README
@chitchatjs/cli

🤖 JavaScript framework for building voice user interfaces for Alexa Skills. | 📄 Read the documentation
| Package | NPM | Build |
|---|---|---|
| @chitchatjs/cli | ||
| @chitchatjs/alexa | ||
| @chitchatjs/core |
Get in touch
Demo

Prerequisites
Chitchat requires the following dependencies:
- Node.js
- ASK CLI (configured)
Quick Start
1. Installation
npm i -g @chitchatjs/cli
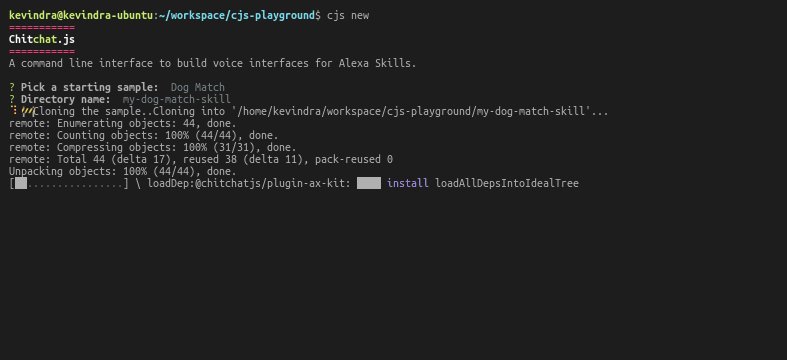
2. Creating a new project
# then choose a starting template
cjs new
3. Build the project
# tsc only if it is a typescript project
tsc && cjs build
4. Deploy
cjs deploy
5. And test..
You can either go to Alexa Developer Console and open your skill and then go to the test tab. Or you can use ask dialog command to test your dialog in CLI itself.
cd pkg
ask dialog --l en-US
U> open my skill
A> hello world!
Packages
Sample Skills
Plugins
- @chitchatjs/plugin-ax-common
- @chitchatjs/plugin-ax-session
- @chitchatjs/plugin-ax-display
- @chitchatjs/plugin-ax-card
Check the official documentation of available building blocks and much more here - https://chitchat.js.org/
