README
@bpmn-io/align-to-origin
Aligns your diagrams to the coordinate origin (0,0), manually triggered or on diagram save.
Plugs into your favorite BPMN, DMN and CMMN editor.

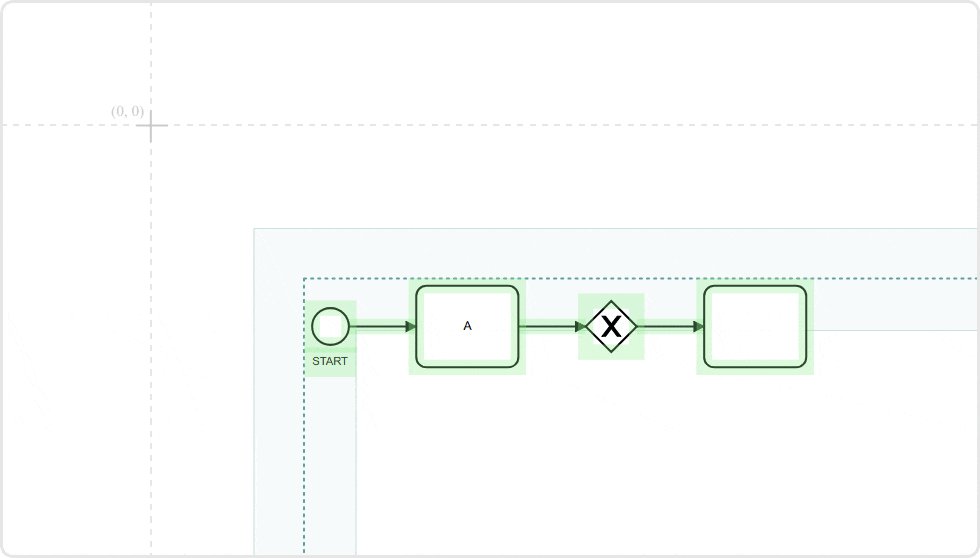
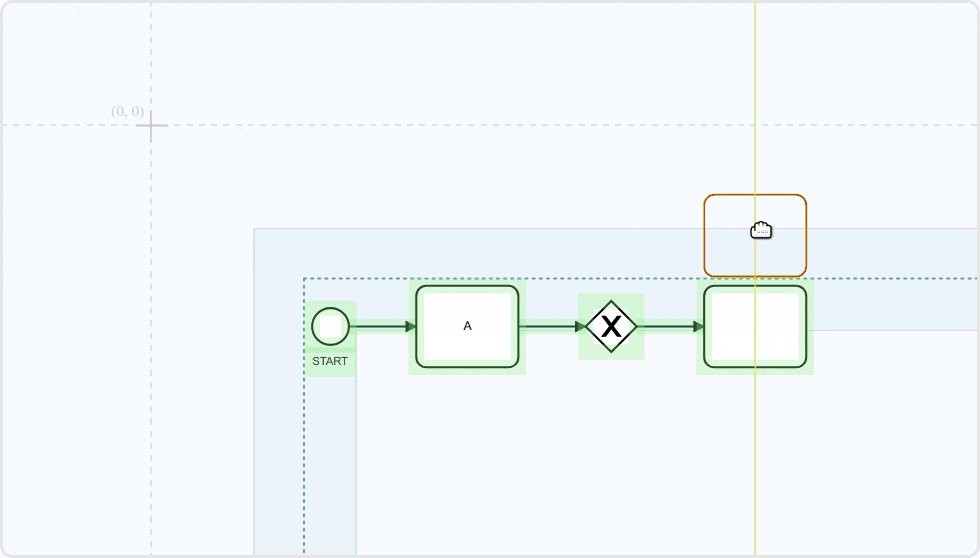
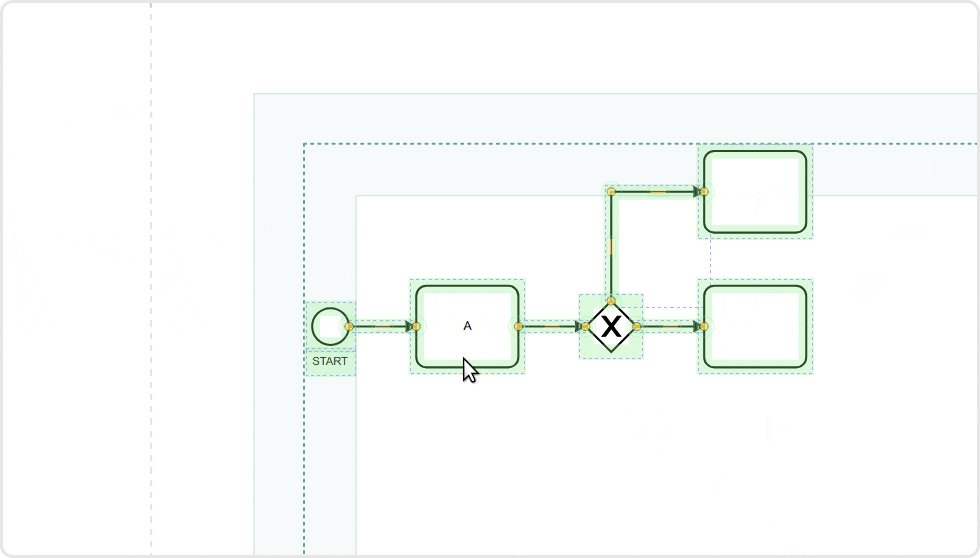
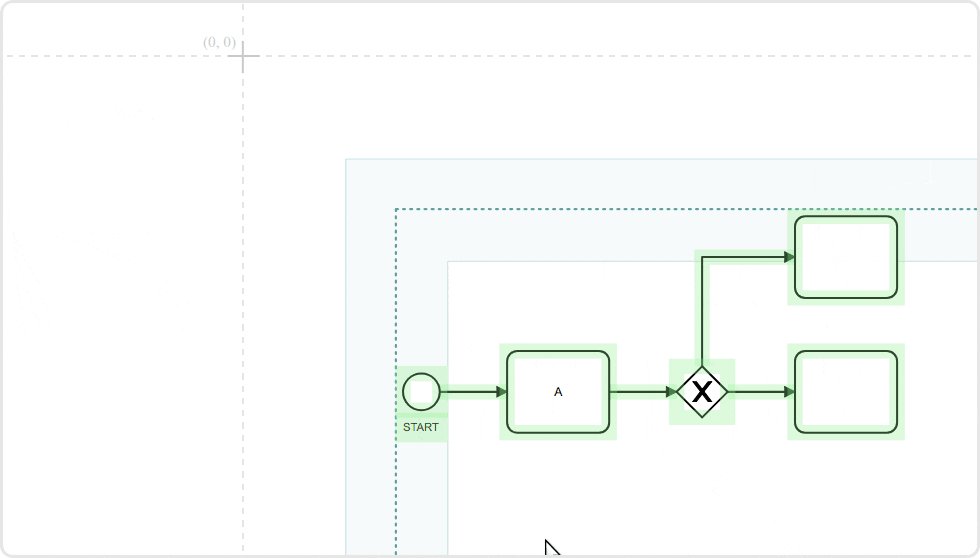
Alignment in action. Diagram origin marker, alignment corridor, and element boxes shown for demonstration purposes only.
Usage
import BpmnModeler from 'bpmn-js/lib/Modeler';
import AlignToOrigin from '@bpmn-io/align-to-origin';
// extend the BPMN editor with the exporter module
const modeler = new BpmnModeler({
alignToOrigin: {
alignOnSave: true,
offset: 150,
tolerance: 50
},
additionalModules: [
AlignToOrigin
]
});
// hooks into #saveXML to align the diagram elements
modeler.saveXML(function(err, xml) {
...
});
// may be used standalone, too
const alignToOrigin = modeler.get('alignToOrigin');
alignToOrigin.align();
License
MIT