README
@aipeel/mat-currency-field
Angular Material based currency field. Works with material form field.

Installation
npm install @aiplee/mat-currency-field --save
Import the module
import { MatCurrencyFieldModule } from '@aipeel/mat-currency-field';
....
@NgModule({
declarations: [...],
imports: [
...
MatCurrencyFieldModule
...
],
providers: [...],
})
export class AppModule { }
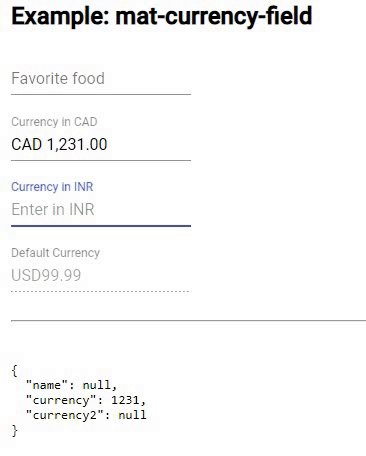
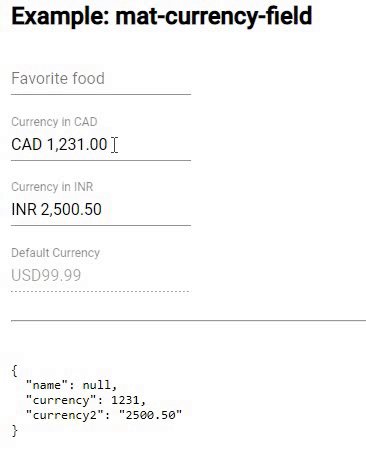
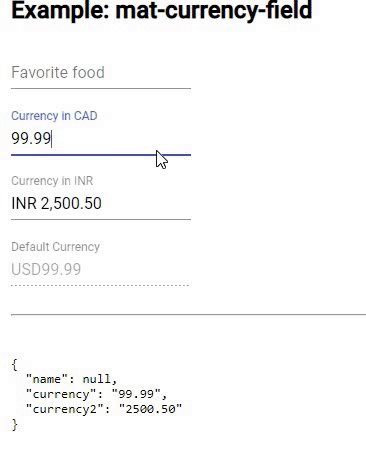
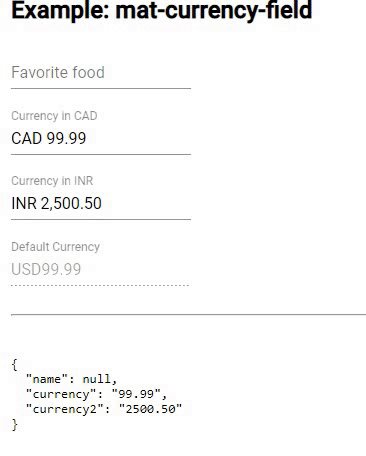
Usage
<mat-form-field>
<mat-label>Currency in CAD <\/mat-label>
<mat-currency-field formControlName="currency"
placeholder="Enter in CAD"
currencyCode="CAD">
digitsInfo="1.2-2">
</mat-currency-field>
<mat-error *ngIf="frm.controls.currency.hasError('pattern')">
Invalid Format
</mat-error>
</mat-form-field>
Logs
| Version | Change Logs |
|---|---|
| 1.0.1 | Initial Draft with Angular 10 support |
| 2.0.0 | Upgraded to Angular 12, Accept Negative value, Decimal digits format configuration, Currency code as space to show no Currency code |
| 2.0.1 | Remove the 2 decimal places validation from within library. Validation can be applied from Parent form itself. Updated example project to showcase new feature |