README
react-pie-chart
Description
Lightweight react "pie" chart.
Features
- responsive (svg re-renders when it's needed)
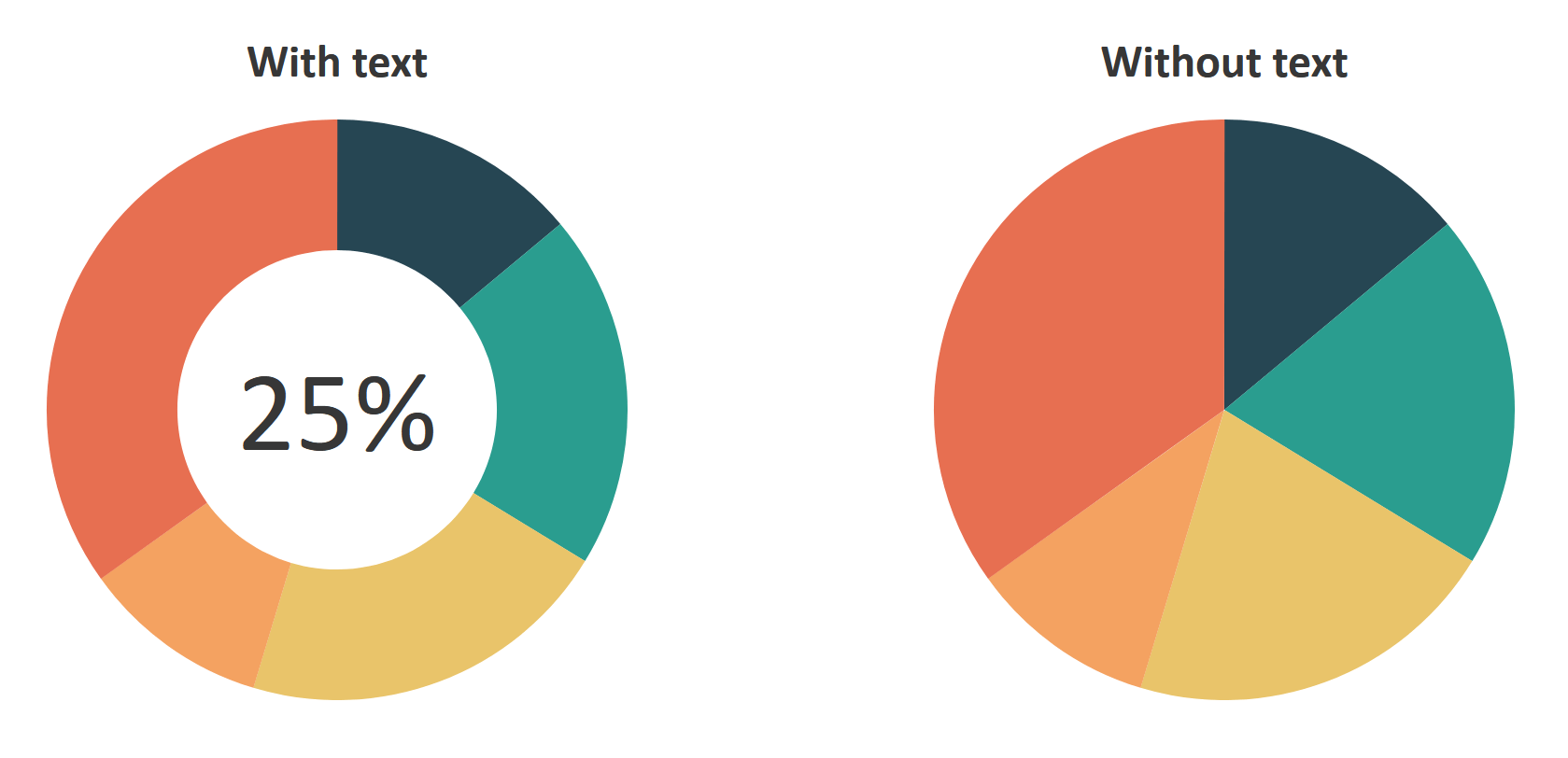
- ability to show some text in center "donut hole"
- ready for TypeScript
Variants

Notes
You can choose if you want to resize the chart based on the parent size or if you want to set the size manually. If you want
resizablechart, you must be sure the parent container does not have zero width and height. If you want to set the size manually just add thesizeproperty
Installation
npm install @garvae/react-pie-chart
or
yarn add @garvae/react-pie-chart
Properties
Required
Data - an array of objects with properties described below:
| Name | Type | Default | Required | Description |
|---|---|---|---|---|
| color | string |
- | + | Color of chart segment. Must be a CSS 'color' type |
| order | number |
- | + | Order of segment in pie chart map |
| segmentId | string |
- | + | Unique id of chart segment |
| value | number |
- | + | Value of segment |
Required if size prop isn't given
parentRef - React.RefObject.<HTMLDivElement> - Ref to container element
Required if parentRef prop isn't given
size - number - Chart size. Chart element will not be resizable when this property is given
Optional
| Name | Type | Default | Description |
|---|---|---|---|
| className | string |
SVG className | |
| donutHoleClassName | string |
Center circle className | |
| donutHoleColor | string |
"#ffffff" |
Center circle color |
| donutSegmentClassName | string |
Circle segment className | |
| fontSize | string |
Center circle text size. Must be a CSS 'fontSize' type: ' |
|
| minSize | number |
Chart minimum size | |
| text | string |
Center circle text. Must be short enough to fit in the center of the chart. Center circle will not be shown when this property is not given. | |
| textClassName | string |
ClassName of the element that wraps center circle text |
|
| textColor | string |
Center circle text color | |
| textGroupClassName | string |
||
| textSvgObjectClassName | string |
||
| debounceTime | number |
50 |
Prevents unnecessary re-renders. Default 50ms. Debounce disabled when 'debounceTime' = 0 or when 'size' property value is given |
Example
import ChartPie from '@garvae/react-pie-chart'
const DATA = [
{
color: '#e74949',
order: 1,
segmentId: '001',
value: 12,
},
{
color: '#49bae7',
order: 2,
segmentId: '002',
value: 17,
},
{
color: '#e7a849',
order: 3,
segmentId: '003',
value: 18,
},
{
color: '#e76e49',
order: 4,
segmentId: '004',
value: 9,
},
{
color: '#78e749',
order: 5,
segmentId: '005',
value: 30,
}
]
const App = () => {
const ref = React.useRef<HTMLDivElement>(null)
return (
<div
ref={ref}
// here we use parent container size to resize chart depends on it
style={{
display: 'flex',
width: '600px',
height: '600px',
}}
>
<ChartPie data={DATA} parentRef={ref}/>
</div>
);
};
Author
🙋♂️ Vova_Garvae
🤝 Contributing
Contributions, issues and feature requests are welcome!
Feel free to check issues page. You can also take a look at the contributing guide.
Show your support
Give a ⭐ and your ❤️ if this project helped you!
