README
Threejs mesh modifiers
A Three.js mesh morph modifier, including nearly ten modifiers, such as Bend, Bloat, Noise, Skew and Taper, etc. It is very lightweight and simple to use, using it can give you unexpected results.
Note: The latest version uses BufferGeometry to calculate, because three.js removes THREE.Geometry. If you are using a version earlier than three.js r125, please use three.modifiers v2.2.3
npm install three three.modifiers --save
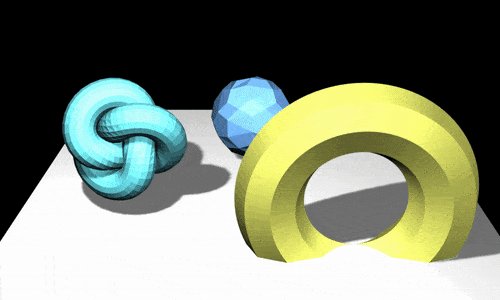
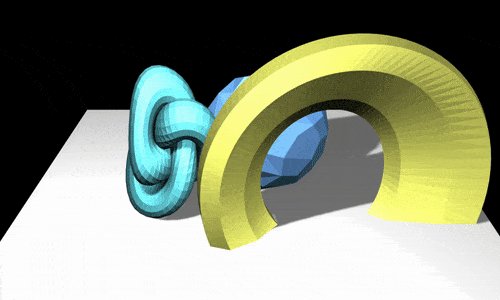
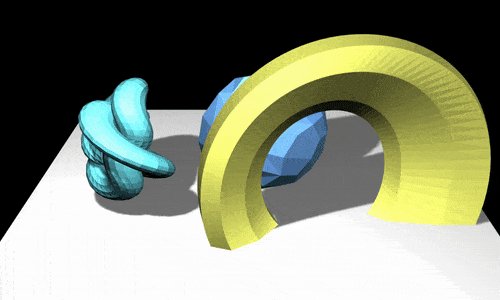
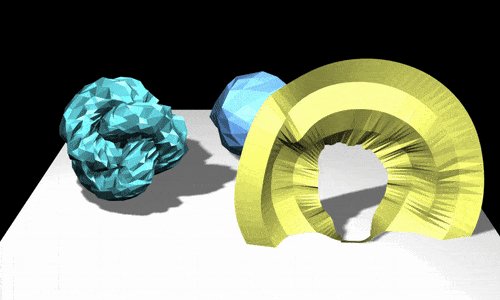
Demo
These demos are real, you can click them! They contain the full code, too.
Modifiers
- Bend – bends on object along an axis
- Bloat – Bloats the mesh by forcing vertices out of specified sphere
- Break
- Cloth - displaces object vertices giving the effects of wind and gravity.
- Noise – deforms an object in a random manner
- Pivot - Pivot is a modifier that changes an object's pivot point.
- Skew – skews an object along one or more axes
- Taper - displaces object vertices on two axes in proportion to their position on the third axis.
- Twist – twists the mesh around it’s center point
- Wheel
- UserDefined - the custom modifier
Installing
Insert script
Download the build at dist/modifiers.min.js and include it as a script tag in a web page. You must include three.js as well.
<script src="./js/three.min.js"></script>
<script src="./js/modifiers.min.js"></script>
Use npm package
Note you must also have three installed via npm.
import * as THREE from "three";
import {
ModifierStack,
Twist,
Noise,
Cloth,
UserDefined,
Taper,
Break,
Bloat,
Vector3,
ModConstant
} from "three.modifiers";
Usage
const modifier = new ModifierStack(mesh);
const bend = new Bend(1.5, 0.2, 0);
bend.constraint = ModConstant.LEFT;
const cloth = new Cloth(1, 0);
cloth.setForce(0.2, -0.2, -0.2);
const twist = new Twist(0);
twist.vector = new Vector3(0, 1, 0);
const taper = new Taper(1);
taper.setFalloff(0.1, 0.5);
modifier.addModifier(bend);
modifier.addModifier(cloth);
modifier.addModifier(twist);
modifier.addModifier(taper);
// animate func
function animate() {
requestAnimationFrame(animate);
renderer.render(scene, camera);
// modifier.apply
modifier && modifier.apply();
}
Document
It is the typescript version of the ActionScript engine AS3Dmod. You can find the documentation here.
- https://code.google.com/archive/p/as3dmod/wikis/AS3Dmod_Tutorial.wiki
- http://osbo.com/as3dmod/bend/#instructions
Development and Build
// DEVELOPMENT MODE
npm install
npm run demo
// (vist http://localhost:8888/)
// PRODUCTION MODE
npm run build
License
This library is under the BSD License.