README
xeokit-sdk
xeokit is a JavaScript software development kit from xeolabs for viewing high-detail, full-precision 3D engineering and BIM models in the browser.
Installing
npm i @xeokit/xeokit-sdk
Usage
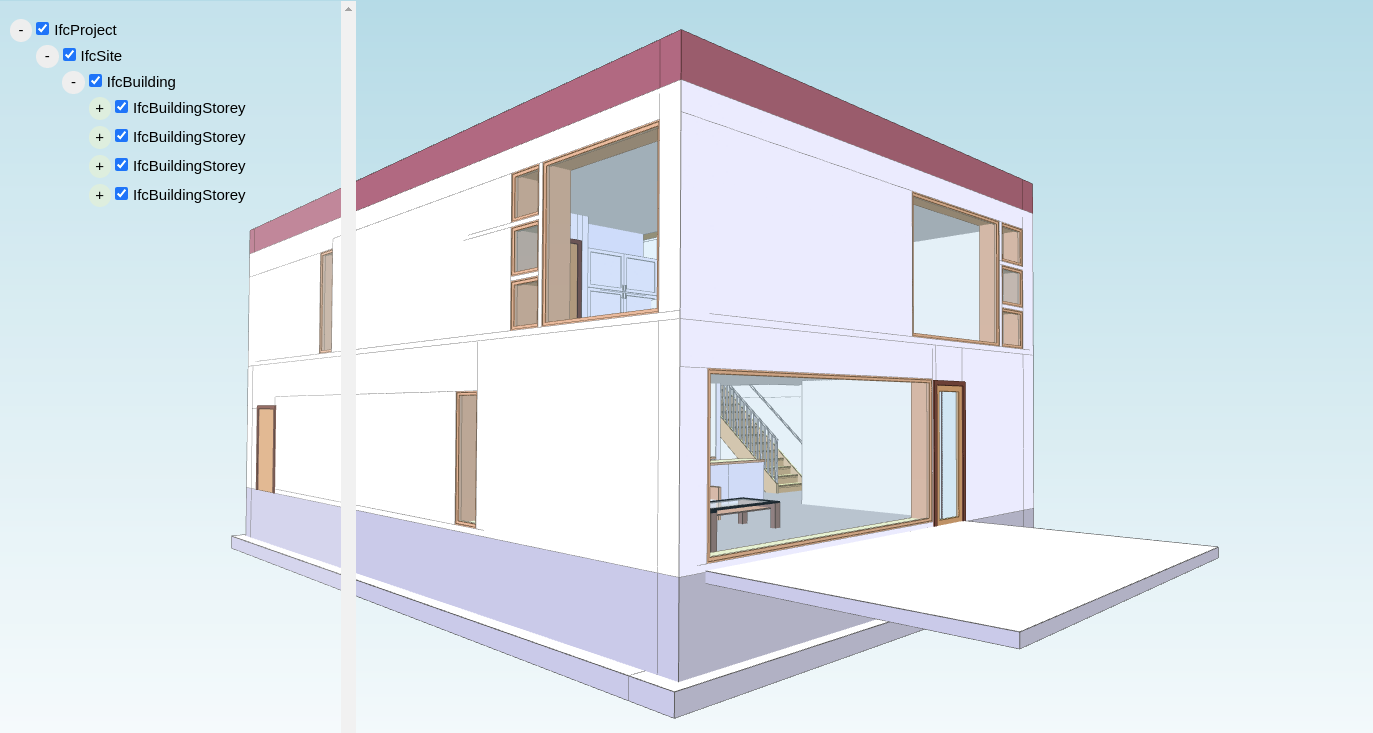
The xeokit SDK lets us develop our own browser-based BIM viewer, which we can fully customize and extend with plugins. Let's create a Viewer with a WebIFCLoaderPlugin to view a IFC model in the browser, then view a sample IFC model from the Open IFC Model Database.

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>xeokit Example</title>
<style>
body {
margin: 0;
width: 100%;
height: 100%;
user-select: none;
}
#myCanvas {
width: 100%;
height: 100%;
position: absolute;
background: lightblue;
background-image: linear-gradient(lightblue, white);
}
</style>
</head>
<body>
<canvas id="myCanvas"></canvas>
</body>
<script id="source" type="module">
import {Viewer, WebIFCLoaderPlugin} from
"https://cdn.jsdelivr.net/npm/@xeokit/xeokit-sdk/dist/xeokit-sdk.es.min.js";
const viewer = new Viewer({
canvasId: "myCanvas",
transparent: true
});
viewer.camera.eye = [-3.933, 2.855, 27.018];
viewer.camera.look = [4.400, 3.724, 8.899];
viewer.camera.up = [-0.018, 0.999, 0.039];
const webIFCLoader = new WebIFCLoaderPlugin(viewer, {
wasmPath: "https://cdn.jsdelivr.net/npm/@xeokit/xeokit-sdk/dist/"
});
const model = webIFCLoader.load({
src: "Duplex.ifc",
edges: true
});
</script>
</html>
