
License
MIT © Benedek Káldi
Heavily based on Adrien Antoine's eslint-codeframe-formatter