README
React Datepicker Component
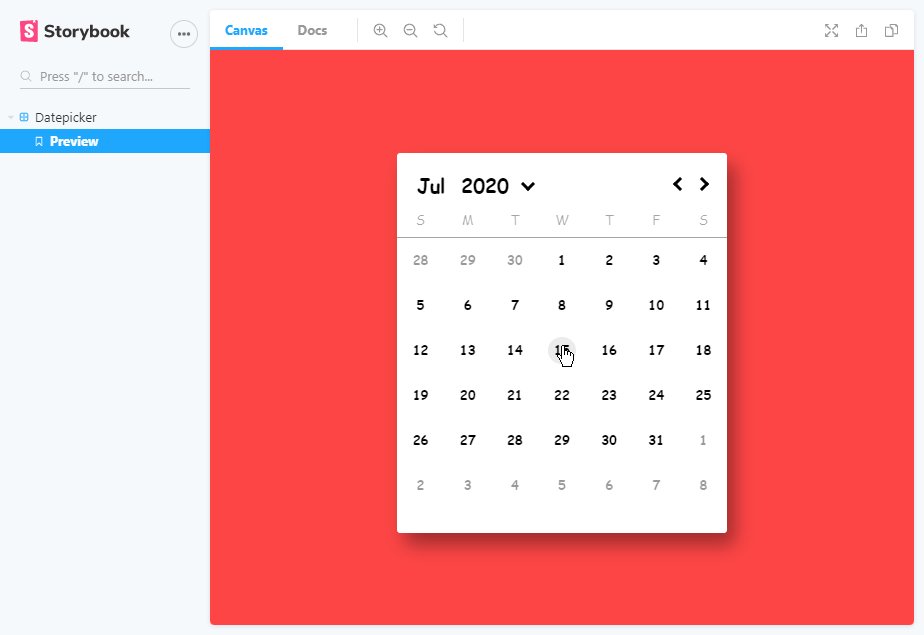
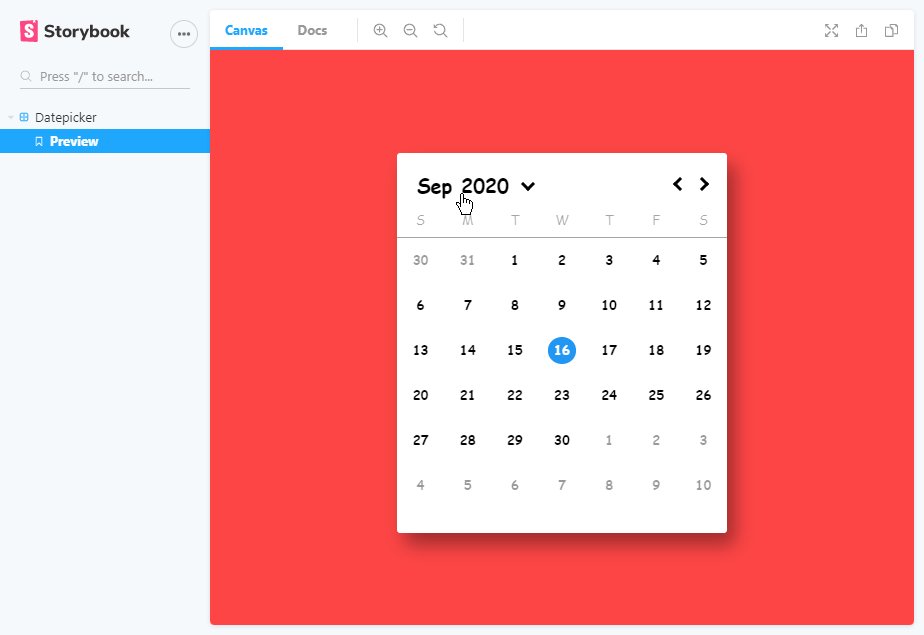
An awesome Datepicker for your React APP, built in with Framer-motion

Install peerdepedencies
$ npm i --save styled-components
# or
$ yarn add styled-components
Installation
$ npm i --save @adibfirman/react-datepicker
# or
$ yarn add @adibfirman/react-datepicker
Available Props
value- A date object, default value is
today
- A date object, default value is
onChange(date) => void- Function where the callback is selected date
customColoran object which the value is one of theseselected_date:{ bgColor: string; textColor: string };- Default value is:
{ textColor: '#000', bgColor: '#fff' }
- Default value is:
date:{ bgColor: string; textColor: string };- Default value is:
{ textColor: '#000', bgColor: '#fff' }
- Default value is:
month:{ bgColor: string; textColor: string };- Default value is:
{ textColor: '#fff', bgColor: '#2196f3' }
- Default value is:
year:{ bgColor: string; textColor: string };- Default value is:
{ textColor: '#fff', bgColor: '#39373A' }
- Default value is:
Usage
import React from 'react';
import { Datepicker } from '@adibfirman/datepicker';
function MyApp() {
return (
<div className="App">
<h1>Hello World</h1>
<Datepicker />
</div>
);
}
Contribute & Help
- Fork and send Pull Requests are welcome
- Submit an issues
- A new feature requests
License
This library is MIT licensed