README
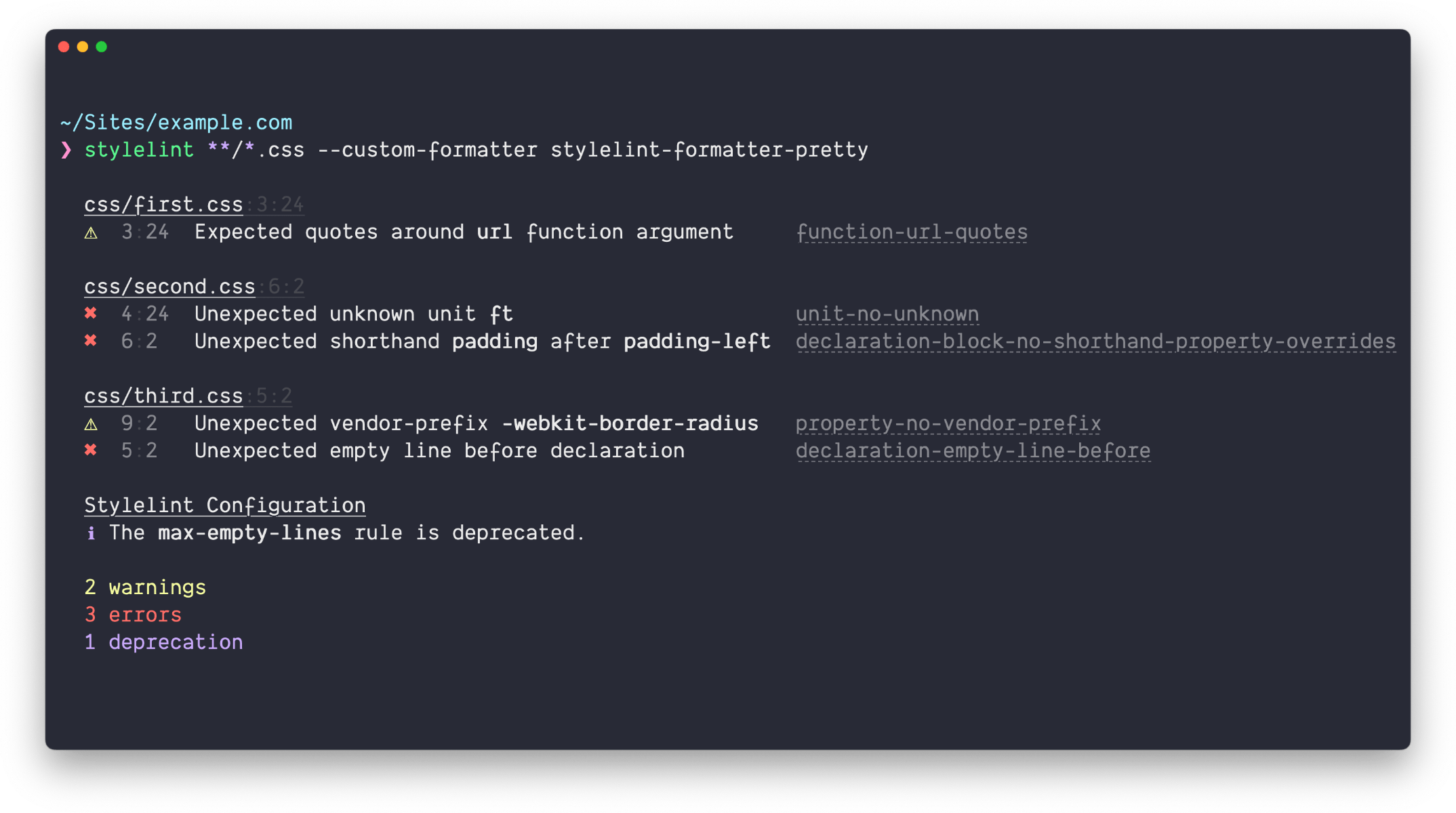
stylelint-formatter-pretty
A pretty formatter for Stylelint

Install
Using npm:
npm install --save-dev stylelint-formatter-pretty
Using yarn:
yarn add stylelint-formatter-pretty --dev
Usage
Stylelint CLI
stylelint file.css --custom-formatter=node_modules/stylelint-formatter-pretty
grunt-stylelint
import stylelintFormatter from 'stylelint-formatter-pretty';
grunt.initConfig({
stylelint: {
options: {
formatter: stylelintFormatter
},
all: ['css/**/*.css']
}
});
grunt.loadNpmTasks('grunt-stylelint');
grunt.registerTask('default', ['stylelint']);
gulp-stylelint
import gulp from 'gulp';
import stylelint from 'gulp-stylelint';
import stylelintFormatter from 'stylelint-formatter-pretty';
gulp.task('lint', () =>
gulp.src('file.css')
.pipe(stylelint({
reporters: [ {
formatter: stylelintFormatter,
console: true
} ]
}));
);
Webpack
import styleLintPlugin from 'stylelint-webpack-plugin';
import stylelintFormatter from 'stylelint-formatter-pretty';
module.exports = {
// ...
plugins: [
new styleLintPlugin({
formatter: stylelintFormatter
}),
],
// ...
}
Tip
In iTerm, Cmd+Click the filename header to open the file in your editor.
Related
- eslint-formatter-pretty – a pretty ESLint formatter
License
MIT © Sindre Sorhus, Marc Görtz

