README
react-native-pager-view 
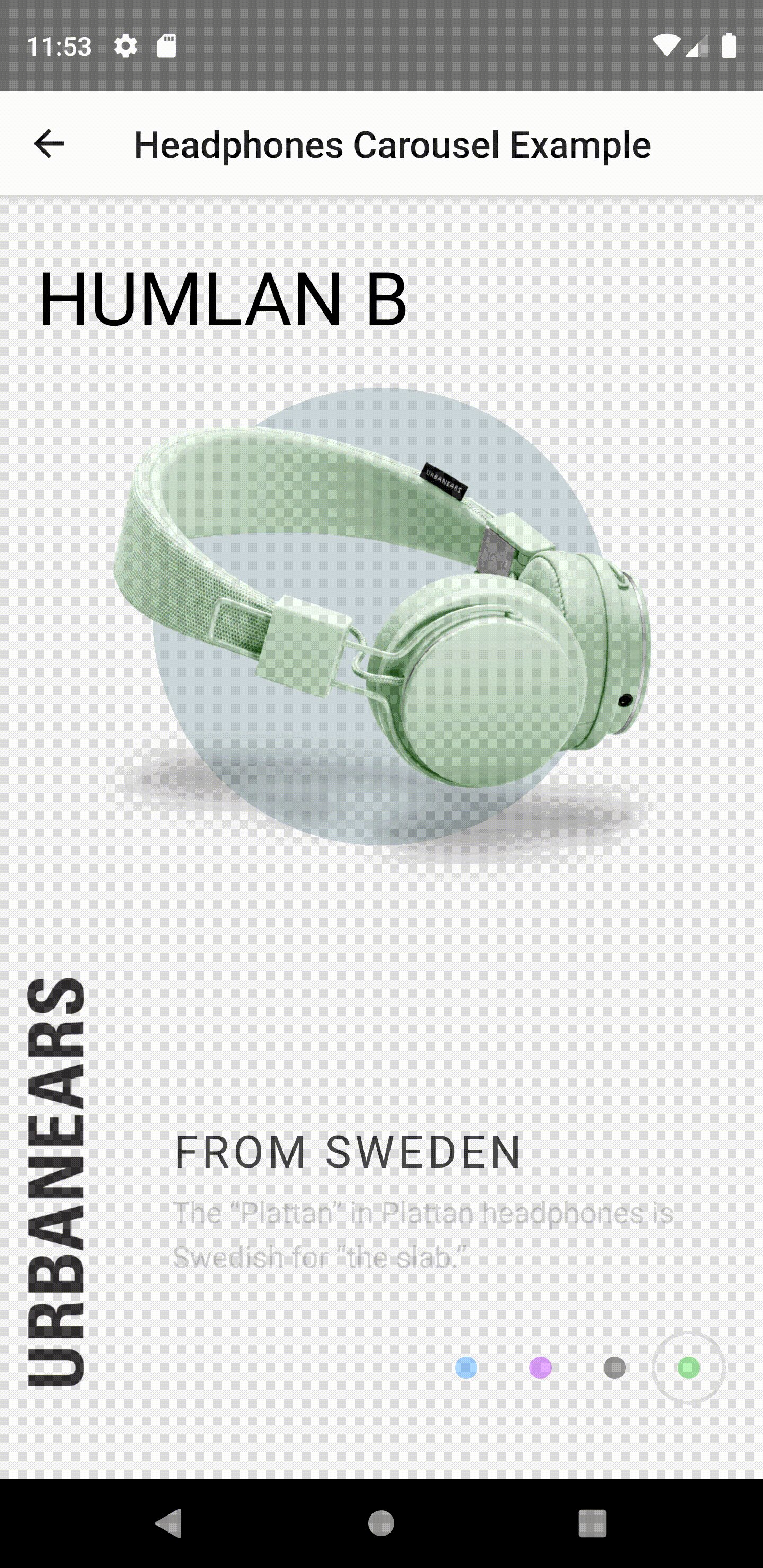
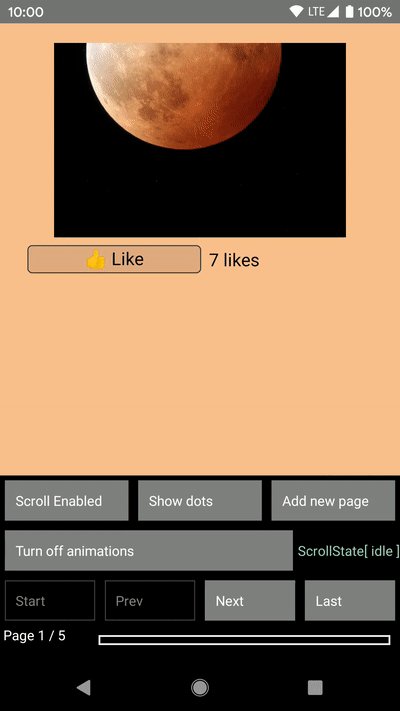
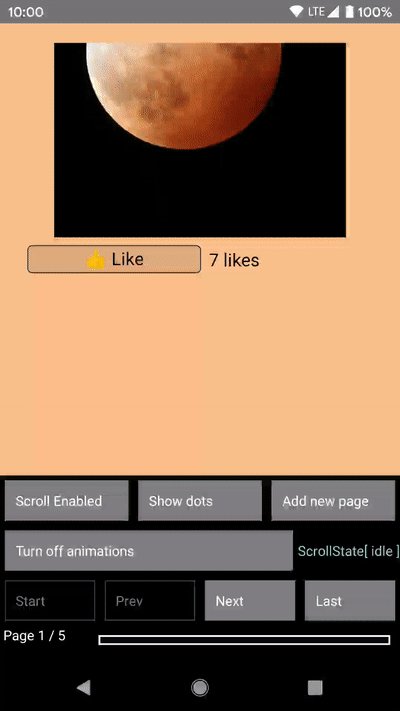
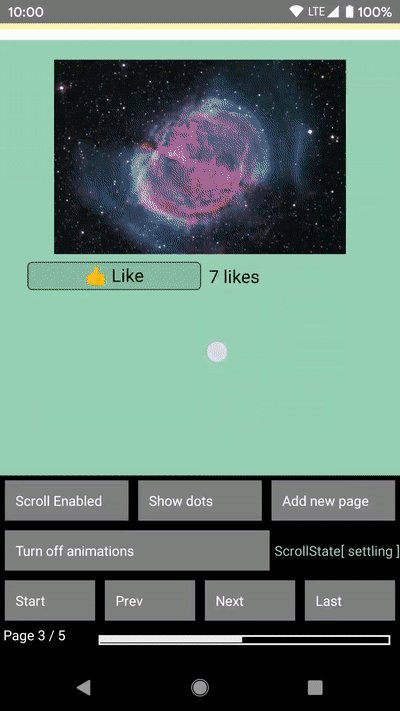
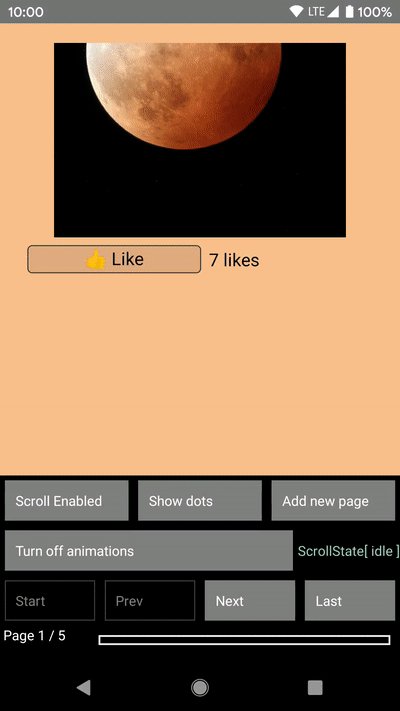
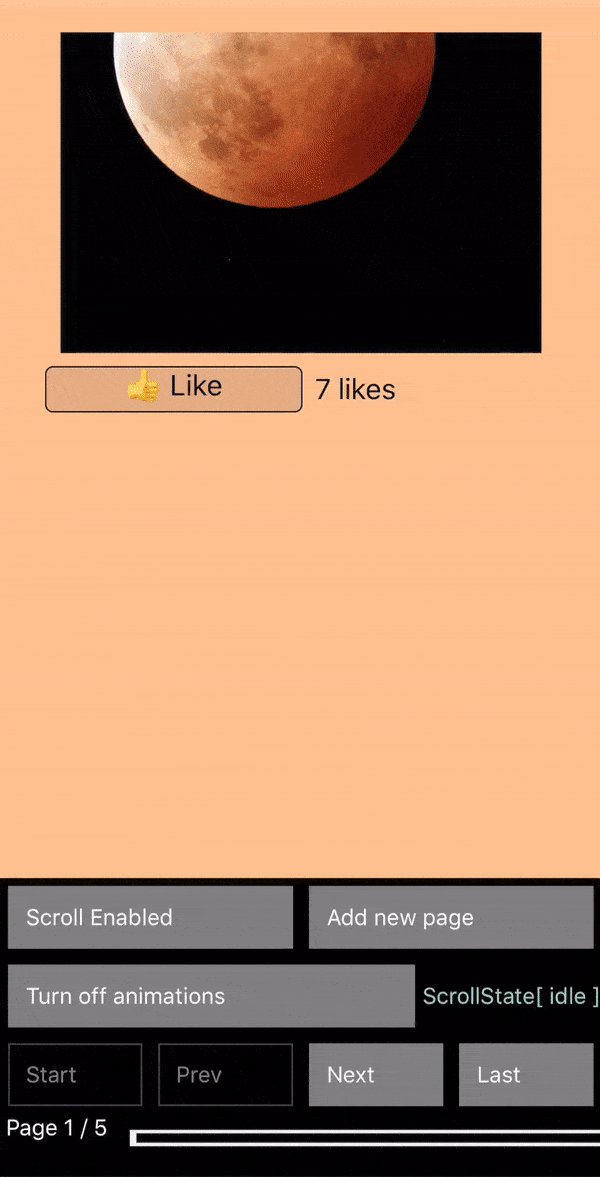
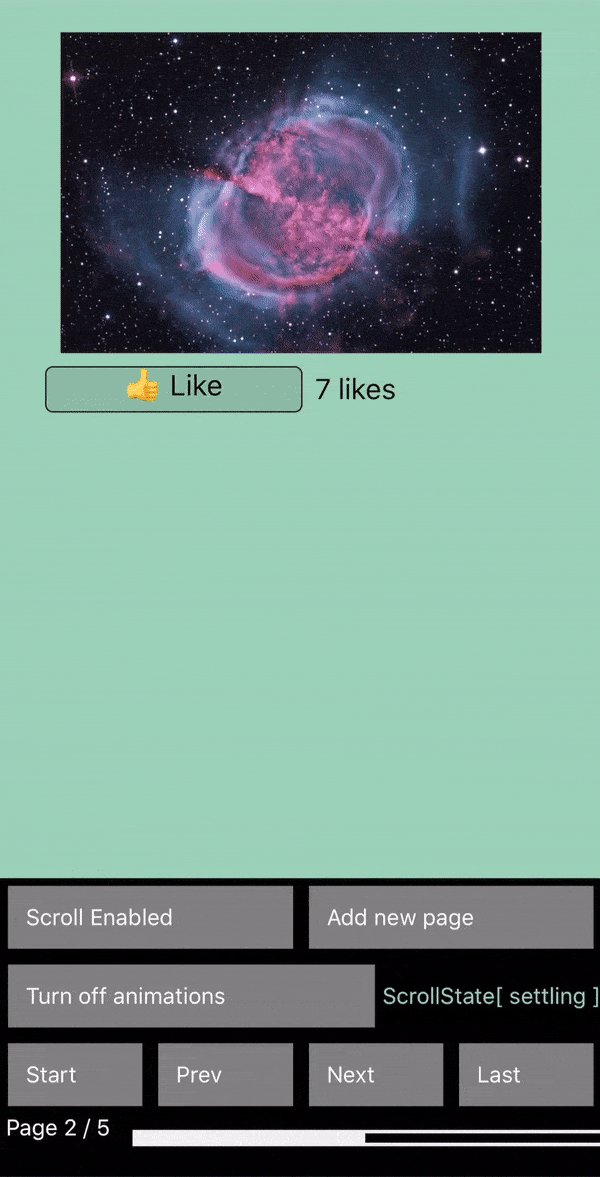
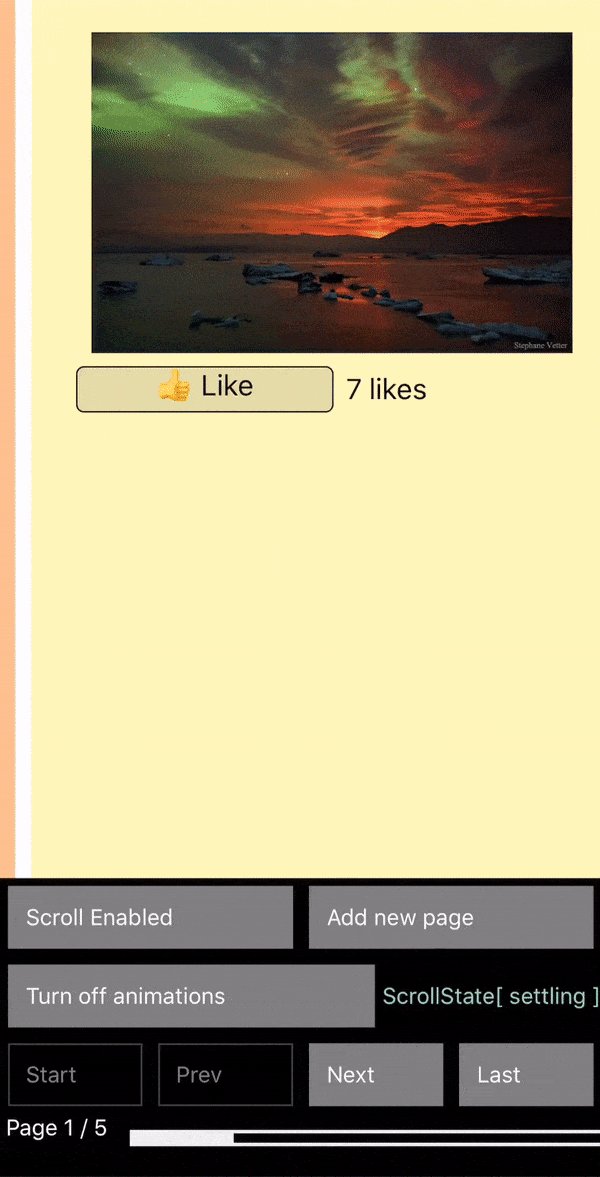
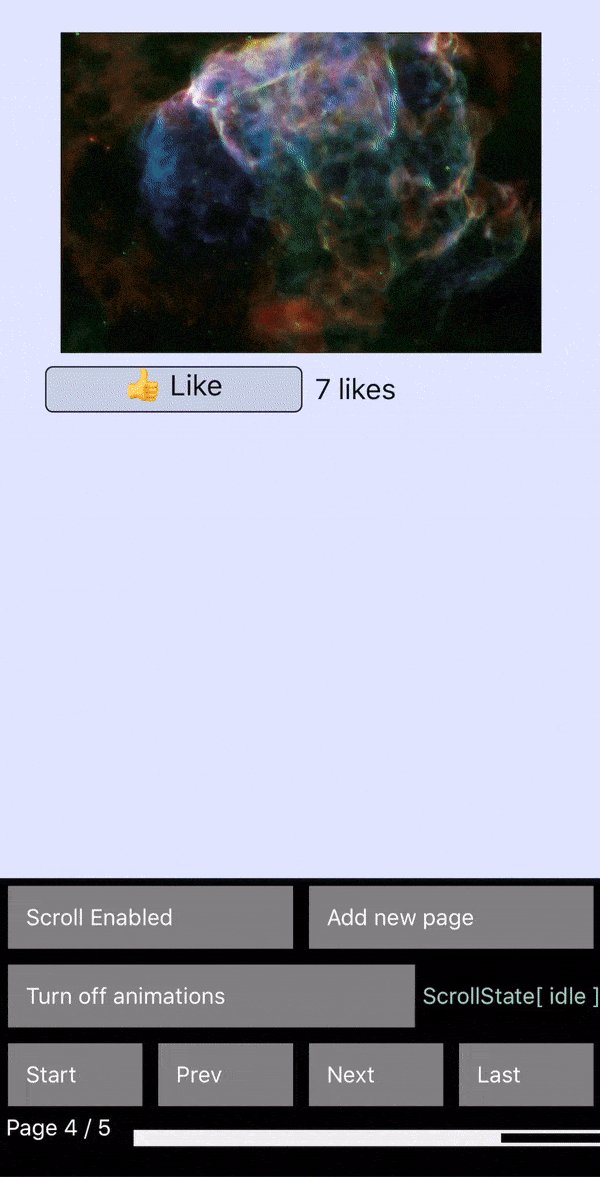
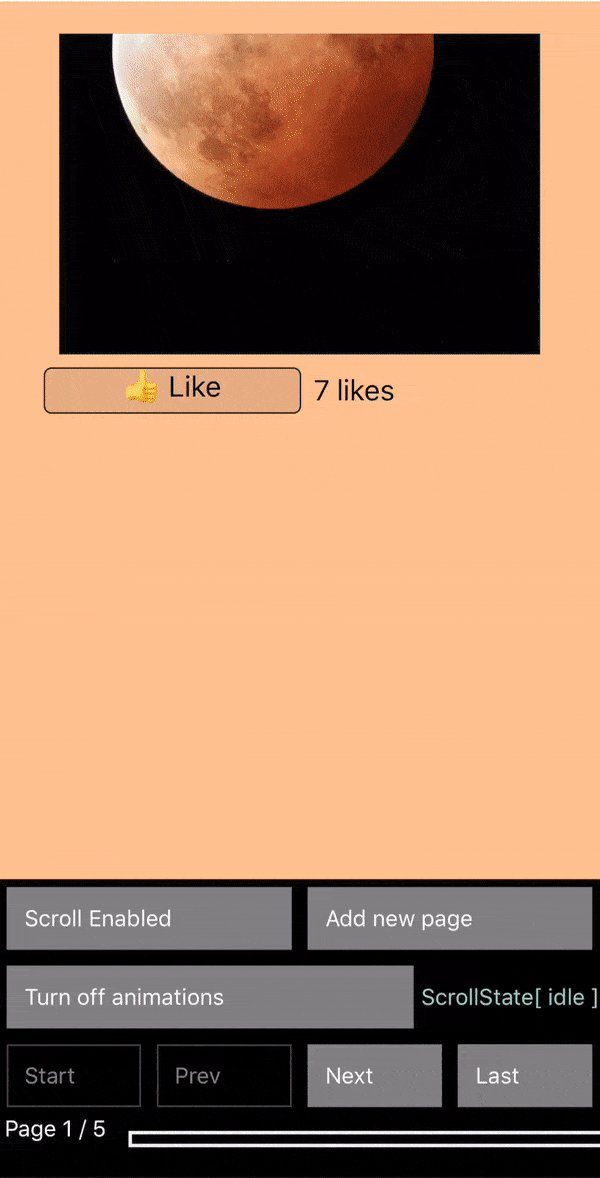
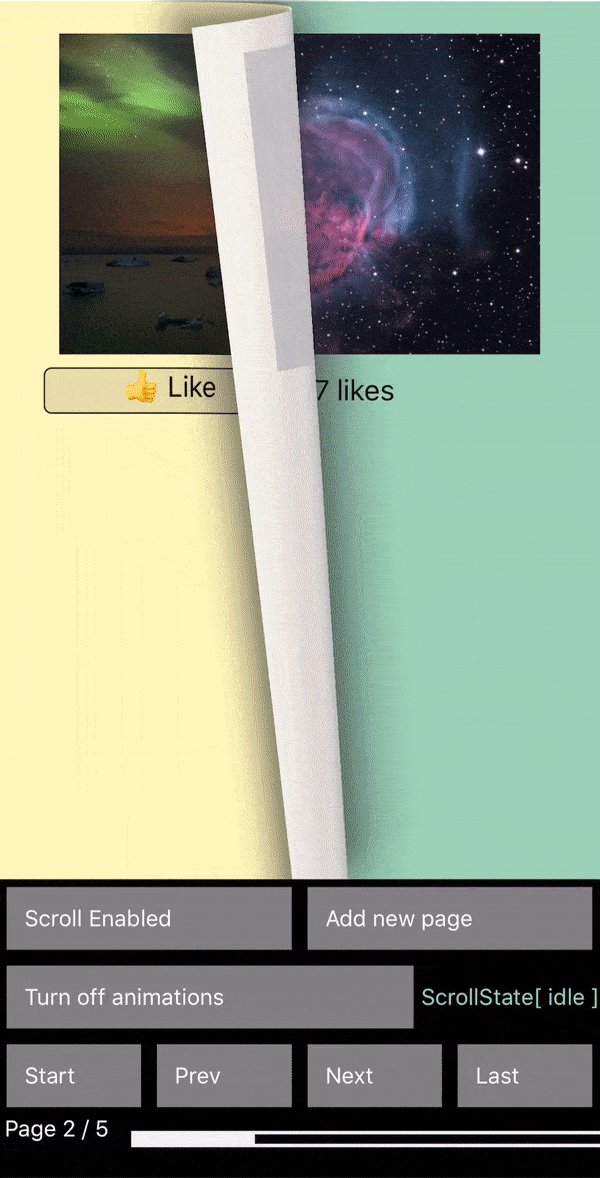
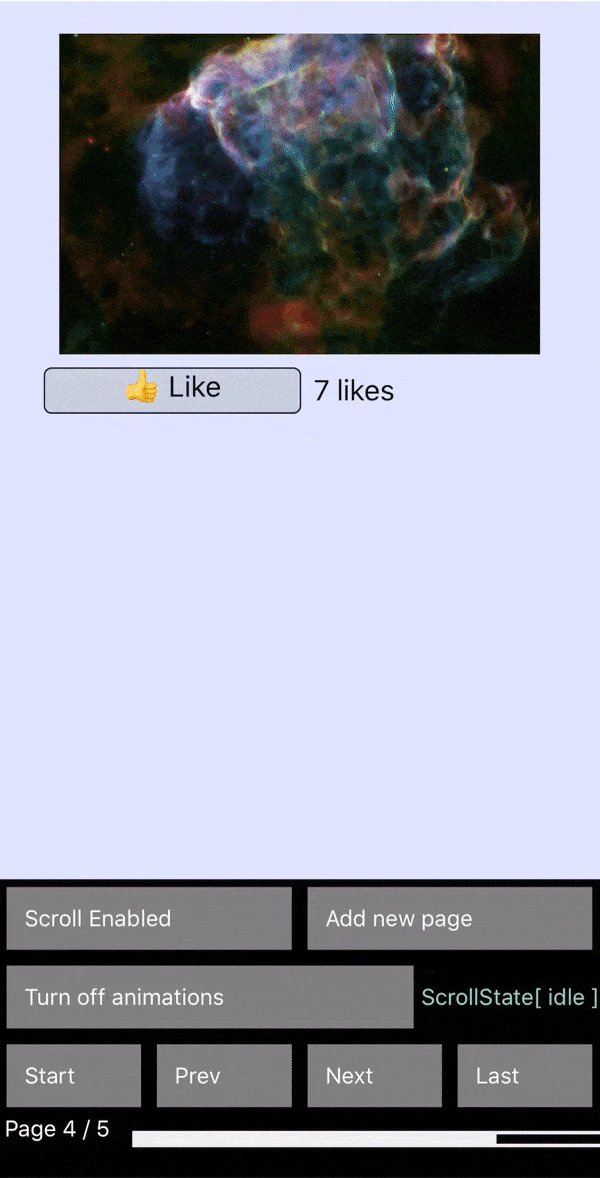
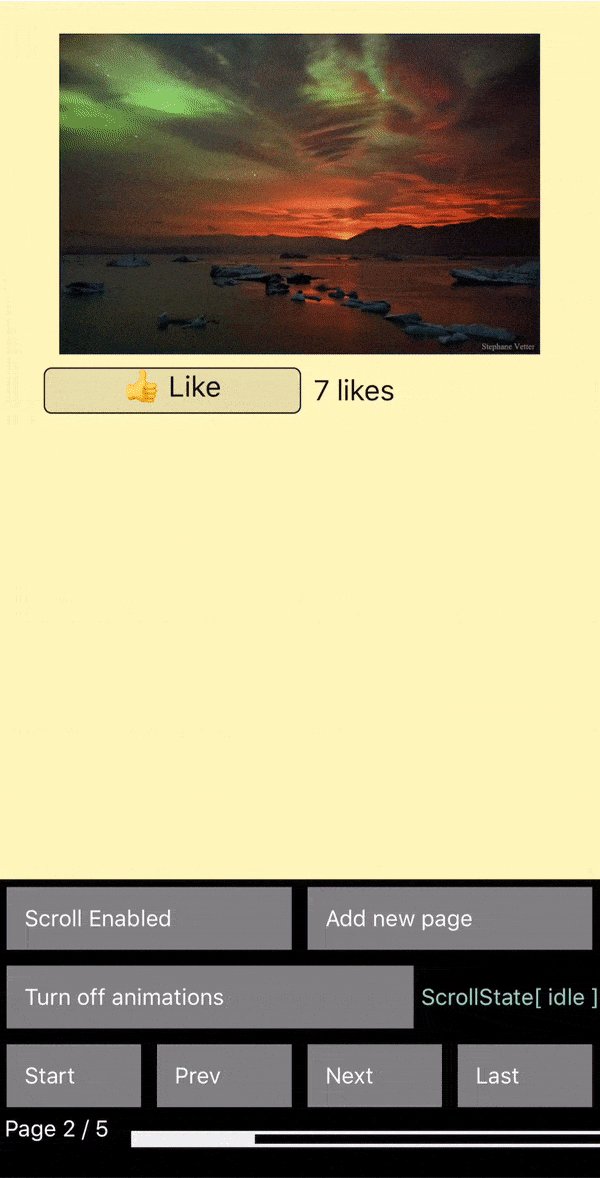
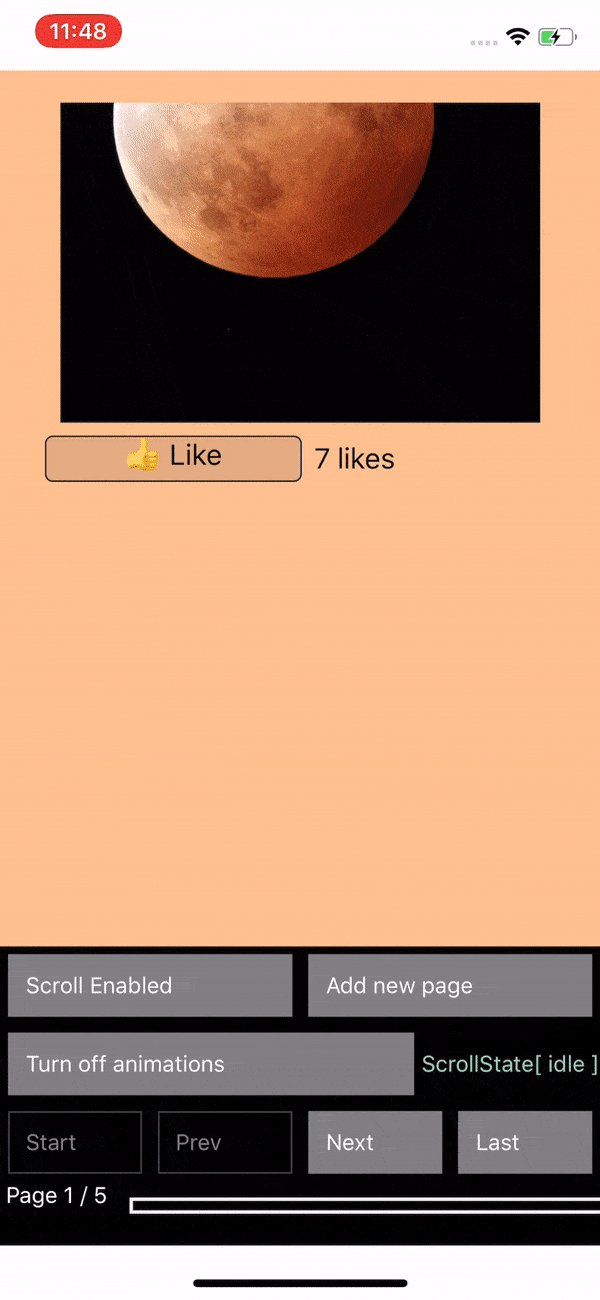
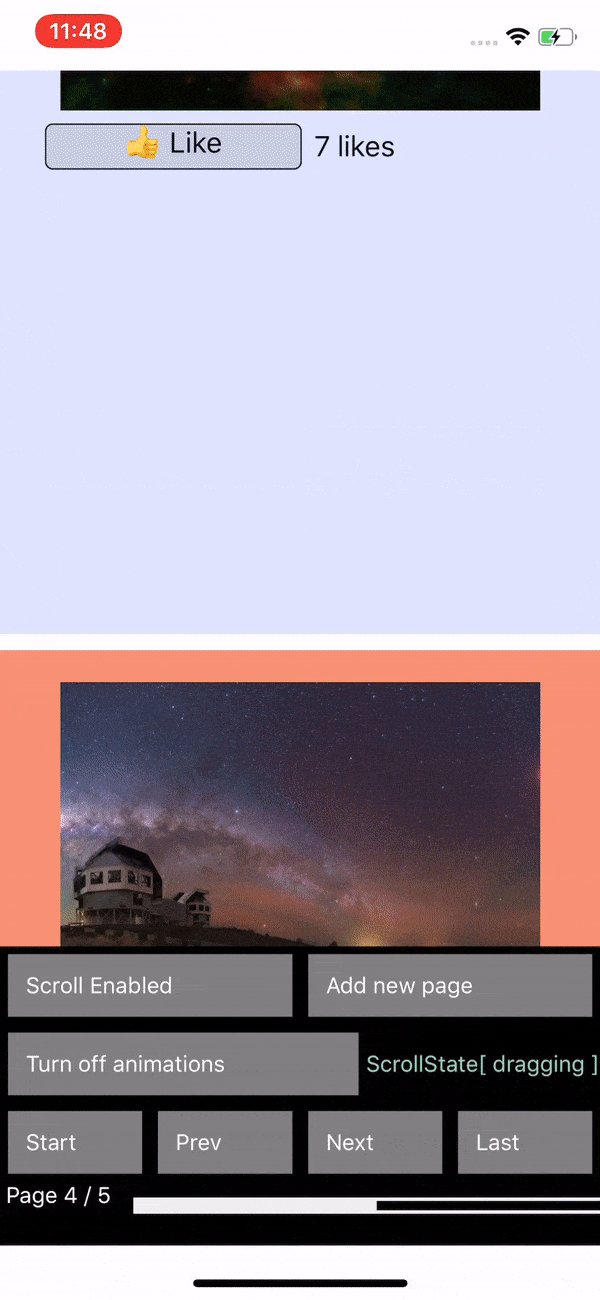
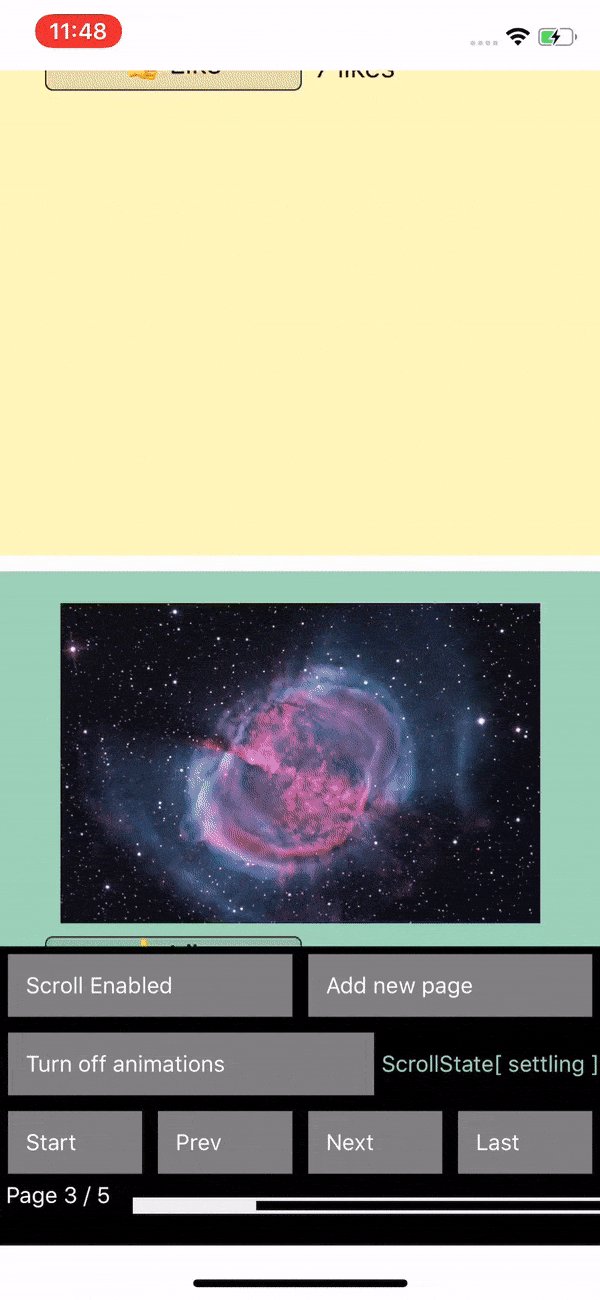
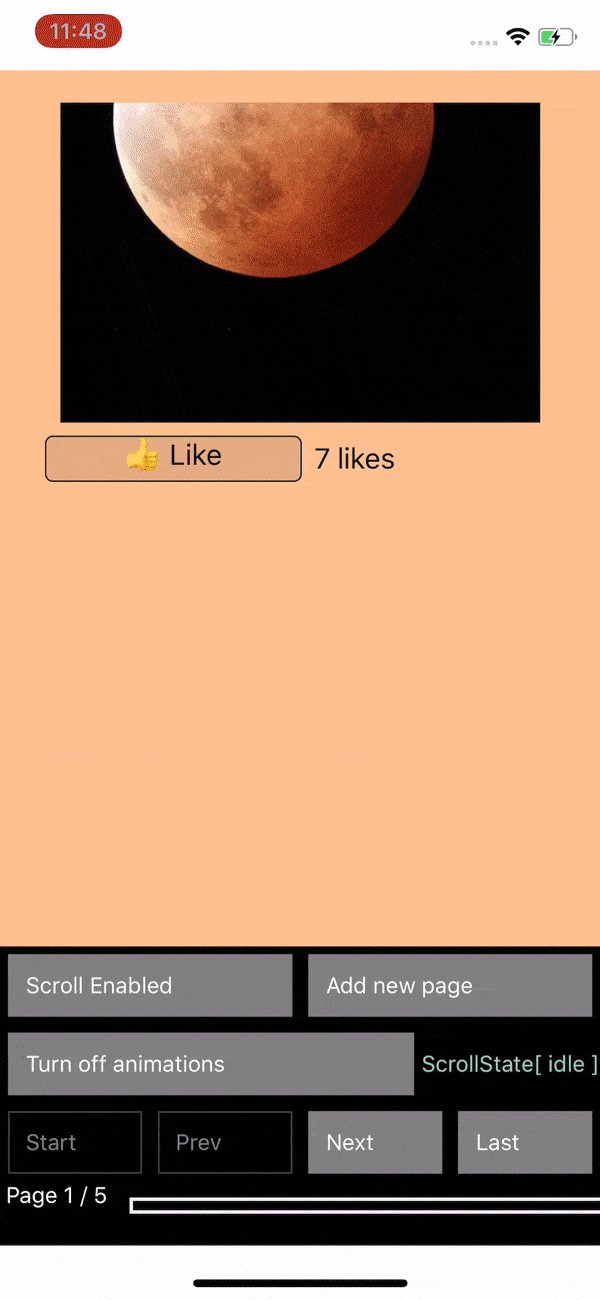
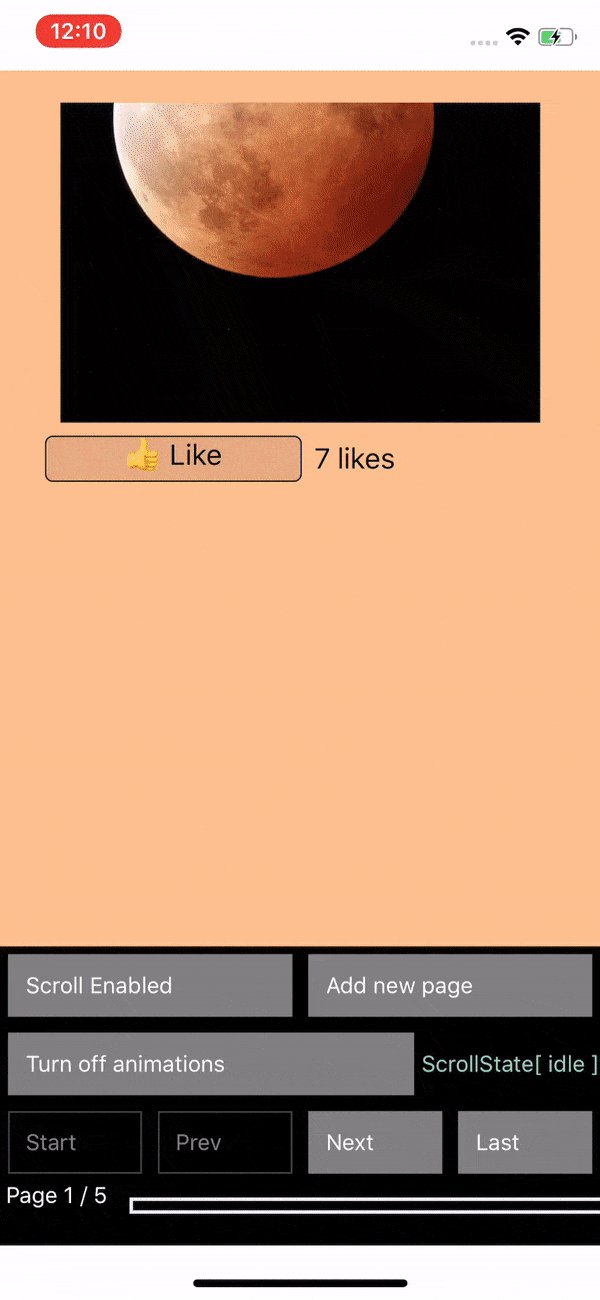
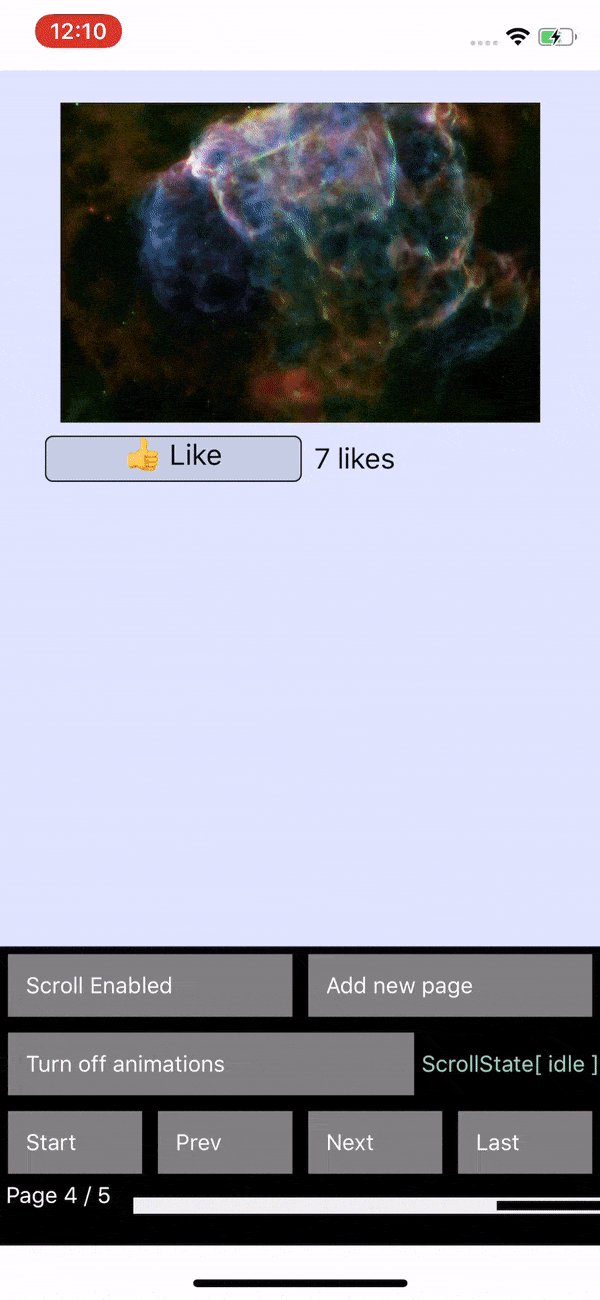
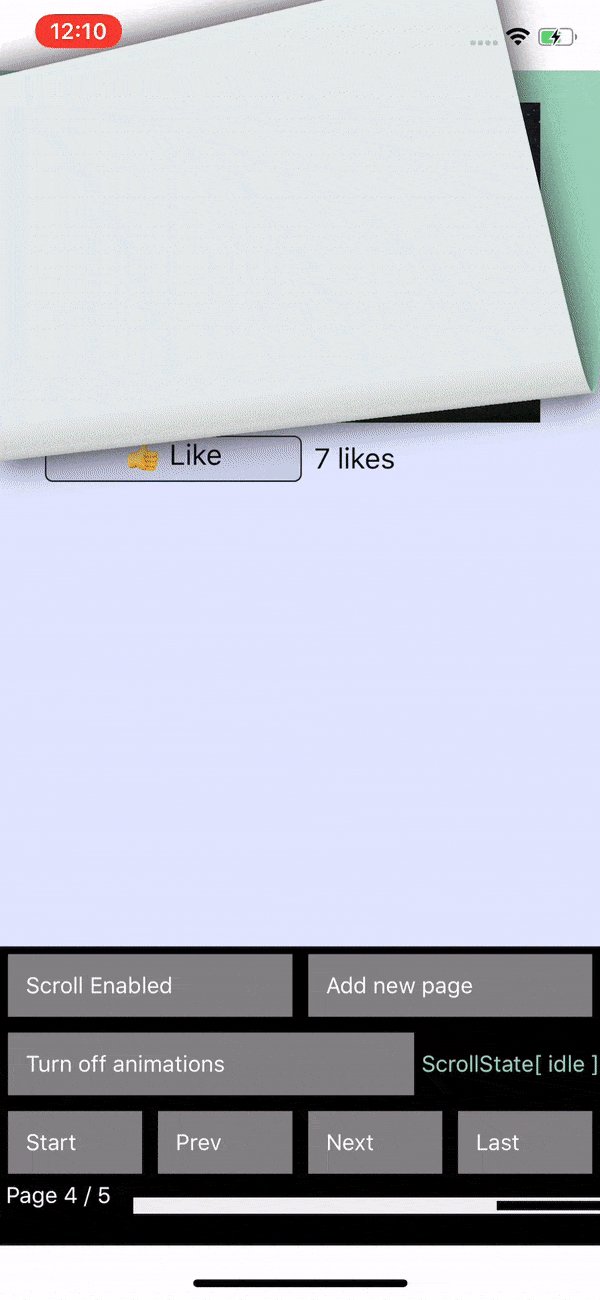
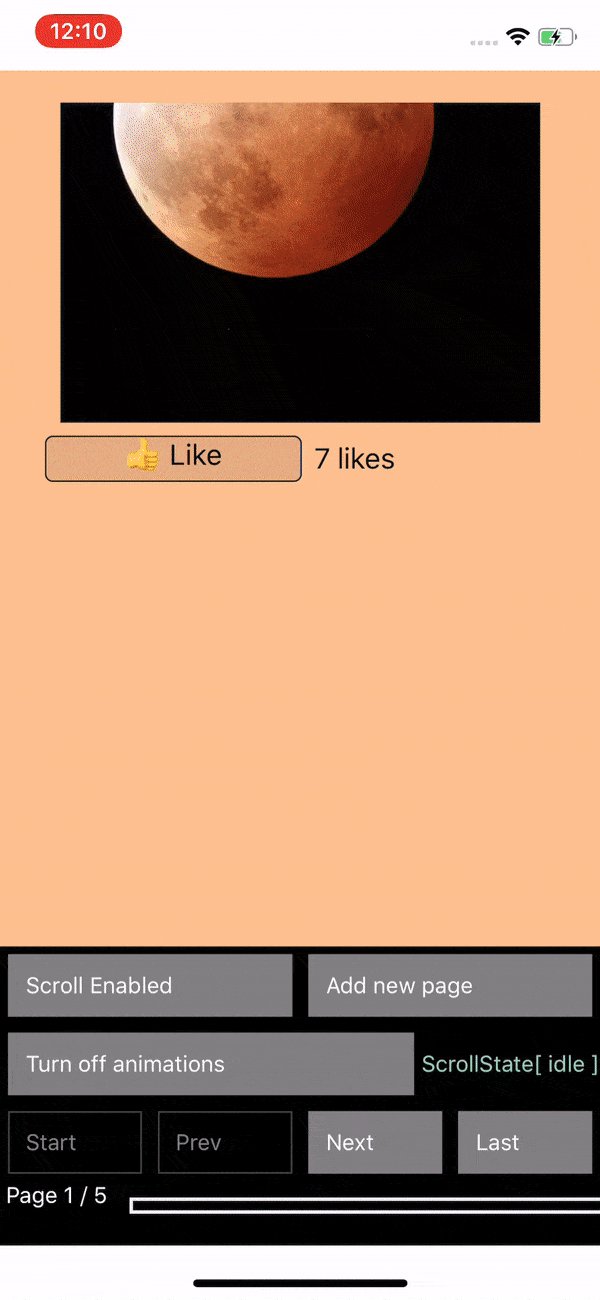
This component allows the user to swipe left and right through pages of data. Under the hood it is using the native Android ViewPager and the iOS UIPageViewController implementations. See it in action!

Versions
| 4.x | 5.x |
|---|---|
| iOS | iOS support |
| ViewPager1 | ViewPager2 |
Next version
Lazy page loading has been added to the next version. If you would like to test lazy apporach in your app, you can try next version using below command:
yarn add react-native-pager-view@next
Migration
"@react-native-community/viewpager" library has been changed to react-native-pager-view. Here you can find more information, how to migrate pager view to the latest version
Getting started
yarn add react-native-pager-view
Linking
>= 0.60
Autolinking will just do the job.
< 0.60
Mostly automatic
react-native link react-native-pager-view
Manual linking
Manually link the library on iOS
Follow the instructions in the React Native documentation to manually link the framework or link using Cocoapods by adding this to your Podfile:
pod 'react-native-pager-view', :path => '../node_modules/react-native-pager-view'
Manually link the library on Android
Make the following changes:android/settings.gradle
include ':react-native-pager-view'
project(':react-native-pager-view').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-pager-view/android')
android/app/build.gradle
dependencies {
...
implementation project(':react-native-pager-view')
}
android/app/src/main/.../MainApplication.java
On top, where imports are:
Add import com.reactnativepagerview.PagerViewPackage;
Add the PagerViewPackage class to your list of exported packages.
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new PagerViewPackage()
);
}
Usage
import React from 'react';
import { StyleSheet, View, Text } from 'react-native';
import PagerView from 'react-native-pager-view';
const MyPager = () => {
return (
<PagerView style={styles.pagerView} initialPage={0}>
<View key="1">
<Text>First page</Text>
</View>
<View key="2">
<Text>Second page</Text>
</View>
</PagerView>
);
};
const styles = StyleSheet.create({
pagerView: {
flex: 1,
},
});
Attention: Note that you can only use View components as children of PagerView (cf. folder /example)
. For Android if View has own children, set prop collapsable to false https://reactnative.dev/img/view#collapsable, otherwise react-native might remove those children views and and it's children will be rendered as separate pages
Advanced usage
For advanced usage please take a look into our example project
API
| Prop | Description | Platform |
|---|---|---|
initialPage |
Index of initial page that should be selected | both |
scrollEnabled: boolean |
Should pager view scroll, when scroll enabled | both |
onPageScroll: (e: PageScrollEvent) => void |
Executed when transitioning between pages (ether because the animation for the requested page has changed or when the user is swiping/dragging between pages) | both |
onPageScrollStateChanged: (e: PageScrollStateChangedEvent) => void |
Function called when the page scrolling state has changed | both |
onPageSelected: (e: PageSelectedEvent) => void |
This callback will be called once the ViewPager finishes navigating to the selected page | both |
pageMargin: number |
Blank space to be shown between pages | both |
keyboardDismissMode: ('none' / 'on-drag') |
Determines whether the keyboard gets dismissed in response to a drag | both |
orientation: Orientation |
Set horizontal or vertical scrolling orientation (it does not work dynamically) |
both |
transitionStyle: TransitionStyle |
Use scroll or curl to change transition style (it does not work dynamically) |
iOS |
showPageIndicator: boolean |
Shows the dots indicator at the bottom of the view | iOS |
overScrollMode: OverScollMode |
Used to override default value of overScroll mode. Can be auto, always or never. Defaults to auto |
Android |
offscreenPageLimit: number |
Set the number of pages that should be retained to either side of the currently visible page(s). Pages beyond this limit will be recreated from the adapter when needed. Defaults to RecyclerView's caching strategy. The given value must either be larger than 0. | Android |
overdrag: boolean |
Allows for overscrolling after reaching the end or very beginning or pages. Defaults to false |
iOS |
| Method | Description | Platform |
|---|---|---|
setPage(index: number) |
Function to scroll to a specific page in the PagerView. Invalid index is ignored. | both |
setPageWithoutAnimation(index: number) |
Function to scroll to a specific page in the PagerView. Invalid index is ignored. | both |
setScrollEnabled(scrollEnabled: boolean) |
A helper function to enable/disable scroll imperatively. The recommended way is using the scrollEnabled prop, however, there might be a case where a imperative solution is more useful (e.g. for not blocking an animation) | both |
Contributing
See the contributing guide to learn how to contribute to the repository and the development workflow.
Known Issues
flex:1does not work for child views, please usewidth:”100%”, height:”100%”instead[iOS]: In case of
UIViewControllerHierarchyInconsistencyerror, please use below fix:
requestAnimationFrame(() => refPagerView.current?.setPage(index));
Preview
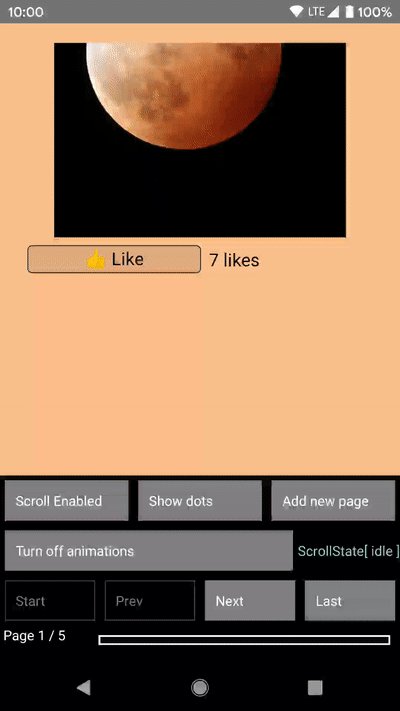
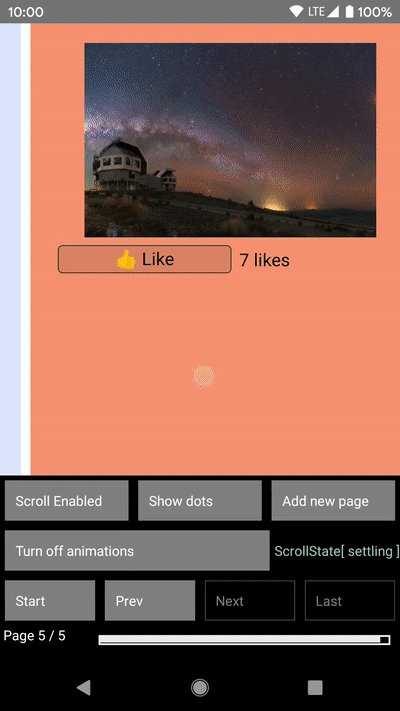
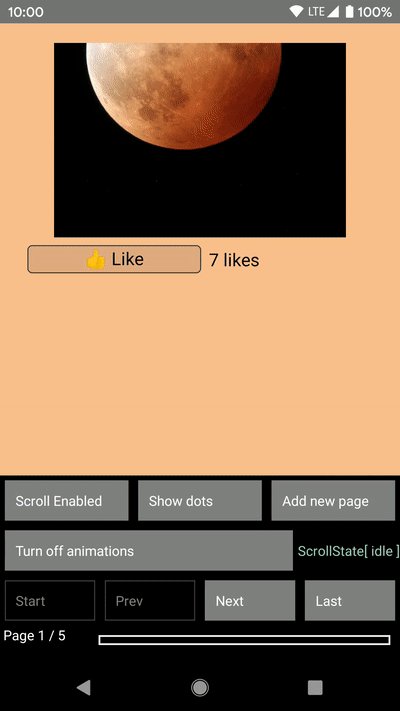
Android
| horizontal | vertical |
|---|---|
 |
 |
iOS
| horizontal - scroll | horizontal - curl |
|---|---|
 |
 |
| vertical - scroll | vertical - curl |
|---|---|
 |
 |
License
MIT


