README
Powerful data grid component built with StencilJS.
Support Millions of cells and thousands of columns easy and efficiently for fast data rendering. Easy to use.
Demo and API • Key Features • How To Use • Installation • Docs • License
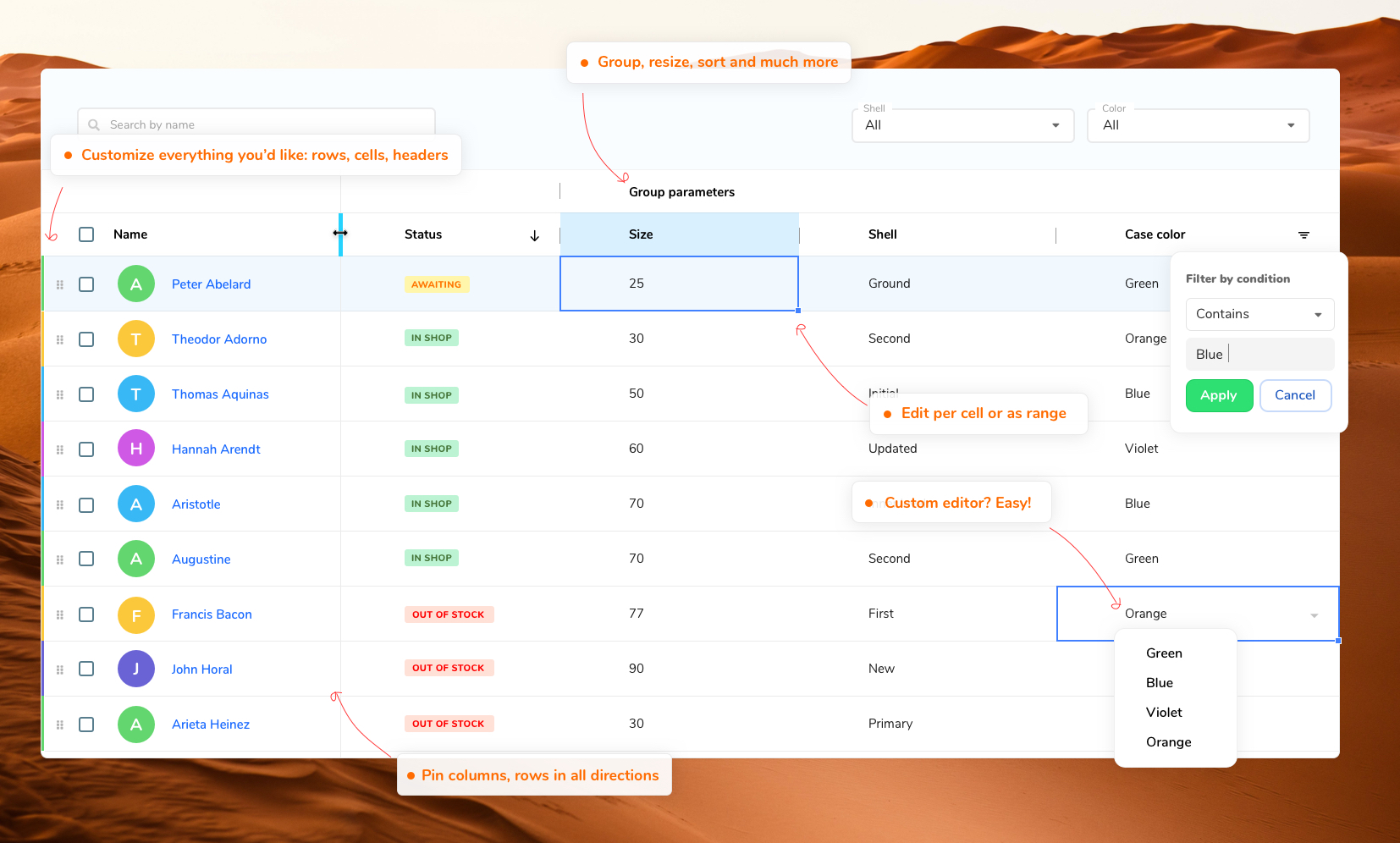
 RevoGrid material theme.
RevoGrid material theme.
Key Features
- Millions of cells viewport with a powerful core in-build by default;
- Keyboard support with excel like focus;
- Super light initial starter
. Can be imported with polifill or as module for modern browsers;
- Intelligent Virtual DOM and smart row recombination in order to achieve less redraws;
- Sorting (multiple options, can be customized per column and advanced with events);
- Filtering
- Predefined system filters;
- Preserve existing collection;
- Custom filters (extend existing system filters with your own set);
- Export to file;
- Custom sizes per Column and Row;
- Column resizing;
- Autosize support (Column size based on content);
- Pinned/Sticky/Freezed:
- Columns (define left or right);
- Rows (define top or bottom);
- Grouping:
- Column grouping (Nester headers);
- Row grouping (Nested rows);
- Cell editing;
- Customizations:
- Header template;
- Cell template (build your own cell view);
- Cell editor (apply your own editors and cell types);
- Cell properties (build you own properties around rendered cells);
- Column types;
- Text/String (default);
- Number;
- Select;
- Date;
- Custom (take any type as template and create your own extended style);
- Drag and drop rows;
- Range operations:
- Selection;
- Edit;
- Theme packages:
- Excel like (default)
- Material (compact, dark or light);
- Copy/Paste (copy/paste from Excel, Google Sheets or any other sheet format);
- Easy extenation and support with modern VNode features and tsx support;
- Trimmed rows (hide rows on demand);
- Plugin system (create your own plugins or extend existing one, it's transparent and easy);
- Hundred others small customizations and improvements RevoGrid.
Overview

The RevoGrid component helps represent a huge amount of data in a form of data table "excel like" or as list. On top of it it provides inbuilt range edit or per cell edit, keyboard support and custom edit and render features. Works in any major framework or with no framework at all.
 |
 |
 |
 |
 |
|---|---|---|---|---|
| Latest ✔ | Latest ✔ | Latest ✔ | Latest ✔ | Latest ✔ |
Installation
The library published as a scoped NPM package in the NPMJS Revolist account. Check for more info on our demo side.
With NPM:
npm i @revolist/revogrid --save;
With Yarn:
yarn add @revolist/revogrid;
Framework
Basic Usage
Grid works as web component. All you have to do just to place component on the page and access it properties as an element.
Add component to your project with index.html:
<!DOCTYPE html>
<html>
<head>
// Import from node modules
<script src="node_modules/@revolist/revogrid/dist/revo-grid/revo-grid.js"></script>
// With unpkg
<script src="https://cdn.jsdelivr.net/npm/@revolist/revogrid@latest/dist/revo-grid/revo-grid.js"></script>
</head>
<body>
// after you imported file to your project simply define component
<revo-grid class="grid-component" />
</body>
</html>
Or import as module:
Alternatively, if you wanted to take advantage of ES Modules, you could include the components using an import statement. Note that in this scenario applyPolyfills is needed if you are targeting Edge or IE11.
<script type="module">
import { defineCustomElements, applyPolyfills } from 'https://unpkg.com/@revolist/revogrid@latest/loader/index.es2017.js';
defineCustomElements();
</script>
Or import with webpack:
import { defineCustomElements } from '@revolist/revogrid/loader';
defineCustomElements(); // let browser know new component registered
const grid = document.querySelector('revo-grid');
const columns = [
{
prop: 'name',
name: 'First column',
},
{
prop: 'details',
name: 'Second column',
cellTemplate: (createElement, props) => {
return createElement(
'div',
{
style: {
backgroundColor: 'red',
},
class: {
'inner-cell': true,
},
},
props.model[props.prop] || '',
);
},
},
];
const items = [
{
name: 'New item',
details: 'Item description',
},
];
grid.columns = columns;
grid.source = items;
Usage VueJs
<template>
<div id="app">
<v-grid v-if="grid === 1" key="1" theme="compact" :source="rows" :columns="columns"></v-grid>
</div>
</template>
<script>
import VGrid from '@revolist/vue-datagrid';
// vue 3 @revolist/vue3-datagrid;
export default {
name: 'App',
data() {
return {
columns: [
{
prop: 'name',
name: 'First',
},
{
prop: 'details',
name: 'Second',
},
],
rows: [
{
name: '1',
details: 'Item 1',
},
],
};
},
components: {
VGrid,
},
};
</script>
Contributing
If you have any idea, feel free to open an issue to discuss a new feature, or fork RevoGrid and submit your changes back to me.
License
MIT

