README
vc-popup-dialog
对话框~ 安卓/ios~ 部分代码来自we-vue~
添加依赖
> yarn add vc-popup-dialog || npm i vc-popup-dialog || cnpm i vc-popup-dialog --by=yarn
引入
import Vue from 'vue'
import VcPopupDialog from 'vc-popup-dialog'
// 这里名字可以随意
Vue.use(VcPopupDialog)
在具体页面中使用
this.dialog = new this.$popup.Dialog({
...config
propsData: {}
})
this.dialog.open(e, {
...config
propsData: {}
})
this.dialog.close()
e为事件Event, 比如click时候取得的evt, 与一些定位方法相关 config可参考popup-base/readme.md
propsData配置定义
{
e: Object // 从open(e, {})传进来的e
onCancel: Function,
onConfirm: Function,
skin: {
type: String,
default: 'ios'
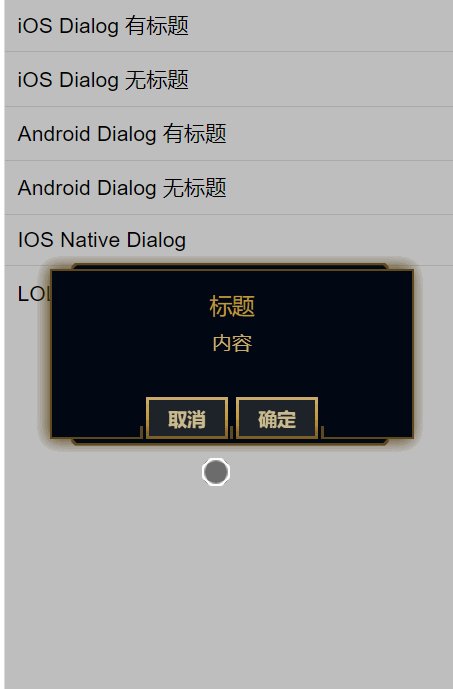
options: ['android', 'ios', 'iosNative', 'lol'],
},
title: String,
message: String,
confirmText: {
type: String,
default: '确定'
},
cancelText: {
type: String,
default: '取消'
},
showConfirmBtn: {
type: Boolean,
default: true
},
showCancelBtn: {
type: Boolean,
default: true
}
}
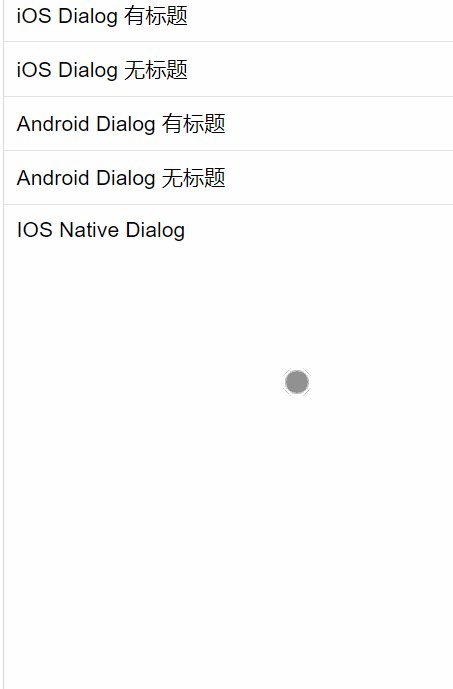
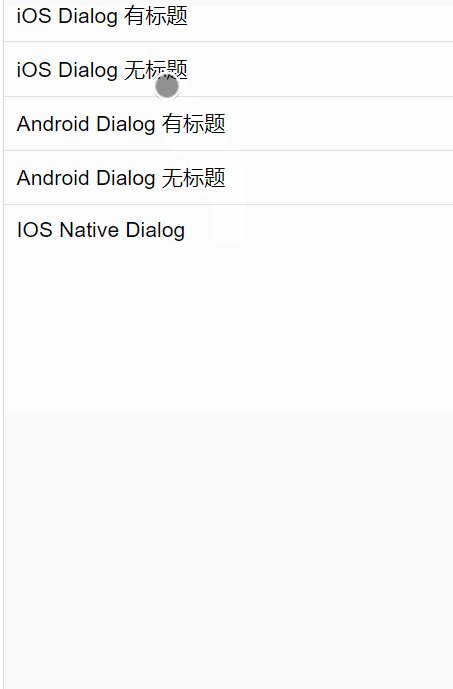
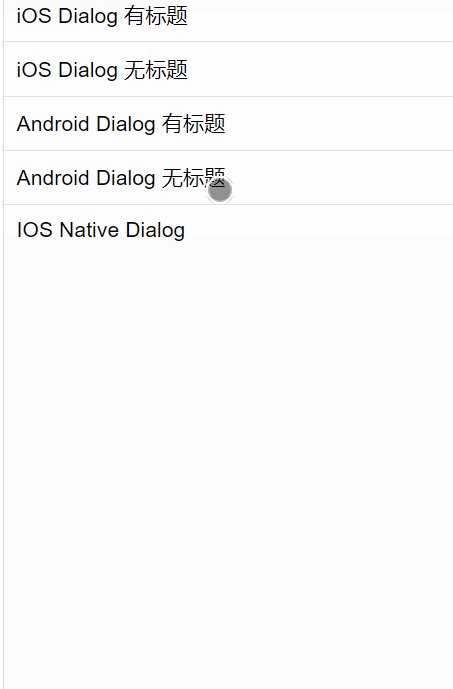
效果预览


License
MIT 一起来扣细节~