README
Light cross-platform Graph,Custom Configuration and animation supported
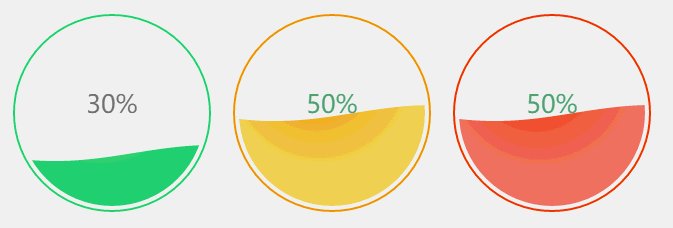
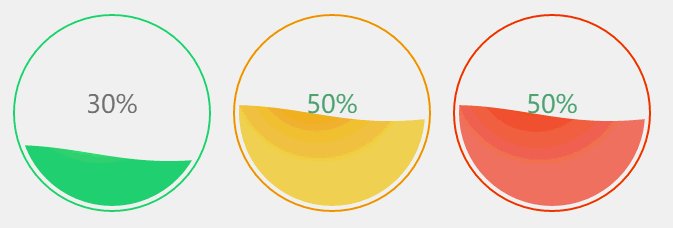
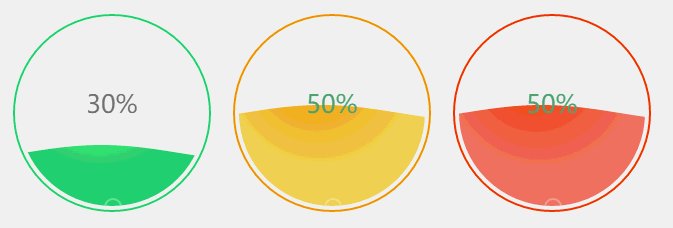
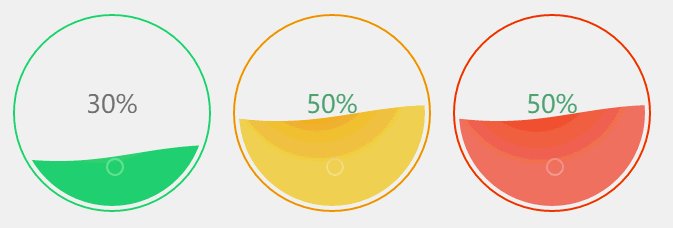
Demo
https://zedwang.github.io/waterball/demo/index.html

- The component supported AMD、CMD and standalone model
Install with standalone
<script src='/path/water-ball.min.js'></script>
<div id='container'></div>
var options = {
value: 30,
r: 100,
color: '#787878'
}
var container = document.getElementById('container')
var wb = new WaterBall(container, options);
// update
wb.setOptions({value:50})
Install with NPM
$ npm install waterball
This will install waterBall NPM packages.
Methods
setOptions(key,value)/setOptions(Object)
- value 0~100
destroy()
- destroy instance
Options
| Field | Type | Default | description |
|---|---|---|---|
| fill | String/Array | #fff |
|
| waveStyle | String/Array | ['#5bf6a1','#2bdb72'] |
|
| waveWidth | Float | 0.02 | |
| waveHeight | Int | 8 | |
| speed | Float | .1 | |
| borderColor | String | #2bdc76 |
|
| borderWidth | Int | 2 | |
| value | Float | 0 | |
| color | String | #fff |
|
| fontSize | String | 25px microsoft yahei |
|
| textAlign | String | center | |
| ext | String | % |
|
| format | Function | null | format: function(value) { return value + 'kg'} |
Support
FAQ
https://github.com/zedwang/waterball/issues
Supported browsers
Directives from this repository are automatically tested with the following browsers:
Chrome (stable and canary channel)
Firefox
IE 9 and 10
Opera
Safari
Modern mobile browsers should work without problems.
