README

基于 @hellowuxin/mindmap思维导图Vue2组件二次开发 

一个由MindNode启发的思维导图Vue组件,基于d3.js实现
目前实现的功能有基本的编辑、拖移、缩放、撤销、上下文菜单、折叠...
安装
npm install @hellohutao/mindmap
PROPS
| Name | Type | Default | Description |
|---|---|---|---|
| v-model | Array | undefined | 设置思维导图数据 |
| width | Number | 100% | 设置组件宽度 |
| height | Number | undefined | 设置组件高度 |
| xSpacing | Number | 80 | 设置节点横向间隔 |
| ySpacing | Number | 20 | 设置节点纵向间隔 |
| strokeWidth | Number | 4 | 设置连线的宽度 |
| draggable | Boolean | true | 设置节点是否可拖拽 |
| gps | Boolean | true | 是否显示居中按钮 |
| fitView | Boolean | true | 是否显示缩放按钮 |
| showNodeAdd | Boolean | true | 是否显示添加节点按钮 |
| keyboard | Boolean | true | 是否响应键盘事件 |
| contextMenu | Boolean | true | 是否响应右键菜单 |
| zoomable | Boolean | true | 是否可缩放、拖移 |
| showUndo | Boolean | true | 是否显示撤销重做按钮 |
| download | Boolean | true | 是否显示下载按钮 |
| minscale | Number | 0.1 | 最小缩放比例 |
| maxscale | Number | 8 | 最大缩放比例 |
| edit | Boolean | true | 是否可编辑 |
| isNodeOpt | Boolean | true | 节点是否可键盘快捷操作 |
EVENTS
| Name | arguments | Description |
|---|---|---|
| updateNodeName | data, id | 更新节点名称时,传入节点数据和节点id |
| click | data, id | 点击节点时,传入节点数据和节点id |
| newUpdateNodeName | data, id, sourceData, editText | 存在节点内容且编辑完成时(input失焦),触发事件 |
| addChildNodeEvent | data, id, parentData, addText | tab新增子节点事件,触发事件 |
| addBotherNodeEvent | data, id, parentData, addText | enter新增兄弟节点事件,触发事件 |
| delNodeEvent | seleData | backspace删除节点事件,触发事件 |
| collapseNode | seleData | 当前节点数据,折叠节点触发事件 |
| expandNode | seleData | 当前节点数据,展开节点触发事件 |
调用mindmap组件内部事件
| Name | arguments | Description |
|---|---|---|
| makeCenter | $refs.[ref].makeCenter() | 居中 |
| fitContent | $refs.[ref].fitContent() | 适应窗口大小 |
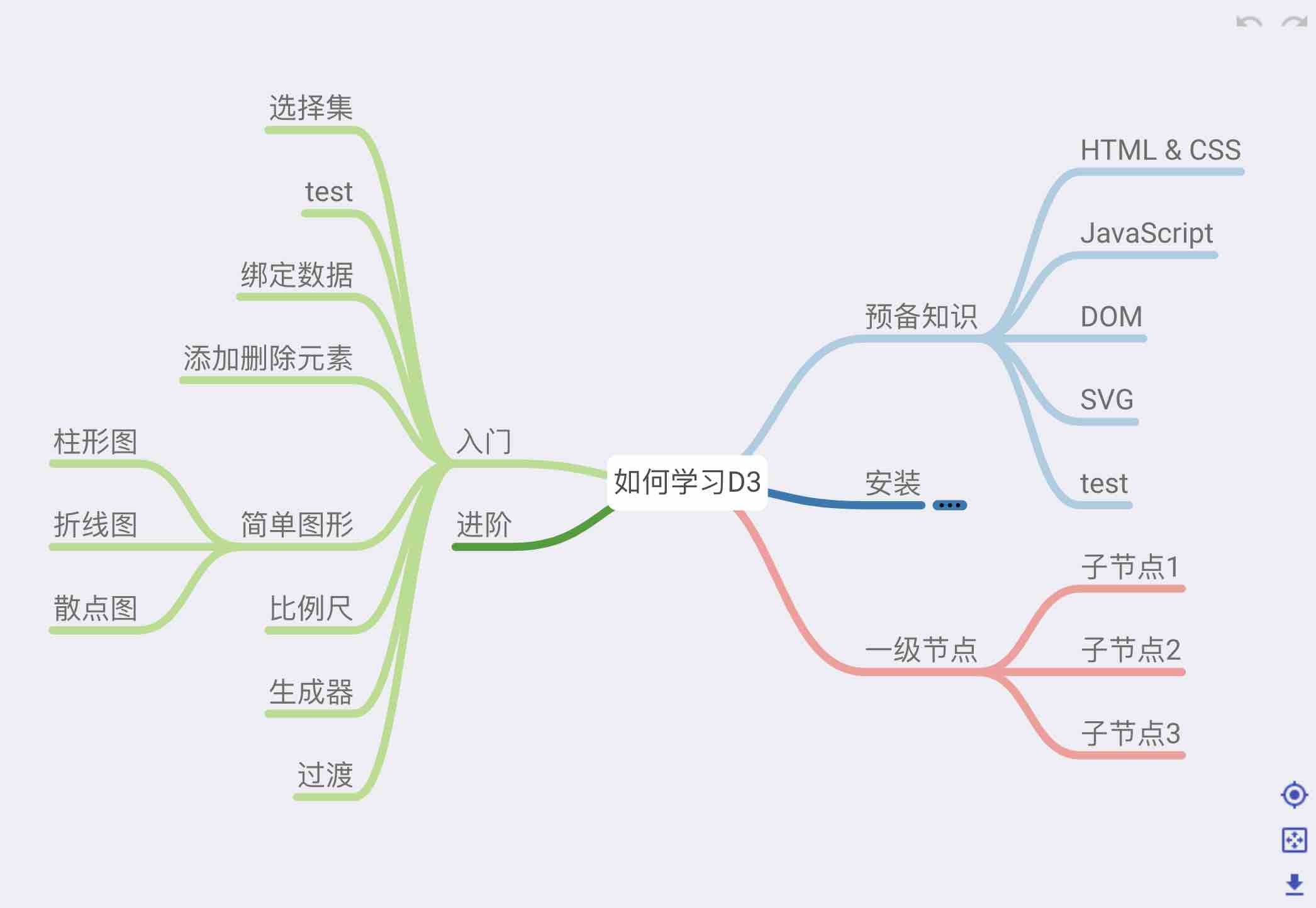
样例
<template>
<mindmap v-model="data"></mindmap>
</template>
<script>
import mindmap from '@hutao/mindmap'
export default {
components: { mindmap },
data: () => ({
data: [{
"name":"如何学习D3",
"children": [
{
"name":"预备知识",
"children": [
{ "name":"HTML & CSS" },
{ "name":"JavaScript" },
...
]
},
{
"name":"安装",
"_children": [
{ "name": "折叠节点" }
]
},
{
"name":"进阶",
"left": true
},
...
]
}]
})
}
</script>
键盘事件
⇥ tab、⏎ enter、⌫ backspace、⌘ cmd+z、⌘ cmd+y
交互逻辑
鼠标:space+左键移动、右键菜单、ctrl+滚轮缩放、左键选中
触控板:双指滚动移动、双指菜单、双指捏合缩放、单指选中
待解决
- 导出多种格式
- 设置节点的宽高
- 多个根节点
- ...