README
v-selectpage

A powerful selector for Vue2, list or table view of pagination,
use tags for multiple selection, i18n and server side resources supports
Demos and Documents
Explorer on
The jQuery version: SelectPage
If you think this project is helpful, please star it.
Features
- show content by pagination
- i18n support, provide Chinese, English, Japanese languages
- server side data source support
- tag form for multiple selection
- keyboard to quick navigate
- quick search for autocomplete
- list view and table view to show content
- custom row content render
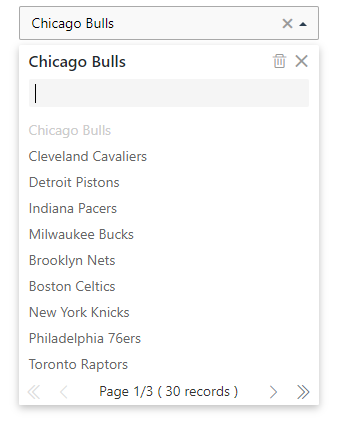
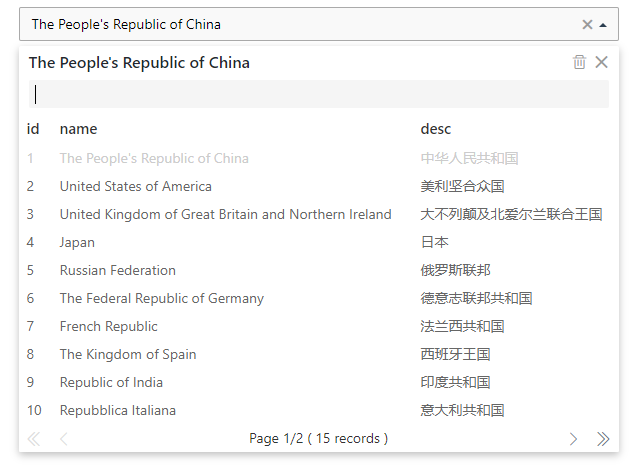
Plugin preview
single selection show by list view

multiple selection with tags show by list view

single selection show by table view

Vue plugin series
| Plugin | Status | Description |
|---|---|---|
| v-page |  |
A simple pagination bar, including length Menu, i18n support |
| v-dialogs |  |
A simple and powerful dialog, including Modal, Alert, Mask and Toast modes |
| v-tablegrid |  |
A simpler to use and practical datatable |
| v-uploader |  |
A Vue2 plugin to make files upload simple and easier, you can drag files or select file in dialog to upload |
| v-ztree |  |
A simple tree for Vue2, support single or multiple(check) select tree, and support server side data |
| v-gallery |  |
A Vue2 plugin make browsing images in gallery |
| v-region |  |
A simple region selector, provide Chinese administrative division data |
| v-selectpage |  |
A powerful selector for Vue2, list or table view of pagination, use tags for multiple selection, i18n and server side resources supports |
| v-suggest |  |
A Vue2 plugin for input suggestions by autocomplete |
| v-playback |  |
A Vue2 plugin to make video play easier |
| v-selectmenu |  |
A simple, easier and highly customized menu solution |
Install
npm i v-selectpage --save
Include plugin in your main.js file.
import Vue from 'vue'
import vSelectPage from 'v-selectpage';
Vue.use(vSelectPage, { global config options });
Deploy on your component
template code
<template>
<v-selectpage :data="list" key-field="id" show-field="name" ></v-selectpage>
</template>
script code
export default {
data(){
return {
list: [
{id:1 ,name:'Chicago Bulls',desc:'芝加哥公牛'},
{id:2 ,name:'Cleveland Cavaliers',desc:'克里夫兰骑士'},
{...}
]
}
}
};
Dependenics
- v-dropdown - The dropdown container layer