README
📜 English Doc | 📜 中文文档
Mobius UI - alpha
🎨 Mobius UI is a uitility-frist UI framework which inspired by Michal Malewicz's work on Neumorphism.
This repo will shows latest stage of Mobius UI before I surely complete the first stable version. We are now on the alpha stage.
The alpha stage means that most (over 70%) of the major features have been developed, and while there are still some uncertainties, there are already far fewer than the preview stage.
The main tasks in alpha stage are refining the base examples, developing complex components and writing documentation.
💬 Check todos & roadmaps for more information.
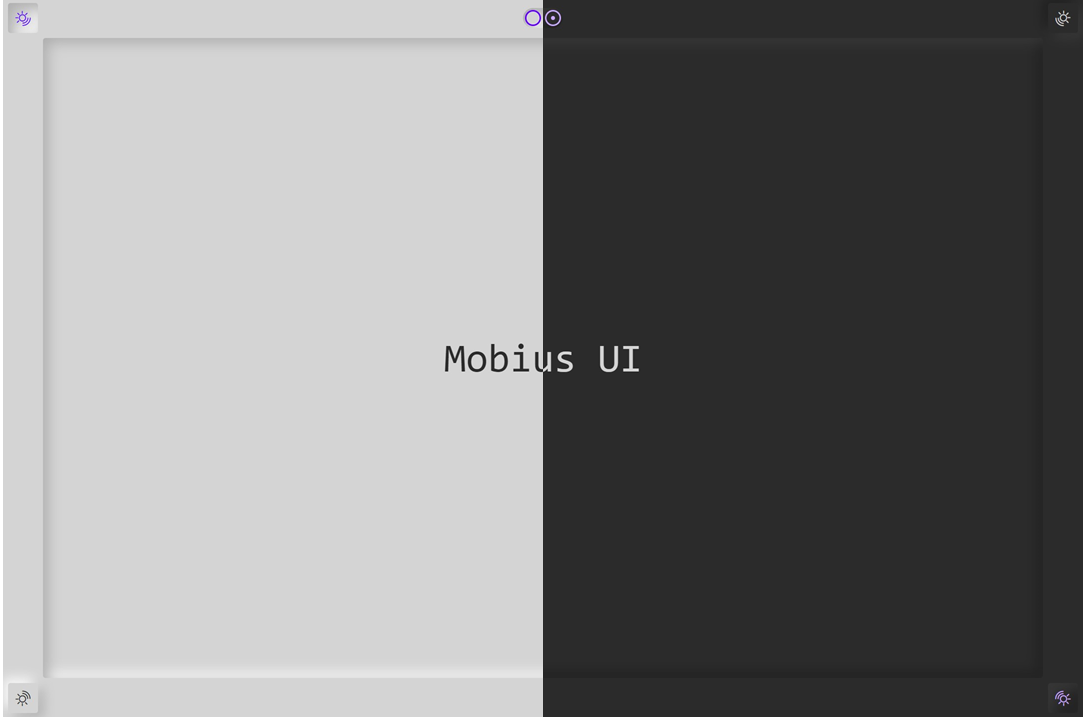
For a quickest preview: visit Mobius UI preview.
Details

Instance
|
Avatar Center |

Preview Site |

Empty Seat... |
Documentation
Simple Use Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Mobius CSS</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@we-mobius/mobius-ui@0.1.0/release/styles/mobius.css">
</head>
<body>
<div class="mobius-width--100vw mobius-height--100vh mobius-layout__vertical">
<div class="mobius-padding--xl mobius-margin--auto mobius-shadow--normal mobius-rounded--base">
<div class="mobius-layout__vertical mobius-flex-items--center mobius-select--none">
<img width="200px" src="./assets/mobius-ui-preview-site-qr.jpg" alt="Scan to preview full feature of Mobius UI">
<p class="mobius-text--center mobius-text--xl mobius-font--fantasy">
<span class="mobius-text--3xl">Hi</span>, developers !
</p>
<p>
Scan to meet full features of Mobius UI.
</p>
</div>
</div>
</div>
</body>
</html>
Visit 🔗Simple Use Example to see what it looks like.
Since it's just a pure CSS library, you can use it in your own projects with confidence.
However, for insurance purposes, before making sure that you and your team are fully familiar with the 'utility-first' way of CSS organization, it is still recommended that first use it in toy projects.
Here are some tips for you:
- 💻 Read Design Spec. and check source code of Preview Site to know how to use.
In the short term, there won't be a User Guide to show you how to use it exactly.Instructions & Documentation are on the way... - 💡 For developers who prefer local build to
<link>tag import, it is recommended to enable server compression in production. Due to the large number of verbose variables, usegzipwill reduce it from ~110 KB to less than 15 KB (84% compressed,brotlidone better).Later I will build a public CDN with Gzip opened, you can use it with a simplejsDelivr is awesome, just use it.<link>tag in your pages instead of local build. - ⭐ Star & Watch to follow the latest work I've done. If you have any questions or suggestions, feel free to open an ISSUE (Or you can add my wechat for join our initial community) 🤗
All the relative documentations of detail, pls check ./docs,which contains:
- Getting Started - How to Build & How to Use
- Instructions - Instructions
- Design Specification - Design Specification
- Todos - Todos & Roadmaps
Built With
Priview Site is build with:
- cyclejs - Great Jobs for handle DOMs functionally and reactively 🤞
- rxjs - Reactive programming library for JavaScript
- tailwindcss - Utility-first CSS framework
- 21yunbox - Static pages host service provider
- QRBTF - QR Code Generator
Author
- Cigaret - Undergraduate of CUC
- E-mail: kcigaret@outlook.com
- wechat: cigaret_bot
License
This project is licensed under the GPL-3.0 License - see the LICENSE file for details.


