README
window-event-display
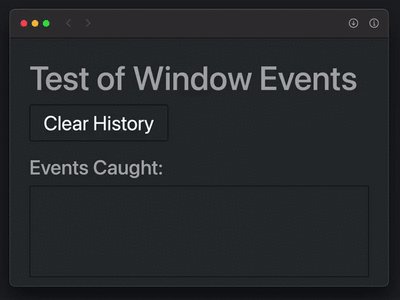
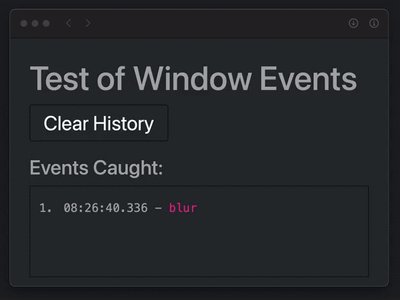
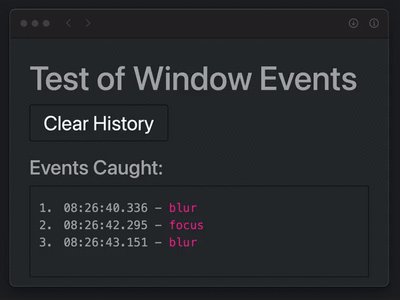
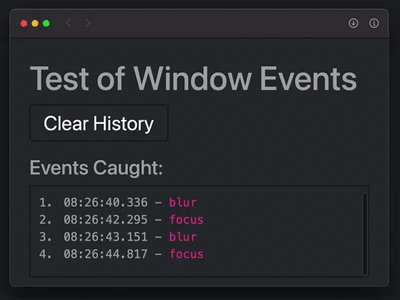
Display events sent to document.window

Usage
<div id="divEvents">
<ol id="olEvents" class="text-monospace"></ol>
</div>
<script
src="https://cdn.jsdelivr.net/npm/window-event-display@latest/src/windowevents.js"></script>
<script>
<script>
const divEvents = document.getElementById('divEvents');
const olEvents = document.getElementById('olEvents');
WindowEvents(olEvents, divEvents);
</script>