README

SVGEdit
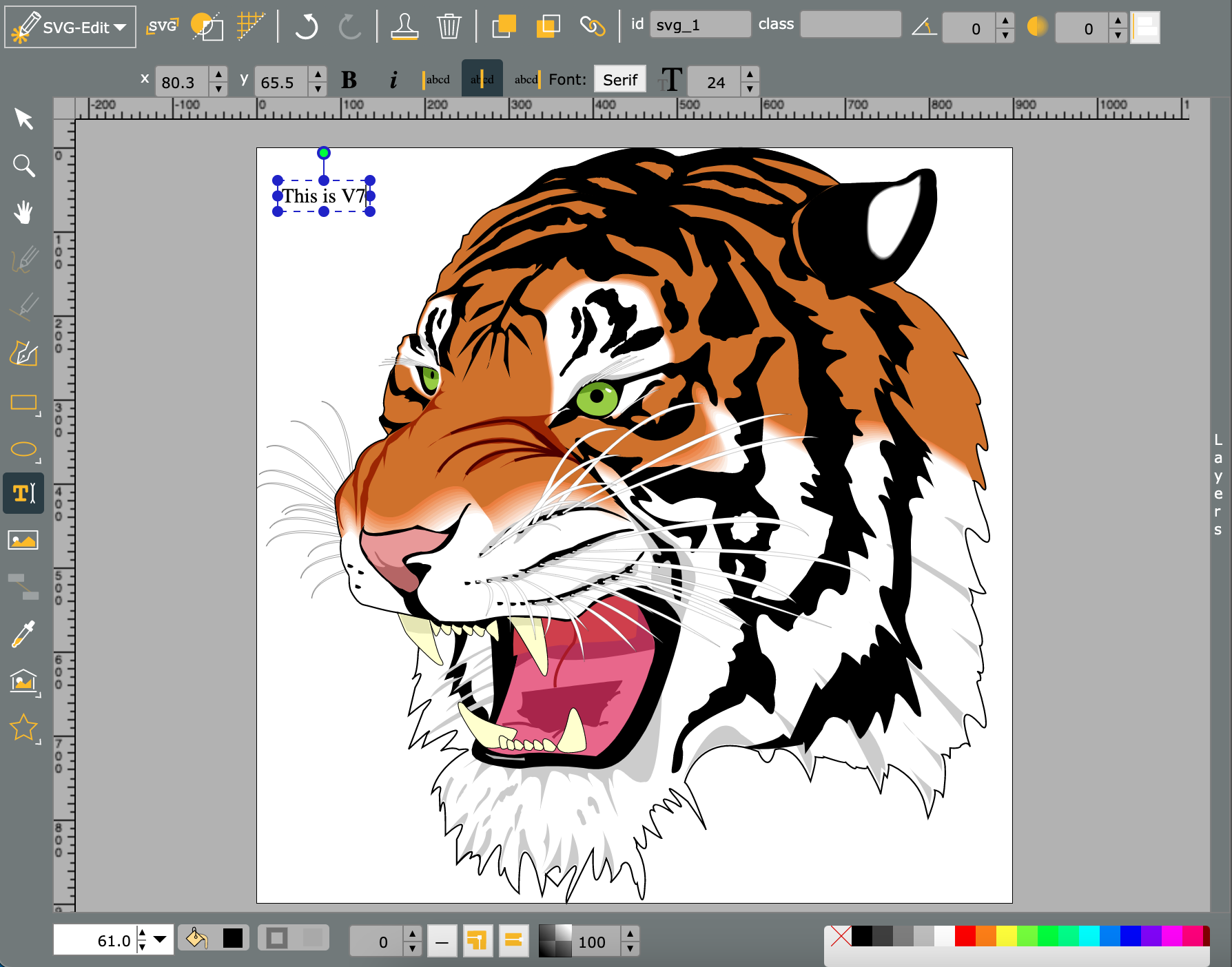
SVG-edit is a fast, web-based, JavaScript-driven SVG drawing editor that works in any modern browser.
Contributions
SVGEdit is the most popular open source SVG editor. It was started more than 10 years ago by a fantastic team of developers. Unfortunately, the product was not maintained for a quite long period. We decided to give this tool a new life by refreshing many aspects. Please let us know with an issue or a discussions if you wish to contribute.
Demo
Thanks to Netlify, you can test the following builds:
Try SVGEdit 7.1.x here
Additional tip: you may try a version released on NPM using unpkg for example with version 7.1.0: https://unpkg.com/svgedit@7.1.0/dist/editor/index.html
Installation
Quick install
- Clone or copy the repository contents
- run
npm ito install dependencies - run
npm run startto start a local server - Use your browser to access
http://localhost:8000/src/editor/index.html
Integrating SVGEdit into your own application
V7 is changing significantly the way to integrate and customize SVG-Edit. You can have a look to index.html to see how you can insert a div element into your HTML code and inject the editor into the div.
SVG-Edit is made of two major components:
- The "svgcanvas" that takes care of the underlying svg edition. It can be used to build your own editor. See example in the demos folder or the svg-edit-react repository.
- The "editor" that takes care of the editor UI (menus, buttons, etc.)
For earlier versions of SVGEdit, please look in their respective branches.
Supported browsers
Developments and Continuous Integration are done with a **Chrome** environment. Chrome, FireFox and Safari recent versions are supported (in the meaning that we will try to fix bugs for these browsers).
Support for old browsers may require to use an older version of the package. However, please open an issue if you need support for a specific version of your browser so the project team can decide if we should support with the latest version.
Further reading and more information
- Participate in discussions
- See AUTHORS file for authors.
- StackOverflow group.