README
vue-cli插件xuwu(虚无)模板助手
虚无模版库是通过命令快速的完善项目基建。将所有项目公共的部分进行抽离。最终包括6个基础功能。其中涵盖了eslint配置,自动格式化代码,请求封装,移动端适配,环境变量扩展,按需引入各种ui库,生产环境去掉console等相关功能
项目支持列表
- vite-uniapp-vue3
- vite-web-vue3
- webpack-uniapp-vue2
- webpack-web-vue2
- webpack-web-vue3
目的
xuwu模板助手是一款自由开放的vue插件,通过插件的方式对vue生态圈的所有项目进行高效,便捷的扩展。从源头上降低因各种原因导致基础建设的不完整。从而提高团队项目结构的和代码风格的一致性。因插件针对的是所有vue相关生态圈,所以不会内嵌任何相关脚手架,只是在创建完成后对项目进行完善补充。
使用场景
提示:
适用于vue相关的所有新老项目,可多次安装且不会覆盖掉之前的配置
内部会自动适配js/ts,vite/webpack, vue2/vue3
- vue-cli创建的web项目(pc和移动端)
- uniapp创建的项目
安装教程
1、第一步,先使用vue-cli创建一个新的工程
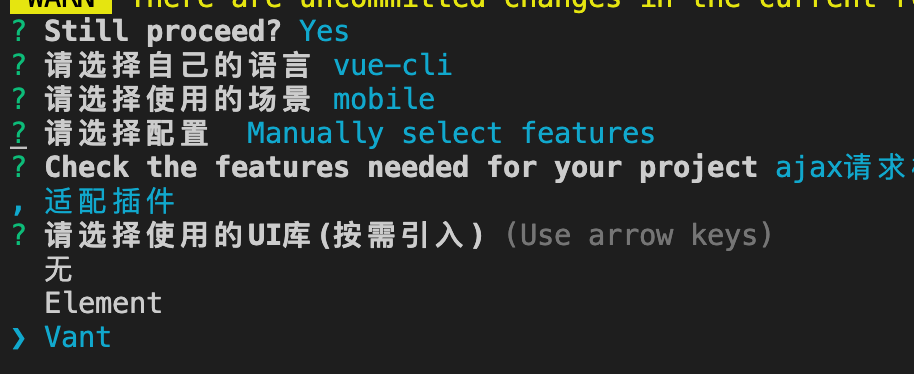
2、在创建的工程中执行:vue add xuwu
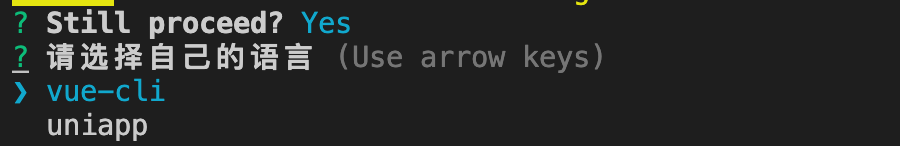
1.选择自己的语言,目前可以选择vue-cli和uniapp两种
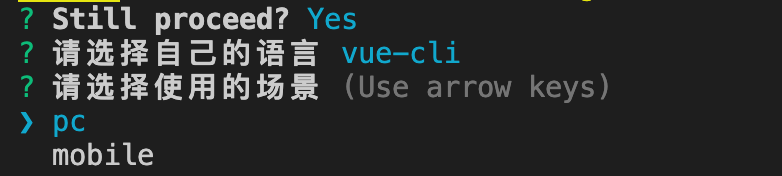
2.选择项目的使用场景,可以选择pc端还是移动端
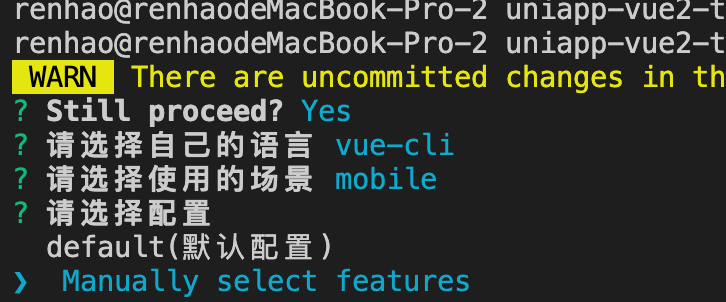
3.选择推荐的功能还是自定义选择。
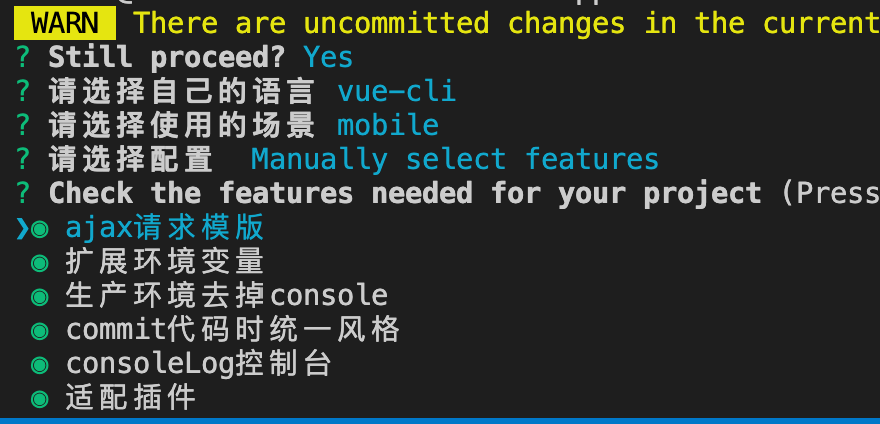
4. 自定义选择包括全部的功能选项
5. 请选择要使用的ui库,目前移动端默认使用vant,pc端默认使用element
地址
git地址:https://github.com/wsrh8888/vue-cli-plugin-xuwu.git
功能介绍
xuwu模板助手在安装时一直秉持着自由的原则,所有的功能均可以选择性的安装,也可以使用作者推荐的功能进行安装,目前xuwu模板助手在web项目方向完成了6个基础功能的封装,2个UI框架的封装,在uniapp方向完成了4个基础功能的开发,总共涉及了16个页面。
vue-cli
扩展环境变量
默认情况下分为development和production两种开发环境,日常工作中我们可能会分为更多的环境,比如开发环境,测试,预发布环境,线上环境等等一些列环境,插件内新增加了API_ENV属性,用于满足日常需求。插件内的很多功能都会用到API_ENV这个属性。
ajax请求模板
帮助大家封装好了一个公共的ajax请求模块,web项目使用axios库,uniapp使用官方提供的方法。所有的请求内置了域名配置文件和扩展环境变量。同时也为大家提供了一个demo。
commit代码时统一风格
利用prettier和eslint对整个工程制定了一套标准的规则,每次在commit代码时候都会进行eslint的校验。如果prettier可以自动修复的则直接提交到仓库中,否则需要自己手动修改,再次进行尝试。这个功能解决了一个根本问题,可能有些小伙伴电脑上有代码格式化工具,每次修改别人写的某个文件,他的结构就会全部改变。结果就是整个代码都是自己的名字,或者别人拉取代码时候就会有冲突。
很多人都会嫌这个功能太麻烦了,因为每次修改可能会有一堆的eslint报错,导致不愿意使用这个功能。在这里提一个开发小窍门,开2个命令行窗口,一个专门启动该项目。一个随时运行 npm run lint,随时格式化并修复代码。
生产环境去掉console
在日常开发中经常用到console来找bug或者调试一些信息。该功能的目的就是在线上环境时候去掉console的所有信息,从而提高安全性。
移动端consoleLog控制台
移动端环境下在开发环境下查看控制台特别的麻烦,对于一些日志信息也很难看到,因此为大家提供了consoleLog控制台的插件,方便查找一些问题。该功能做了边界处理,只有在非上线环境才生效
移动端适配插件
移动端环境根据不同设备屏幕进行尺寸的适配,并且自动将px转为rem。
Vant/Element Ui库
UI库在移动端默认使用Vant在pc端默认使用Element。均通过按需引入的方式引入。
uniapp
扩展环境变量
ajax请求模板
commit代码时统一风格
sass依赖
uniapp官方推荐使用sass来解析样式。
其他内部小功能
扩展打包命令,打包后可以分析各个模块的体积
兼容低版本浏览器
更新记录
展望未来
插件内部会陆续扩展一些其他功能,敬请期待
联系方式
扫码加入QQ群