README
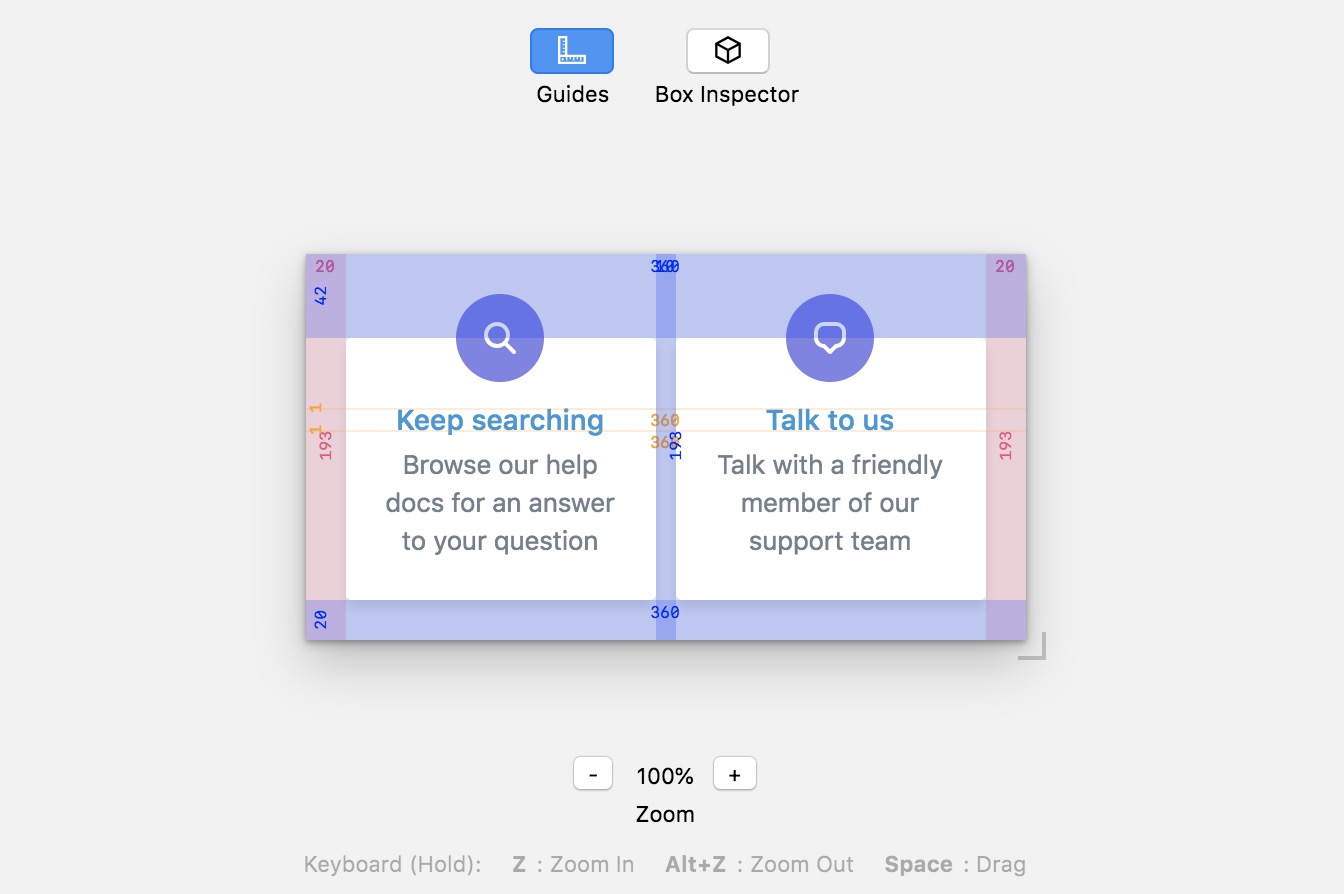
🖼 Artboard
A tool kit for React UI development and design

Table of contents
Project is still under development!
Installation
npm install --save-dev @helpscout/artboard
Usage
Here's an example Storybook story with Artboard!
import React from 'react'
import Artboard from '@helpscout/artboard'
import MyComponent from './MyComponent'
const stories = storiesOf('MyComponent', module)
stories.add('Example', () => (
<Artboard>
<MyComponent />
</Artboard>
))