README
@servicensw/buttons

Service NSW package documentation and examples
(Login credentials required)
Installation
npm install @servicensw/buttons --save-dev
How to use
CSS
- PostCSS workflow:
@import '@servicensw/buttons'; - Sass/Eyeglass:
@import 'servicensw-buttons'; - Native CSS:
@import url('dist/buttons.css'); - Link tag:
<link href="dist/buttons.css" rel="stylesheet" type="text/css">
HTML
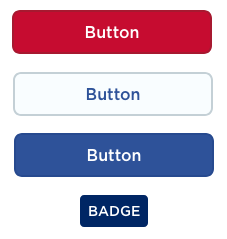
<a class="button button--primary" href="#">Button</a>
<a class="button button--secondary" href="#">Button</a>
<a class="button button--tertiary" href="#">Button</a>
<span class="badge">Badge</span>