README
What is Toast?
Toast aims to be the easiest way to create in-app notifications. With a simple integration and straight forward API we make it easy for anyone to integrate fast.
What is a toast?
A toast is just a buzz word for a notification that happens in-app. The appearance is usually that of a rectangle (which is where the toast name comes from).
How does @trycourier/react-toast work?
There are two ways to use this library:
- With Courier as a transport provider
- A standalone toast interface
You can use the Courier Push integration to create a notification through the designer and send a notification to a specific channel/event from an API request. This will trigger the toast to show wherever the client is running and listening for that same channel/event.
A channel/event combination is simply a stream on which a particular client is listening for toast notifications. A client must be subscribed to a channel and event in order to receive a notification.
If you do not need a push provider such as Courier you can skip ahead to instructions on how to use the standalone toast interface
Below is a step by step setup to use @trycourier/react-toast using Courier as a Push Provider.
Client Install
yarn add @trycourier/react-toast
Courier Integration
We will need to install the Courier Push Provider to trigger a toast from an API request. Make sure to copy the Client Key from the integration page after installing.

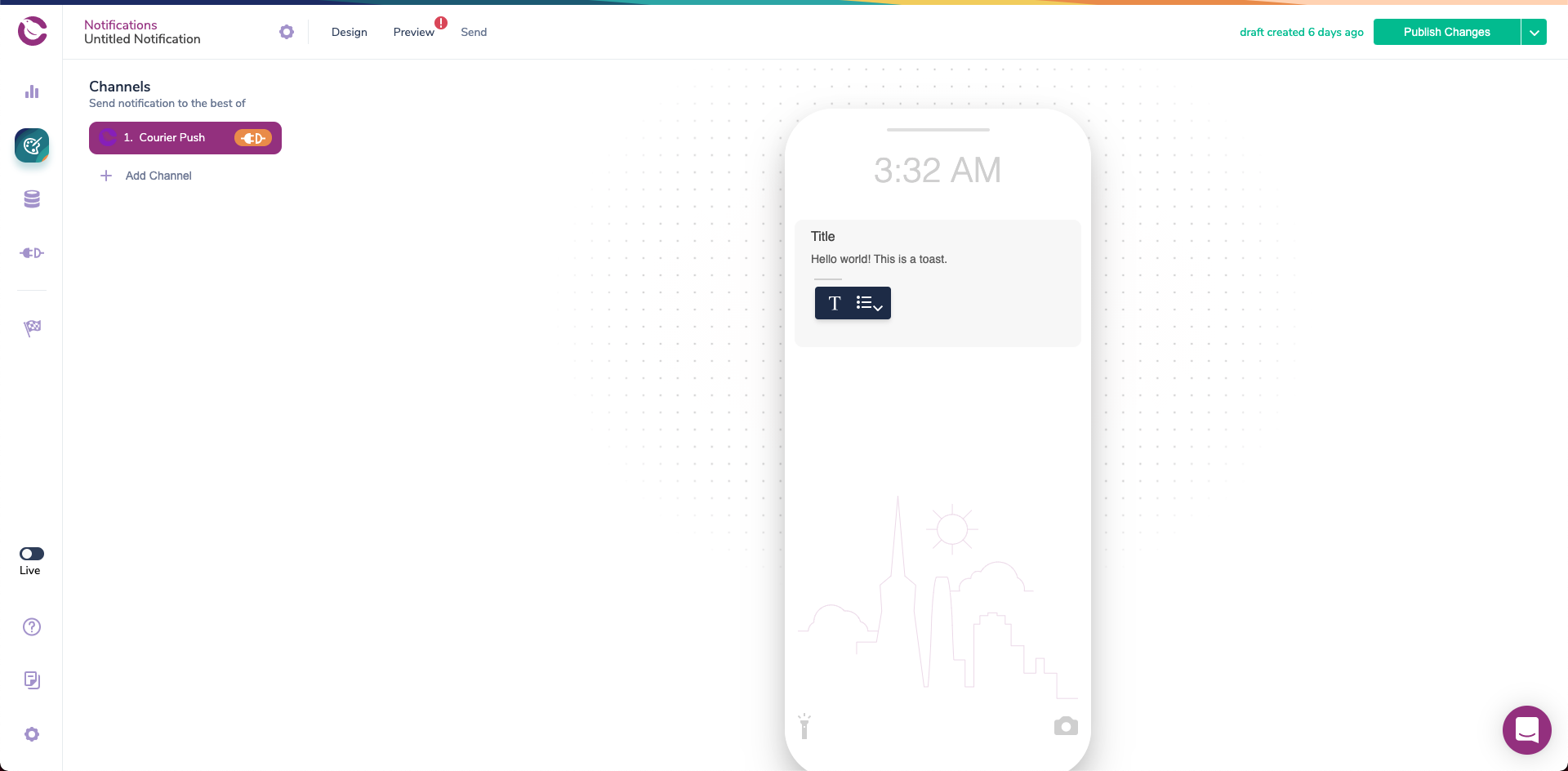
Next, create your notification on the Courier Push Designer

Once your notification is created, you also have the option to map an EVENT_ID to a specific notification. This will allow you to use the Courier Designer for test sending. To do this access the settings pane near the top left corner next to the "Notifications" label. Navigate to "Events" and select an event or create a new one to send the toast on.

Client Setup
Now that you have a notification ready to be sent lets setup the client to listen for the notification and invoke it when triggered.
Props
interface ToastProps {
// Number in ms for Toast to auto close
// Set as `false` to disable auto close
autoClose?: false | number;
// Default icon if no icon is present in message
defaultIcon?: string | false;
// Hide the progress bar
hideProgressBar?: boolean;
onClick?: MouseEventHandler<Element>;
// Toast positioning when triggered
position?: "top-left" | "top-right" | "top-center" | "bottom-left" | "bottom-right" | "bottom-center";
role?: "alert" | "status";
theme?: Theme;
// Animation when the Toast is displayed
transition?: "bounce" | "slide" | "zoom" | "flip";
}
Theme
interface ITheme {
icon?: React.CSSProperties;
root?: React.CSSProperties;
message?: {
actions: {
container?: React.CSSProperties;
details?: React.CSSProperties;
dismiss?: React.CSSProperties;
};
body?: React.CSSProperties;
container?: React.CSSProperties;
icon?: React.CSSProperties;
title?: React.CSSProperties;
};
};
The style configuration objects should be defined with Style Objects. Style Objects can accept CSS Pseudo selectors for more advanced styling. See here for more info or check below for advanced usage examples.
Styles will be merged with defaults so if you do not explicitly override a style it will not be changed.
An example usage of custom styling is shown below:

//App.js
const theme = {
toast: {
backgroundColor: "black",
borderRadius: 5,
height: 40,
boxShadow: "0px 5px 20px 2px rgba(0,0,0,0.60)",
},
title: {
color: "white",
},
body: {
color: "white",
},
sidebar: {
background: "black",
},
};
function ThemedToast() {
return <Toast theme={theme} />;
}
Using Hook
If you do not want to use Courier Push to trigger a toast notification then you can always invoke the toast locally with the useToast hook. Below is an example creating a notification from the client rather than creating it from a transport. Do not forget to wrap this component with a CourierProvider somewhere up the component hierarchy chain.
import { CourierProvider } from "@trycourier/react-provider";
import { Toast, useToast } from "@trycourier/react-toast";
const MyComponent: React.FunctionComponent = () => {
//We can access this because the parent is a `CourierProvider`
const [show] = useToast();
return (
<button onClick={() => show("You just made a notification 🎉")}></button>
);
};
const App: React.FunctionComponent = () => {
return (
<CourierProvider userId={USER_ID} clientKey={CLIENT_KEY}>
<Toast />
<MyComponent />
</CourierProvider>
);
};