README
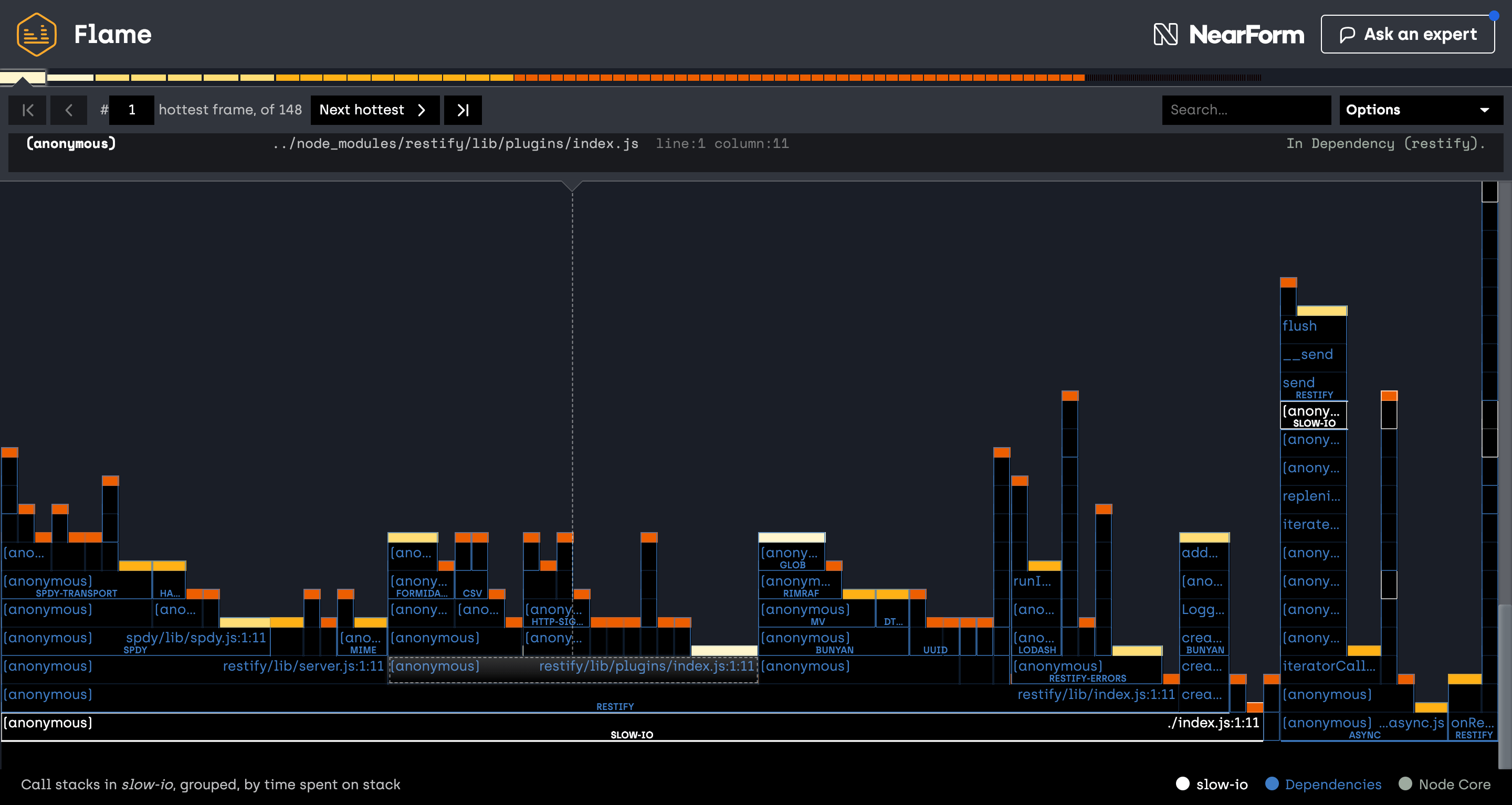
Clinic.js Flame
Programmable interface to Clinic.js Flame. Learn more about Clinic.js: https://clinicjs.org/

Installation
npm i -S @clinic/flame
Supported node versions
- Node.js 12 and above
Example
const ClinicFlame = require('@clinic/flame')
const flame = new ClinicFlame()
flame.collect(['node', './path-to-script.js'], function (err, filepath) {
if (err) throw err
flame.visualize(filepath, filepath + '.html', function (err) {
if (err) throw err
})
})
Documentation
const ClinicFlame = require('@clinic/flame')
const flame = new ClinicFlame()
new ClinicFlame([settings])
- settings
<Object>- detectPort
<boolean>Default: false - debug
<boolean>If set to true, the generated html will not be minified. Default: false - dest
<String>The folder where the collected data is stored. Default: '.' - kernelTracing
<boolean>If set to true, it will uselinux_perfto profile the application. (available only on linux) Default: false
- detectPort
flame.collect(args, callback)
Starts a process by using 0x
0x will produce a file in the current working directory, with the process PID in its filename. The filepath relative to the current working directory will be the value in the callback.
stdout, stderr, and stdin will be relayed to the calling process. As will
the SIGINT event.
flame.visualize(dataFilename, outputFilename, callback)
Will consume the datafile specified by dataFilename, this datafile will be
produced by the sampler using flame.collect.
flame.visualize will then output a standalone HTML file to outputFilename.
When completed the callback will be called with no extra arguments, except a
possible error.



