README
Vue Click Away
Demo is available using VitePress and is included in this repository. See Demo Section on how to use and the reason why it's not live yet.
Vue 3.0 Compatible Click Away Directive

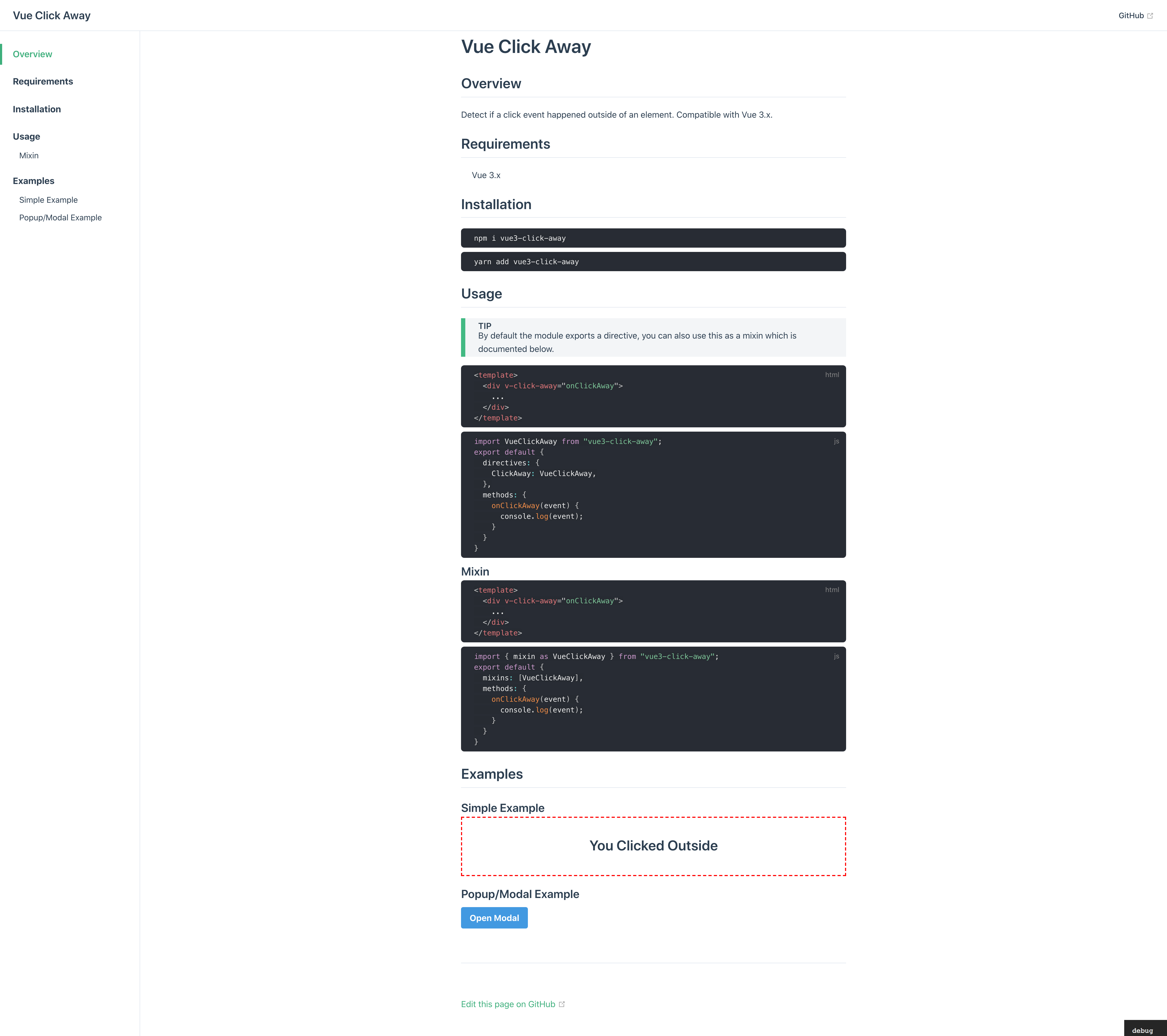
Overview
Detect if a click event happened outside of an element. Compatible with Vue 3.x.
Requirements
- Vue 3.x
Installation
npm i -s vue3-click-away
yarn add vue3-click-away
Usage
By default the module exports a plugin, but you can also use this as a mixin which is documented below or as a directive.
import { createApp } from "vue";
import App from "./App.vue";
import VueClickAway from "vue3-click-away";
const app = createApp(App);
app.use(VueClickAway) // Makes 'v-click-away' directive usable in every component
app.mount('#app')
With Options API
<template>
<div v-click-away="onClickAway">
...
</div>
</template>
<script>
export default {
methods: {
onClickAway(event) {
console.log(event)
}
}
}
</script>
or with Vue Composition API & Typescript
<template>
<div v-click-away="onClickAway">
...
</div>
</template>
<script>
export default {
setup() {
const onClickAway = (event) => {
console.log(event)
}
return { onClickAway }
}
}
</script>
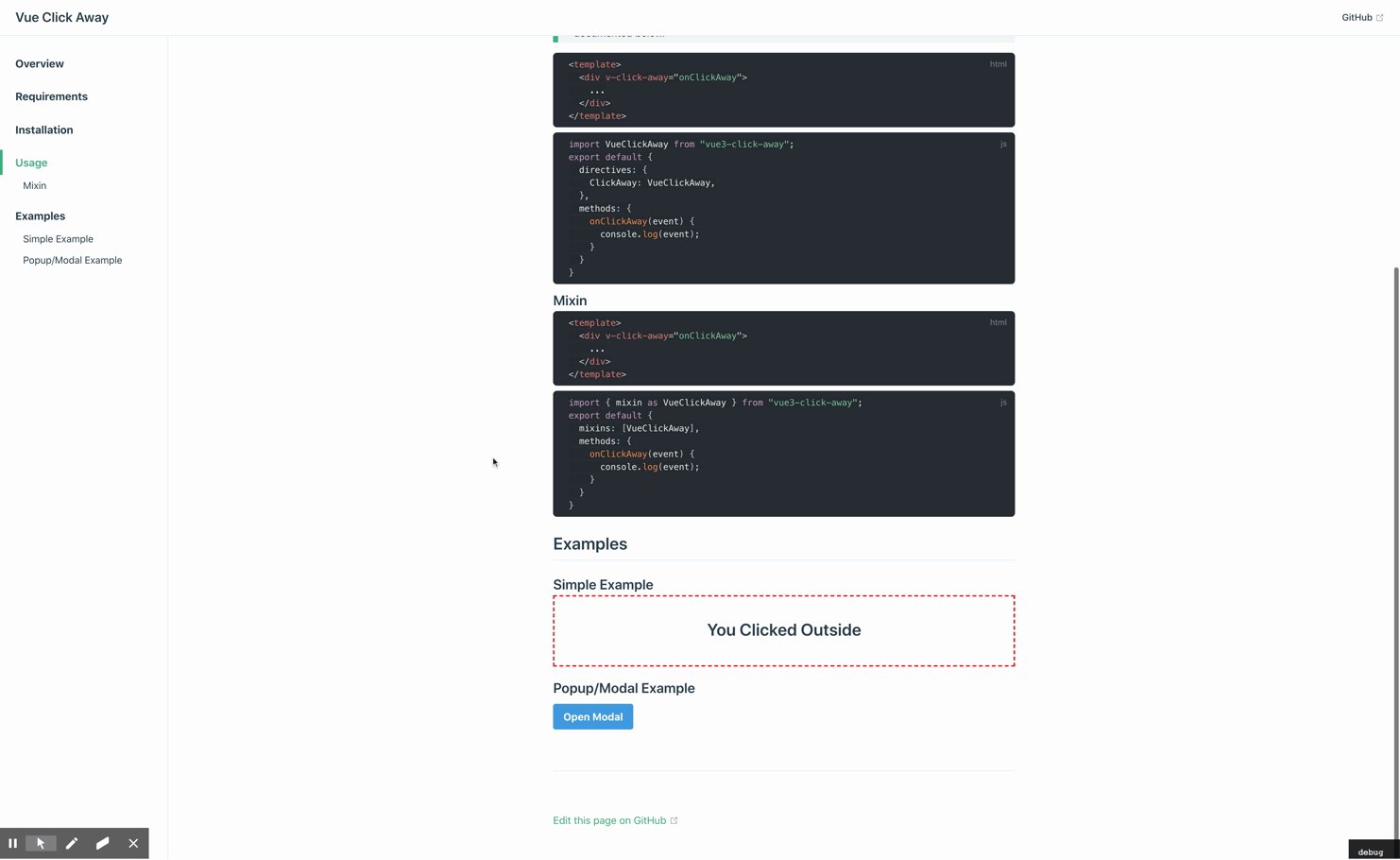
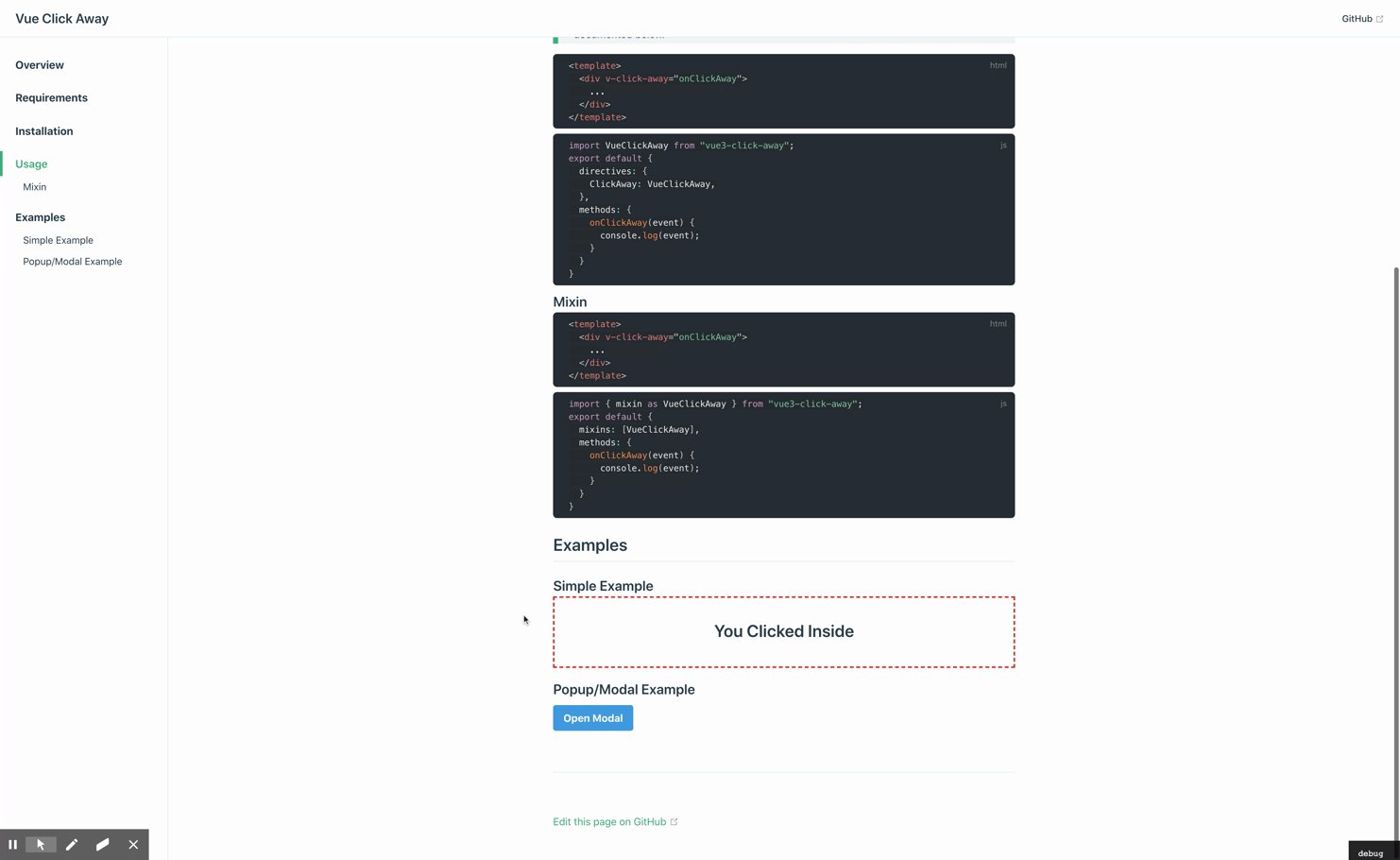
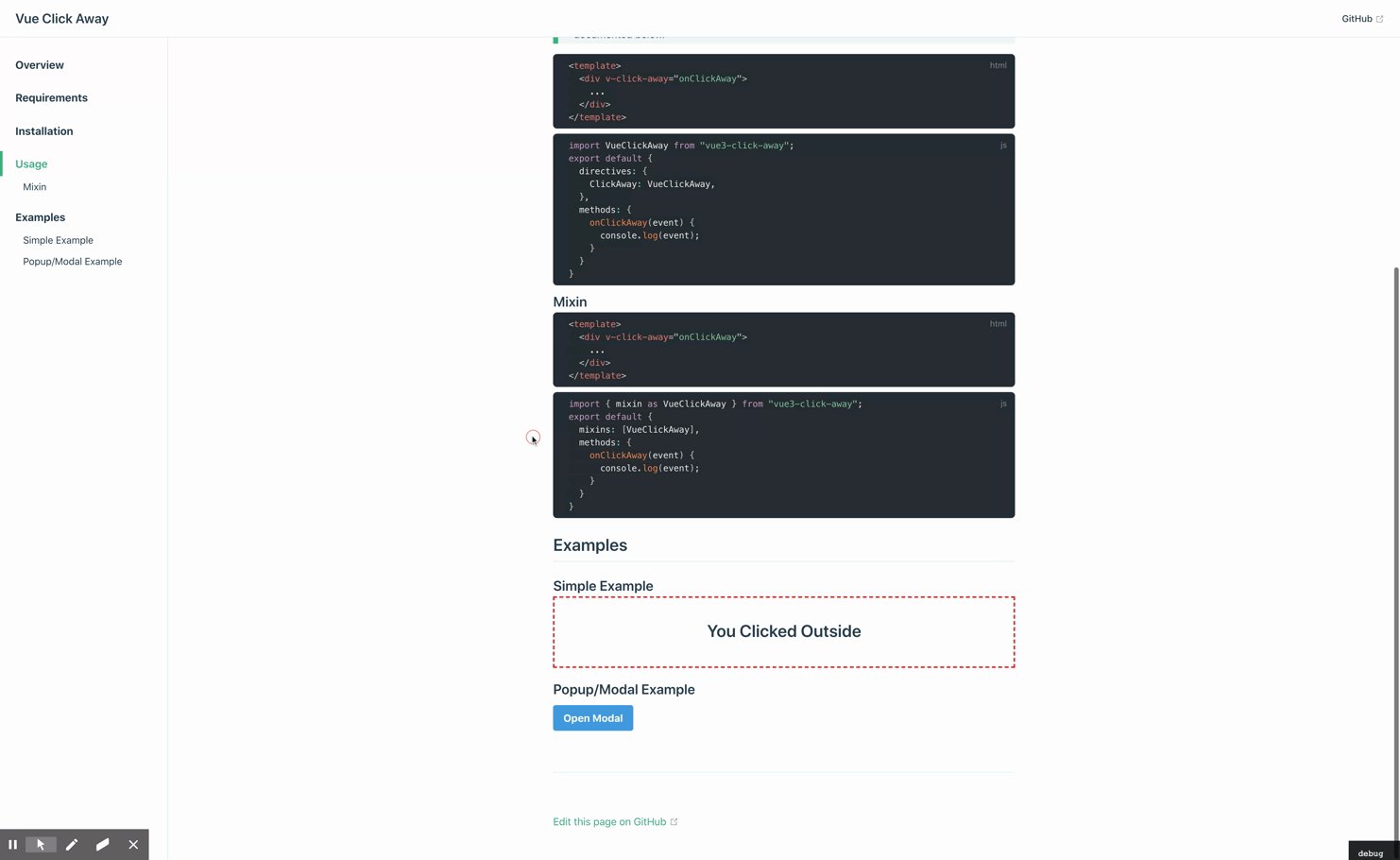
Directive
<template>
<div v-click-away="onClickAway">
...
</div>
</template>
import { directive } from "vue3-click-away";
export default {
directives: {
ClickAway: directive
},
methods: {
onClickAway(event) {
console.log(event);
}
}
}
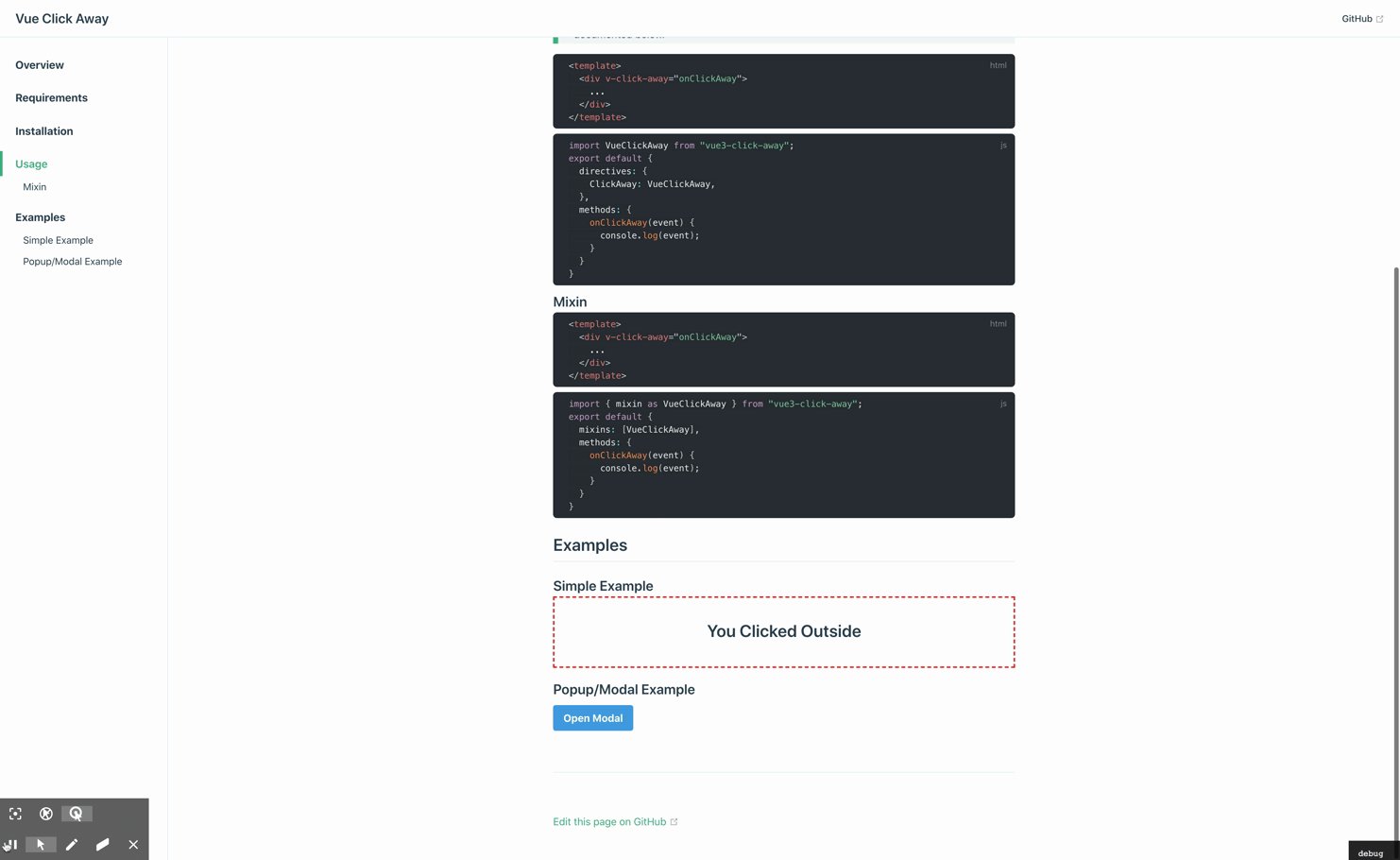
Mixin
<template>
<div v-click-away="onClickAway">
...
</div>
</template>
import { mixin as VueClickAway } from "vue3-click-away";
export default {
mixins: [VueClickAway],
methods: {
onClickAway(event) {
console.log(event);
}
}
}
Demo
Currently VitePress is having an issue building for production since Directives require SSR implementation and there is no way to override this or skip it (VuePress has ClientOnly component, VitePress doesn't, Yet).
I've opened an issue and pending to see if there is a way to go around it, Click Here to view the issue reported.
For the time being, to test this out clone the repository and run the following inside the /docs folder
npx vitepress