README
Enhanced Image for React
Extract, select, translate text from images in your browser, adjust image colors, modify image appearance.
React implementation of Enhanced Image.
Extension
The Element can enhance arbitrary Internet images as a browser extension:
Features
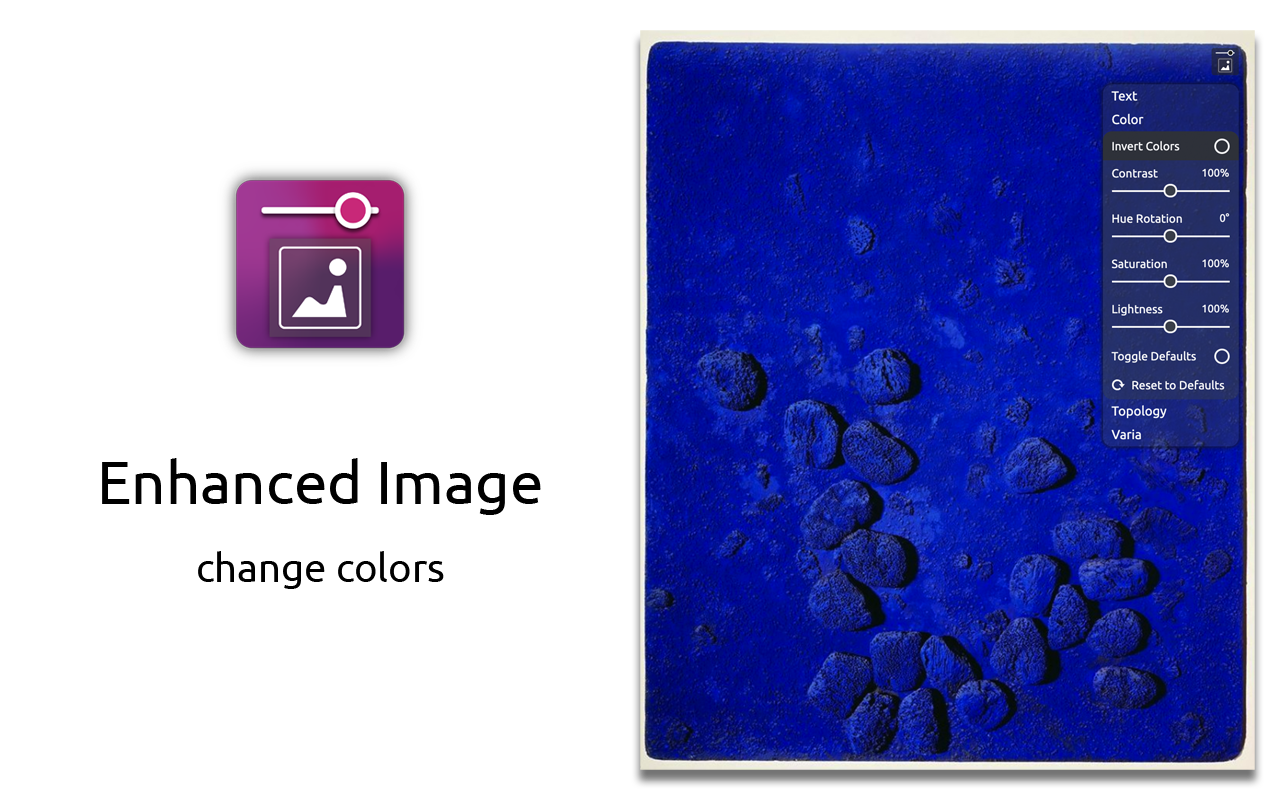
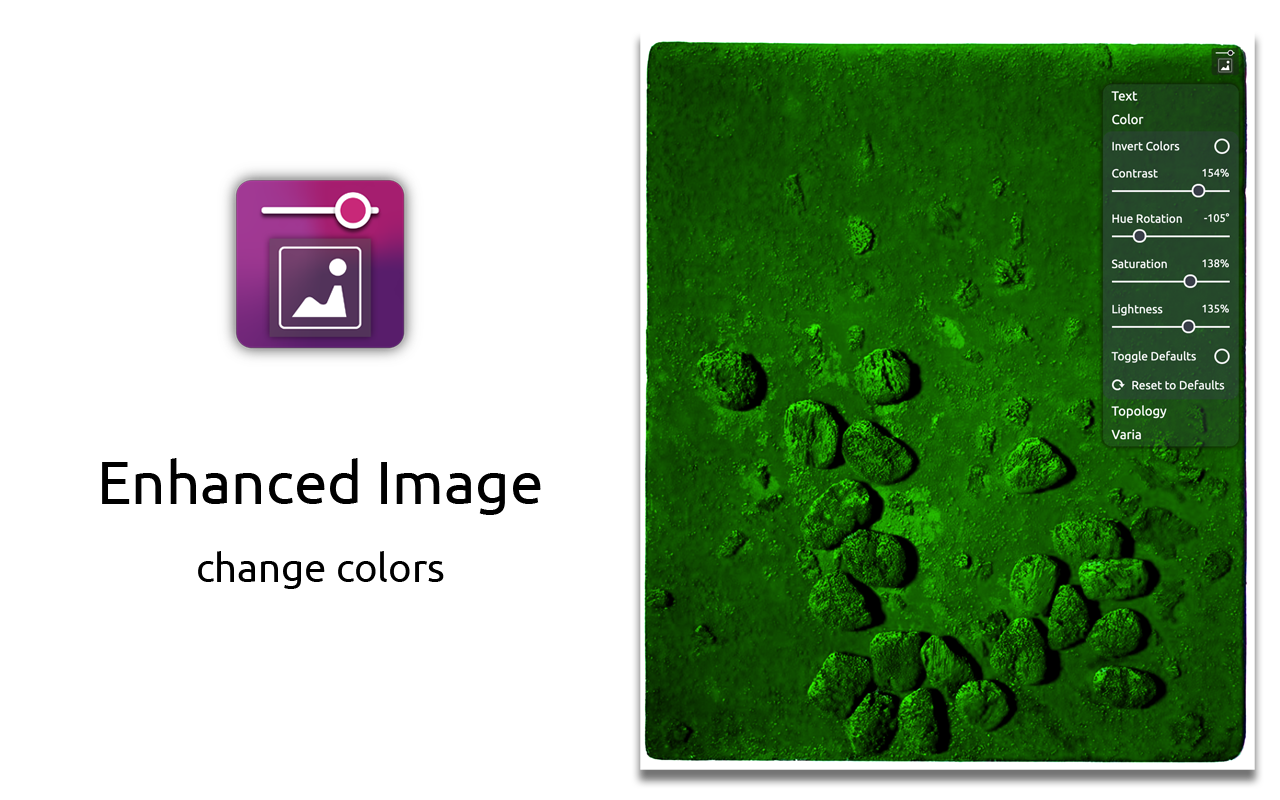
change the colors of the image


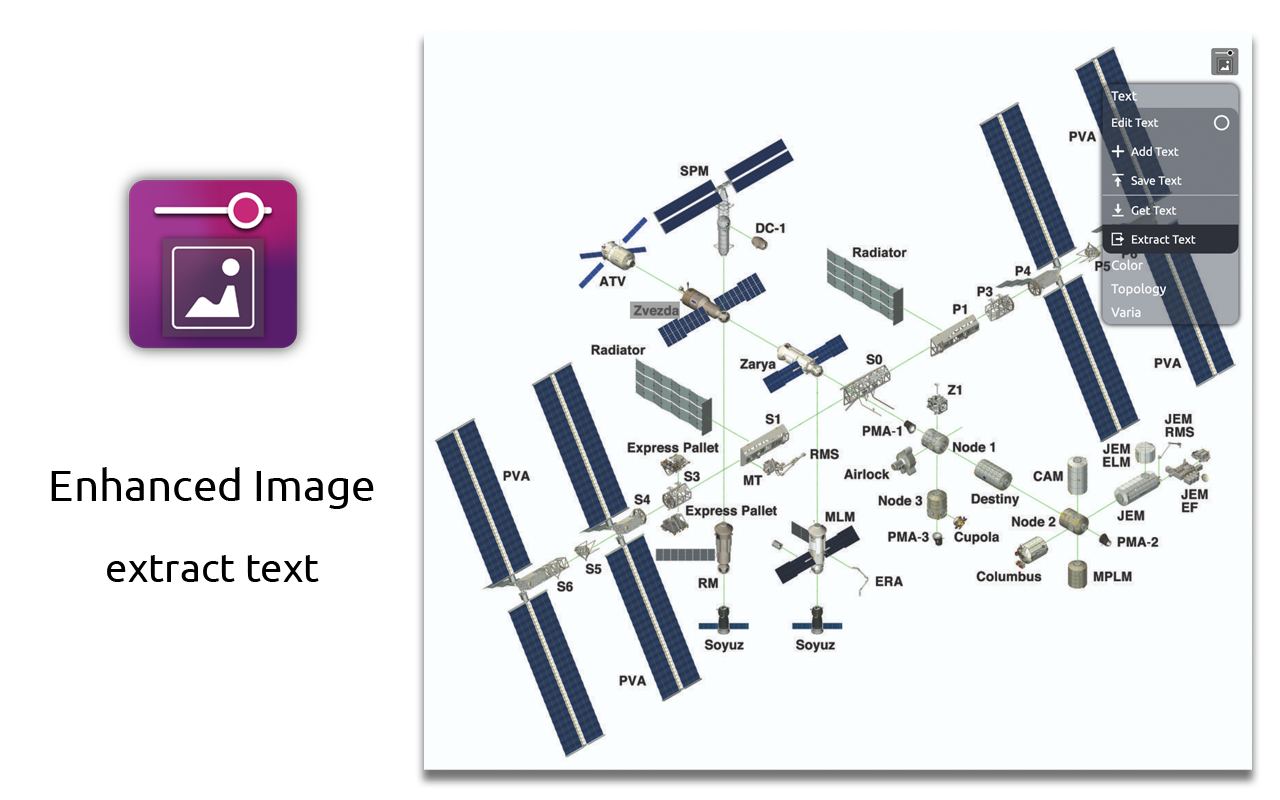
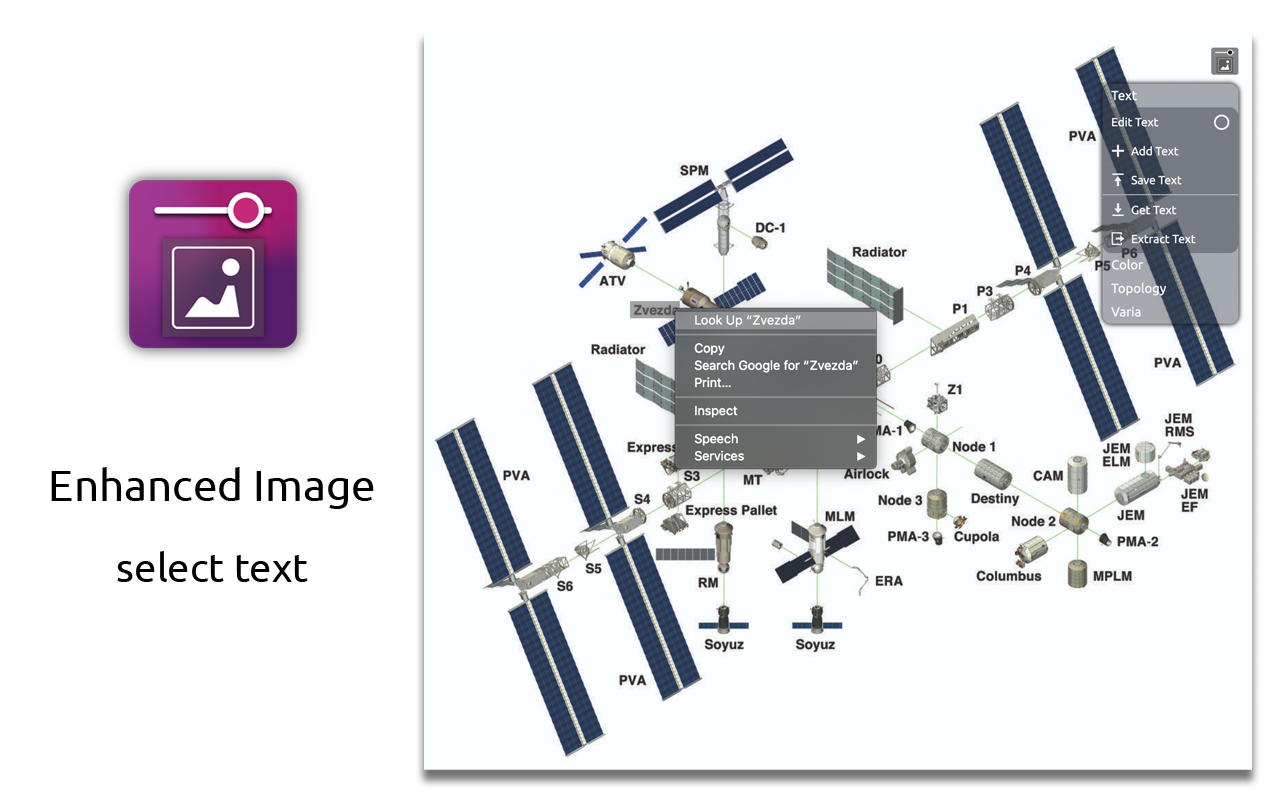
extract and select the image text


Depict
The Element uses plurid's depict services for text extraction. A custom API endpoint can be used, provided it uses GraphQL and respects the schema.


