README
ApiVis
JavaScript objects API visualization

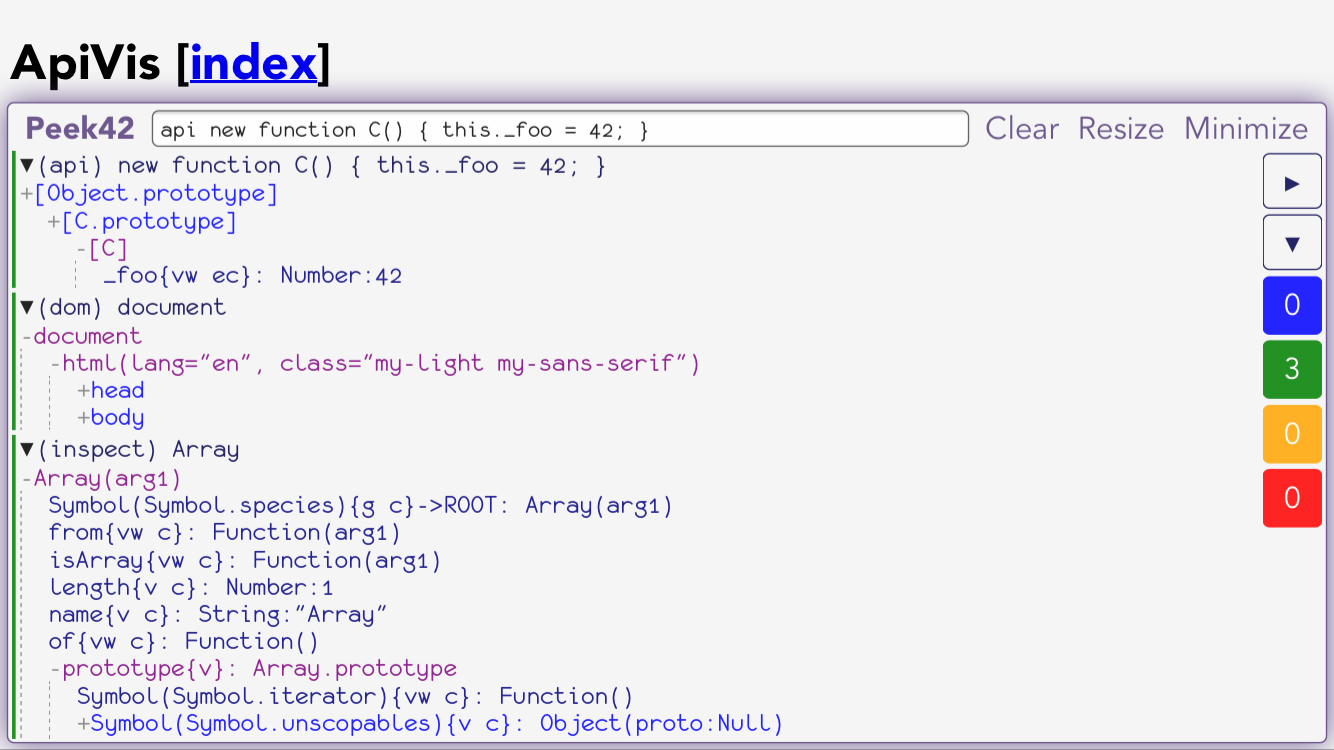
Demo
Distribution
Unpkg - https://unpkg.com/apivis@latest/dist/
- Node module (CJS) - https://unpkg.com/apivis@latest/dist/apivis.node.js
- Browser bundle (UMD) - https://unpkg.com/apivis@latest/dist/apivis.browser.js
- Universal ES module - https://unpkg.com/apivis@latest/dist/apivis.universal.mjs
Install
Node
npm install apivis
All distribution files are in node_modules/apivis/dist/
Browser
<script src="https://unpkg.com/apivis@latest/dist/apivis.browser.js"></script>
Use
Node
const apivis = require('apivis');
const {apiStr} = apivis;
console.log(apiStr(process));
Browser
const {apiStr} = apivis;
document.addEventListener('DOMContentLoaded', () => {
console.log(apiStr(document));
});
ES module
import apivis, {apiStr} from 'apivis/dist/apivis.universal'; // Node
import apivis, {apiStr} from 'apivis'; // Bundlers
// Use the imports
API
The following properties/functions are available through the apivis namespace object returned from require('apivis') on node or available as window.apivis in the browser (the ES module has the namespace object as default export and all the functions as named exports):
version- library versiontypeStr(val)- returns type string forval(based onObject.prototype.toString.call(val)with a few twists)descStr(val, k)- returns own property descriptor string forkinvalin the formvw ecorg cfor example, where each letter shows if the prop is value and writable or getter and setter and if it is enumerable and configurablememberStr(val, k)- returns string representation forkinvallike the one used bymembersStrbut for a single membermembers(val)- returns (sorted) array of all ownvalproperty names (including symbols)membersStr(val, indent = ' ', level = 0)- returns string representation of all ownvalproperty names (including symbols) with type and own property descriptor information and the values of the primitive booleans, numbers and strings, separated by a newline and indented accordinglyinspectStr(val, indent = ' ')- returns string representation ofvalproperty tree similar toJSON.stringifybut much more thorough (includes symbol and string keys and all values, handles circular refs, displays the path of keys to reach to already encountered ref)inspectHtml(val, indent = ' ')-inspectStrvariant returning collapsible/expandable DOM representationchain(val)- returns the prototype chain ofval(an array,valis first, the root is last)chainStr(val, indent = ' ')- returns string representation ofvalprototype chainapiStr(val, indent = ' ')- returns string representation ofvalAPI treeapiHtml(val, indent = ' ')-apiStrvariant returning collapsible/expandable DOM representationdomHtml(val, indent = ' ')-peek42.p.domStrvariant returning collapsible/expandable DOM representation
See the example folder for node and browser examples respectively