README
Mapbox GL JS Style Switcher
Adds a style switcher to mapbox-gl
Installation:
npm i @watergis/mapbox-gl-style-switcher --save
Demo:
Usage:
import { MapboxStyleSwitcherControl } from "@watergis/mapbox-gl-style-switcher";
import { Map as MapboxMap } from "mapbox-gl";
import "@watergis/mapbox-gl-style-switcher/styles.css";
const map = new MapboxMap();
map.addControl(new MapboxStyleSwitcherControl());
Options:
If you want to supply your own list of styles, pass them in the constructor.
import { MapboxStyleDefinition, MapboxStyleSwitcherControl } from "@watergis/mapbox-gl-style-switcher";
const styles: MapboxStyleDefinition[] = [
{
title: "Dark",
uri:"mapbox://styles/mapbox/dark-v9"
},
{
title: "Light",
uri:"mapbox://styles/mapbox/light-v9"
}
];
map.addControl(new MapboxStyleSwitcherControl(styles));
If you want to specify a default style, pass them in the constructor as second argument.
map.addControl(new MapboxStyleSwitcherControl(styles, 'Dark'));
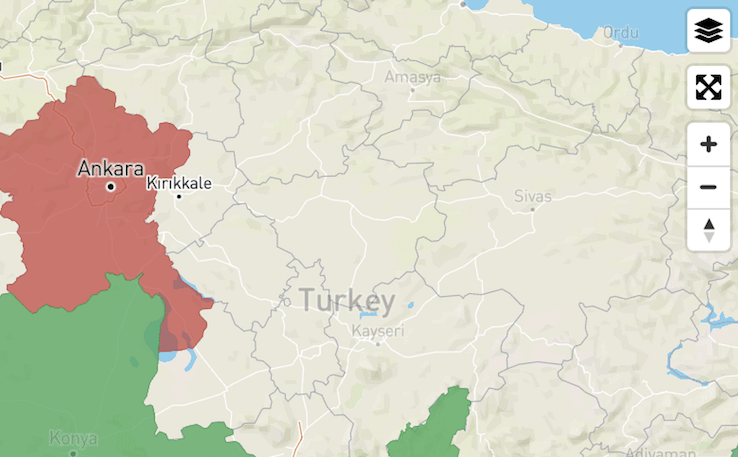
Screenshots


Development
# install npm packages
npm i
# build source code
npm run build
# launch application with server
npm run dev



