README
pagediff
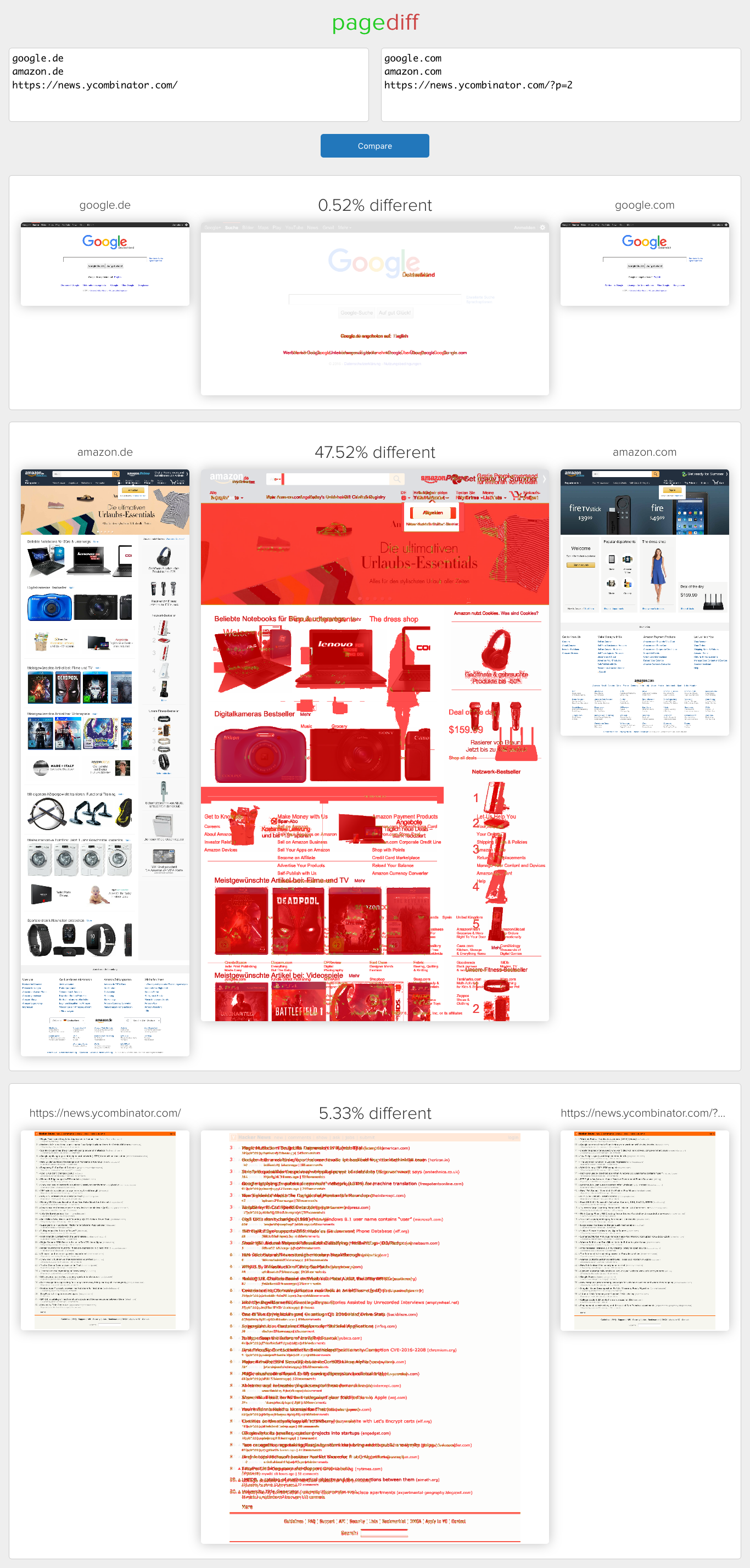
Visually diff websites
Preview

Installation and Usage
$ git clone git@github.com:silverwind/pagediff.git
$ cd pagediff
$ npm i
$ ./server.js
API
pagediff(a, b, w, h, delay)
aURL or domain for the first pagebURL or domain for the second pagewwidth of the generated imageshheight of the generated imagesdelaydelay in seconds after which to take the screenshot
Returns a Promise that resolves to an object with the following properties:
apath to the first rendered imagebpath to the second rendered imagediffpath to the diff imagepercpercentage of different pixels between images
On error, the Promise will be rejected with:
errError string and/or stack trace
Go to http://localhost:4000 and enter domains or URLs to compare.
© 2014-2015 silverwind, distributed under BSD licence

