README

Automated testing and documentation for RESTful APIs.
Notice: This package is still in early development and not intended for usage. Check out the roadmap for more information. To test parser functionality, call:
npx comet make:documentation examples/(blueprint.apib)|(openapi.yml)|(raml/api.raml)
This will create a result.json file with the resulting model tree.
Index
> Usage ..................................................................... > Configuration ............................................................. > Examples .................................................................. > Setup .....................................................................
Usage
Currently, the following commands are available:
Make Schemas
comet make:schemas will generate valid JSON-Schema definitions for all requests and responses.
Make Tests
comet make:tests will generate integration tests for all endpoints and parameter combinations for the Laravel framework.
Make Postman
comet make:postman will generate a Postman Collection for your API.
Make Documentation
comet make:documentation will generate an API documentation.
For usage, see the core package.
Configuration
Comet can be configured in many ways:
cometkey in yourpackage.json.cometrcin JSON or YAML format.cometrc.json.cometrc.yml.cometrc.toml
The default configuration (in .cometrc.toml) looks like the following:
[default]
# No default adapter configured. Instead, we will try to auto-detect the input format.
# adapter = "@comet-cli/adapter-openapi"
[adapters.api-blueprint]
ungroup_root = false # Will un-group resource groups in API Blueprint named `Root`
[plugins.postman]
output = "./"
group_by = "resources" # Other options are: `tags`, `trie`
flatten = false # Flatten first level of trie
[plugins.json-schemas]
output = "./"
[plugins.tests-laravel]
output = "./"
base_url = "/api" # Base URL prepended to resources for test calls
[plugins.documentation]
output = "./"
group_by = "resources" # Other options are: `tags`, `trie`
flatten = false # Flatten first level of trie
theme = "@comet-cli/theme-nucleus"
# template = "src/index.template.html" - Custom base template
# css = "src/css/main.css" - Custom, additional CSS
[plugins.documentation.data]
title = "API Reference"
# description = "API Reference for XYZ" - Custom description metadata
asset_src = "" # Change to reflect your asset file source path, e.g. "/"
Examples
Example specifications in OpenAPI, RAML and API Blueprint format with instructions for compilation can be found under the
examples folder. For an example laravel project check out comet-demo. You can
find the generated test cases in the tests/Comet folder.
About
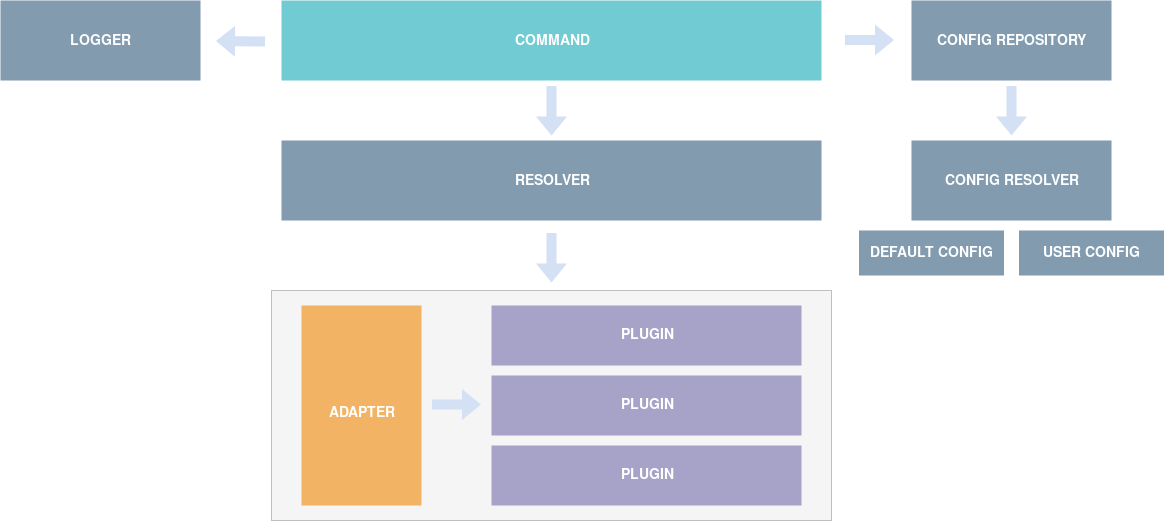
Comet takes an API specification in any input format, converts it to its own internal API model, and then executes a bunch of tasks based on that model. The advantages are obvious: we have a model that is optimized for automated processing (information is always in exactly one place, everything is expanded, etc.), plus we can write code once and support all input formats. All commands in comet have the same structure:

Every command resolves its adapter and plugins at runtime from the user configuration, executes the adapter to transform
the input into our own model and then executes a list of plugins, in order.
Type definitions for both the internal API model as well as the interfaces for adapters and plugins are available
in the @comet-cli/types package.
Setup
Comet is set up as a monorepo using lerna and yarn workspaces.
Requirements
node # >=8.0.0
yarn
Installation
$ git clone https://github.com/chiiya/comet
$ cd comet
$ make bootstrap