README
nx-quarkus
Nx Plugin to generate, run, package, build (and more) Quarkus projects inside your Nx workspace

Contents
Features
Here is a list of some of the coolest features of the plugin:
✅ Generation of Quarkus applications/libraries based on Quarkus app generator API
✅ Building, packaging, testing, etc your Quarkus projects
✅ Code formatting using the excellent Spotless plugin for Maven or Gradle
✅ Integration with Nx's dependency graph (through
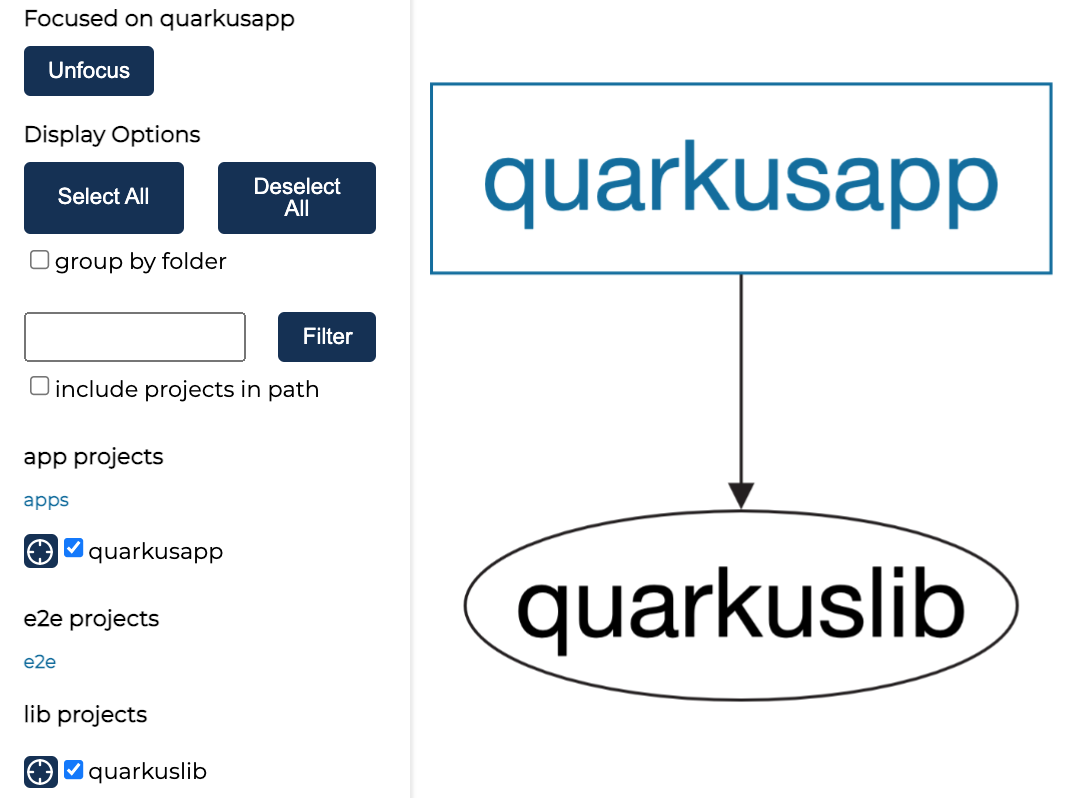
nx dep-graphornx affected:dep-graph): this allows you to visualize the dependencies of any Quarkus'sMaven/Gradleapplications or libraries inside your workspace, just like Nx natively does it for JS/TS-based projects! Example of running the
Example of running the nx dep-graphcommand on a workspace with 2 Quarkus projects inside...
Prerequisite
If you have not already, create an Nx workspace with the following:
# npm
npx create-nx-workspace@latest
# yarn
yarn create nx-workspace@latest
Getting Started
Then you need to install the plugin in order to generate Quarkus applications later on.
Installing Plugin
# npm
npm install @nxrocks/nx-quarkus --save-dev
# yarn
yarn add @nxrocks/nx-quarkus --dev
Generating Project
Simply run the project generator with the following command:
nx g @nxrocks/nx-quarkus:new <your-app-name>
you can also use the following aliases to call the generator:
proj,new,gen,init,create, orgenerate
You will be prompted for entering the most commonly customized generation options (like project's groupId, artifactId, packaging, dependencies, etc).
To skip the interactive prompt, or if you want to customize all non-prompted options, you can pass them along directly when running the command, as such:
nx g @nxrocks/nx-quarkus:project <your-app-name> --optionName1 optionValue1 ... --optionNameN optionValueN
Generation Options
Here the list of available generation options :
| Arguments | Description |
|---|---|
<name> |
The name of your project. |
| Option | Value | Description |
|---|---|---|
projectType |
application | library |
Type of project to generate |
buildSystem |
MAVEN | GRADLE |
Build system |
groupId |
string |
GroupId of the project |
artifactId |
string |
ArtifactId of the project |
extensions |
string |
List of extensions to use (comma-separated). Go to https://code.quarkus.io/api/extensions to get the ids needed here |
quarkusInitializerUrl |
https://code.quarkus.io |
URL to the Quarkus Initializer instance to use |
skipeCodeSamples |
string |
Whether or not to include code samples from extensions (when available) |
tags |
string |
Tags to use for linting (comma-separated) |
directory |
string |
Directory where the project is placed |
Plugin Usage
Once your app is generated, you can now use buidlers to manage it.
Here the list of available executors:
| Executor | Arguments | Description |
|---|---|---|
run | dev | serve |
ignoreWrapper:boolean, args: string[] |
Runs the project in dev mode using either ./mvnw\|mvn quarkus:dev or ./gradlew\|gradle quarkusDev |
remoteDev |
ignoreWrapper:boolean, args: string[] |
Runs the project in remote dev mode using either ./mvnw\|mvn quarkus:remoteDev or ./gradlew\|gradle quarkusRemoteDev |
build |
ignoreWrapper:boolean, args: string[] |
Builds a native or container friendly image either ./mvnw\|mvn build or ./gradlew\|gradle build |
test |
ignoreWrapper:boolean, args: string[] |
Tests the project using either ./mvnw\|mvn test or ./gradlew\|gradle test |
clean |
ignoreWrapper:boolean, args: string[] |
Cleans the project using either ./mvnw\|mvn clean or ./gradlew\|gradle clean |
format |
ignoreWrapper:boolean, args: string[] |
Format the project using Spotless plugin for Maven or Gradle |
package |
ignoreWrapper:boolean, args: string[] |
Packages the project using either ./mvnw\|mvn package or ./gradlew\|gradle package |
addExtension |
ignoreWrapper:boolean, args: string[] |
Adds a new extension to the project using either ./mvnw\|mvn quarkus:add-extension or ./gradlew\|gradle quarkusAddExtension |
listExtensions |
ignoreWrapper:boolean, args: string[] |
Adds a new extension to the project using either ./mvnw\|mvn quarkus:list-extensions or ./gradlew\|gradle quarkusListExtensions |
In order to execute the requested command, each executor will use, by default, the embedded ./mvnw or ./gradlew executable, that was generated alongside the project.
If you want to rely on a globally installed mvn or gradle executable instead, add the --ignoreWrapper option to bypass it.
This can be useful in a CI environment for example, or in a restricted environment where the binary cannot be downloaded (due to proxy/firewall limitations).
You can pass in additional arguments to the underlying Gradle or Maven, either temporarily (via --args="..."). For example:
nx remoteDev your-quarkus-app --args="-Dquarkus.live-reload.url=http://my-remote-host:8080"
Or, permanently by editing the related executor in the workspace.json file, as such:
{
"version": 1,
"projects": {
"your-quarkus-app": {
"projectType": "application",
"root": "apps/your-quarkus-app",
"sourceRoot": "apps/your-quarkus-app/src",
"targets": {
"remoteDev": {
"executor": "@nxrocks/nx-quarkus:remoteDev",
"options": {
"root": "apps/your-quarkus-app",
"args": ["-Dquarkus.live-reload.url=http://my-remote-host:8080"]// your additional args here
}
}
}
}},
"cli": {
"defaultCollection": "@nrwl/workspace"
}
}
Running the project in dev mote - ('run' or 'dev' or 'serve' Executors)
nx run your-quarkus-app:run
// or
nx serve your-quarkus-app
// or
nx dev your-quarkus-app
Running the project in remote dev mode - ('remoteDev' Executor)
// for a maven-based project
nx remoteDev your-quarkus-app --args="-Dquarkus.live-reload.url=http://my-remote-host:8080"
// for a gradle-based project
nx remoteDev your-quarkus-app --args="-Dquarkus.live-reload.url=http://my-remote-host:8080"
Building the aplication - ('build' Executor)
nx build your-quarkus-app
Testing the project - ('test' Executor)
nx test your-quarkus-app
Cleaning the project - ('clean' Executor)
nx clean your-quarkus-app
Formatting the code - ('format' Executor)
nx run your-quarkus-app:format
// or simply
nx do-format your-quarkus-app
// or
nx apply-format your-quarkus-app
Packaging the project - ('package' Executor)
nx package your-quarkus-app
Add Extension the project - ('Add Extension' Executor)
// for a maven-based project
nx addExtension your-quarkus-app --args="-Dextensions=resteasy,hibernate-validator"
// for a gradle-based project
nx addExtension your-quarkus-app --args="--extensions=resteasy,hibernate-validator"
List Extensions in the project - ('List Extensions' Executor)
nx listExtensions your-quarkus-app
Compatibility with Nx
Every Nx plugin relies on the underlying Nx Workspace/DevKit it runs on. This table provides the compatibility matrix between major versions of Nx workspace and this plugin.
| Plugin Version | Nx Workspace version |
|---|---|
>=v2.x.x |
>=v12.6.x |
>=v1.x.x |
>=v11.x.x |
| ## License |
Copyright (c) 2021 Tine Kondo. Licensed under the MIT License (MIT)


