README
waterfall
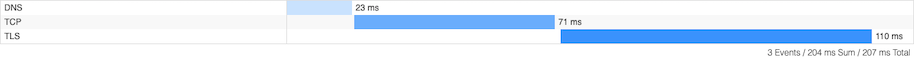
Create waterfall charts to show events in causal order.

Installation
You can make the waterfall CLI script accessible from anywhere in your path:
sudo npm install -g waterfall
Usage
waterfall <data-file>
Data file format
Getting your first waterfall chart up and running is a breeze:
waterfall accepts line-separated JSON events or a JSON array of events, where
each event has a start and end timestamp and a string label:
{ "start": 1587645957644, "end": 1587645963195, "label": "DNS" }
{ "start": 1587645963195, "end": 1587645968900, "label": "TCP" }
{ "start": 1587645968910, "end": 1587646249816, "label": "TLS" }
That's it!
There are no dependencies except Chrome, which we use in headless mode to screenshot the HTML chart to a PNG.
Command line options
You can customize bar colors by default and/or by label prefix:
waterfall --BAR-COLOR=blue --BAR-COLOR=dns:yellow <data-file>
You can also exclude events from the cumulative sum shown at the bottom of the chart:
waterfall --EXCLUDE="dns lookup" <data-file>
Acknowledgements
This script was created by Joran Dirk Greef and Donovan Changfoot as part of performance testing work on Mojaloop by Coil.