README
appboard
Appboard is a framework for building data-rich applications for the City of Philadelphia. It can be used as a template for creating any application which presents information about an address and for which a map is not required. (If a map is required, use Mapboard.)
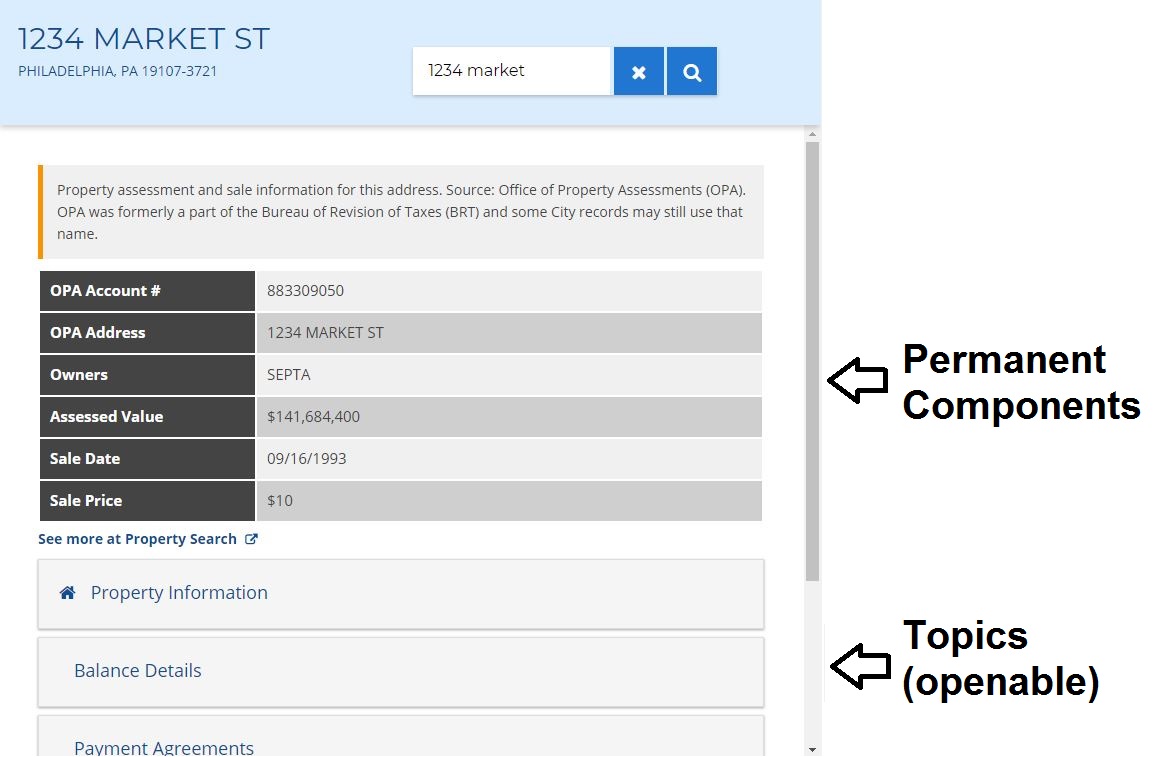
The data returned is presented in the body of the application using components of the library phila-vue-comps, such as Vertical Tables or Horizontal Tables, etc. These components may be placed right in the body of the page, or within different "topics" which can be opened and closed. A TopicSet can exist next to other permanent components.
Appboard uses all of the functions of the library phila-vue-datafetch, allowing it to return data based on any address.
Usage
Check out the wiki for usage documentation.
Publishing
To publish a new version of Appboard to NPM:
- Commit your changes to
master. - Bump the NPM version with
npm version major|minor|patch. - Push with tags:
git push && git push --tags. - Update wiki docs to reflect new version and/or dependency changes.
Travis will now run a build and publish to NPM.