README
Vue Fixed Header
Simple and cross-browser friendly fixed header component for Vue.js.

Install
yarn add vue-fixed-header
Usage
Use in Single File Component
<template>
<fixed-header>
<div class="navbar">
Your Content
</div>
</fixed-header>
</template>
<script>
import FixedHeader from 'vue-fixed-header'
export default {
components: {
FixedHeader
}
}
</script>
<style>
.navbar.vue-fixed-header--isFixed {
position: fixed;
left: 0;
top: 0;
width: 100vw;
}
</style>
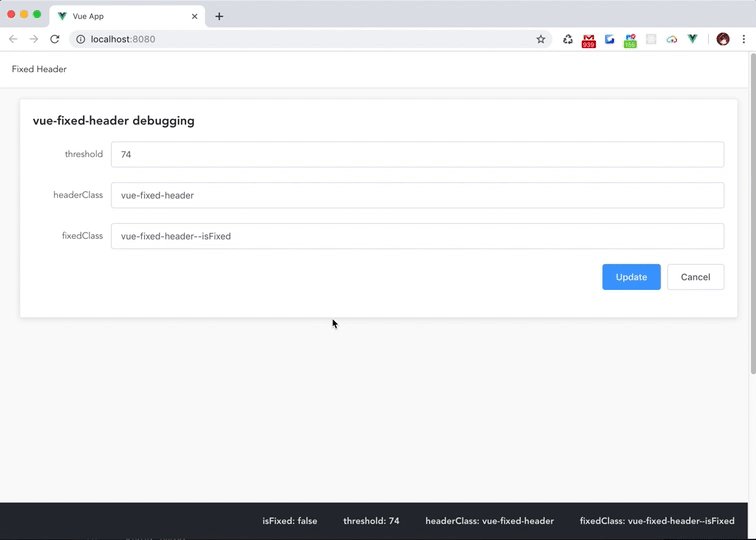
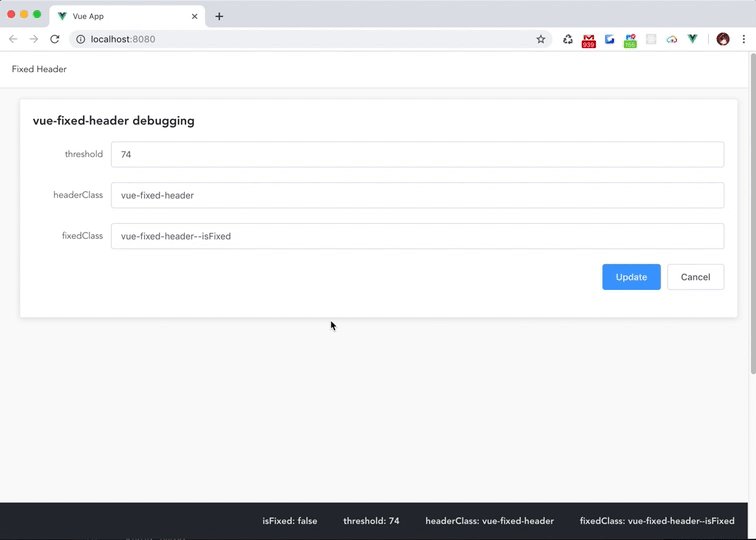
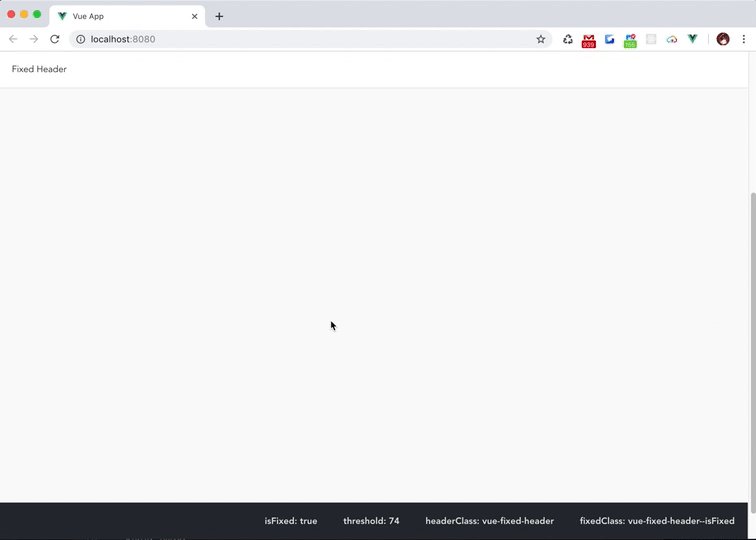
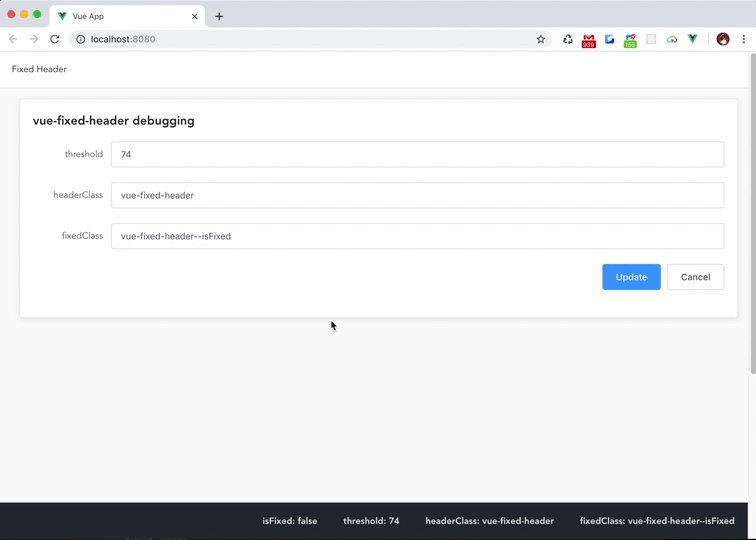
Attach classes
The Vue Fixed Header always assigns the vue-fixed-header CSS class to the slot's root element.
Also, when matching the fixed condition, we give the vue-fixed-header - isFixed CSS class.
These can also be changed with headerClass prop and fixedClass prop.
Props
threshold: number
The threshold value for determining the scroll state.
<template>
<fixed-header :threshold="100">
<div class="navbar">
Your Content
</div>
</fixed-header>
</template>
<script>
import FixedHeader from 'vue-fixed-header'
export default {
components: {
FixedHeader
}
}
</script>
<style>
.navbar.vue-fixed-header--isFixed {
position: fixed;
left: 0;
top: 0;
width: 100vw;
}
</style>
headerClass
CSS class for fixed-header root Element. It is always attached to fixed header root Element.
- type: String,
- required: false
- default: 'vue-fixed-header'
fixedClass
CSS class for fixed header. When fixed-header position is relative, it removed to DOM Element. When fixed-header position is fixed, it added to DOM Element.
- type: String
- required: false
- default: 'vue-fixed-header--isFixed'
License
MIT © potato4d
Contributors
Thanks goes to these wonderful people (emoji key):
HANATANI Takuma 💻 🐛 📖 💡 💬 👀 |
EGOIST 🔧 |
Johnny Cavalcante 🐛 |
James Wright 🐛 |
Sid ⚠️ |
André Van Dal 💻 |
Patrik 🐛 |
This project follows the all-contributors specification. Contributions of any kind welcome!