README
DomElementSlider
DomElementSlider is used for making any of your HTML elements get a nice slide in effect on page load.

Getting Started
Installing
Extracting to root folder:
1. Extract the folder to your projects root folder.

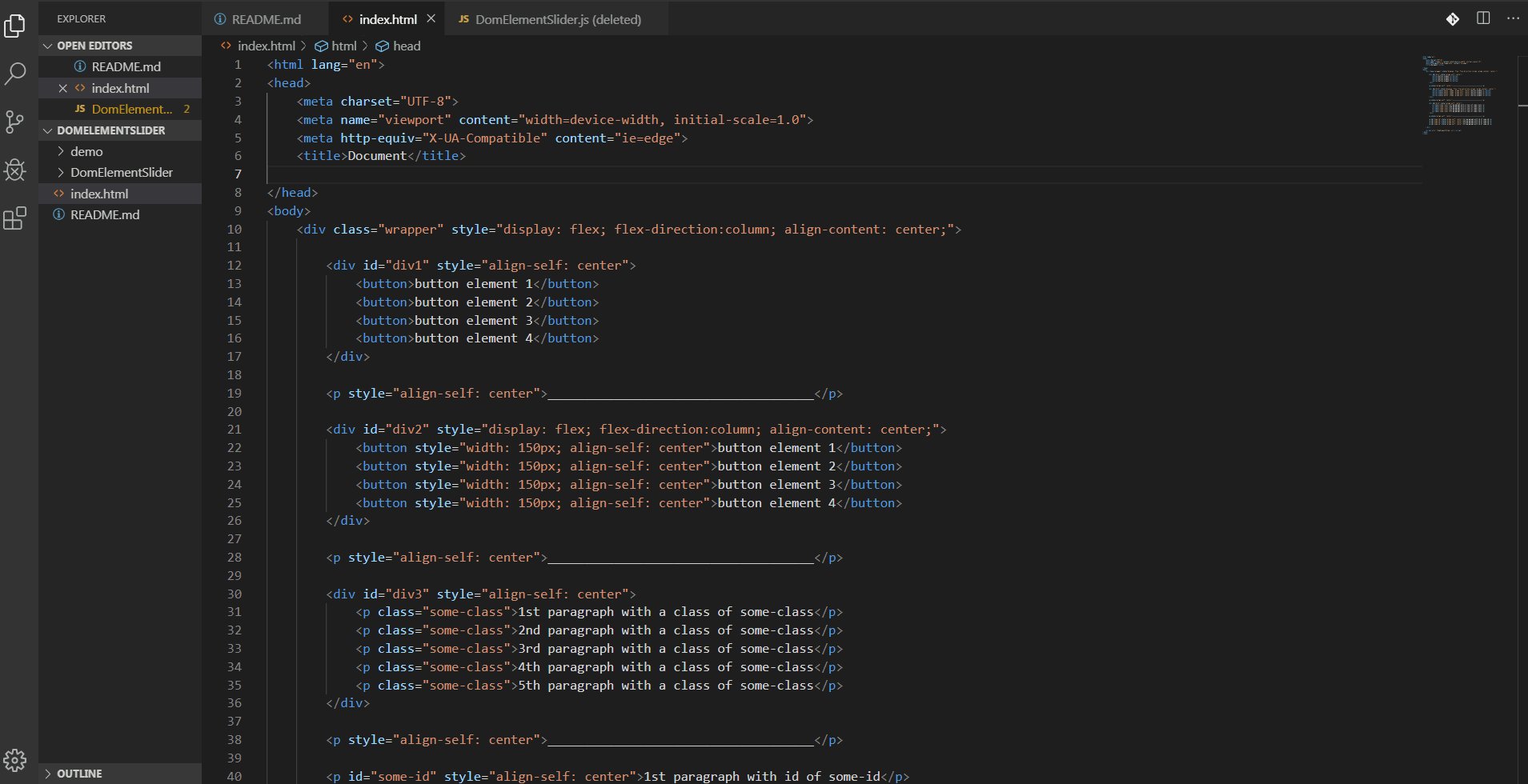
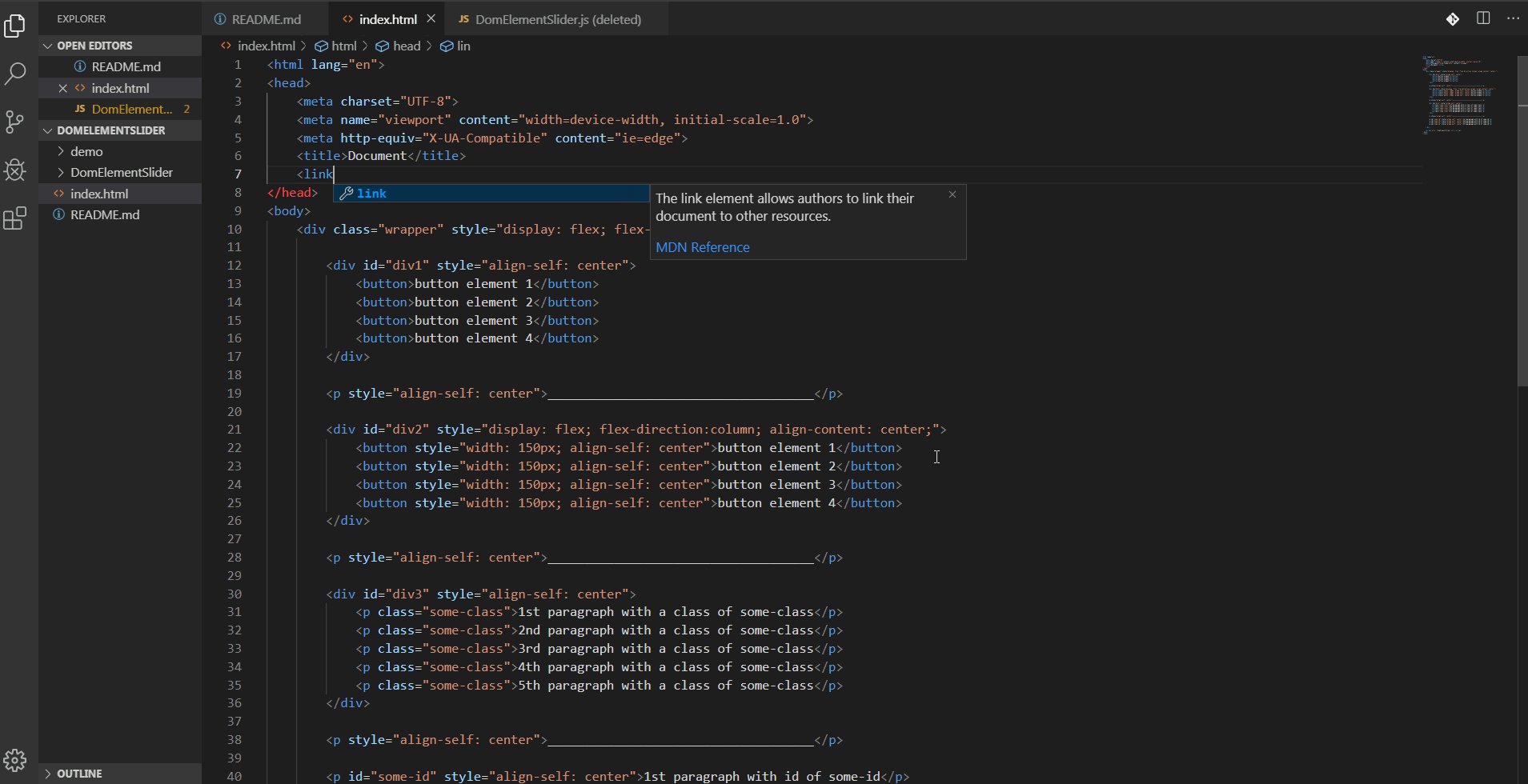
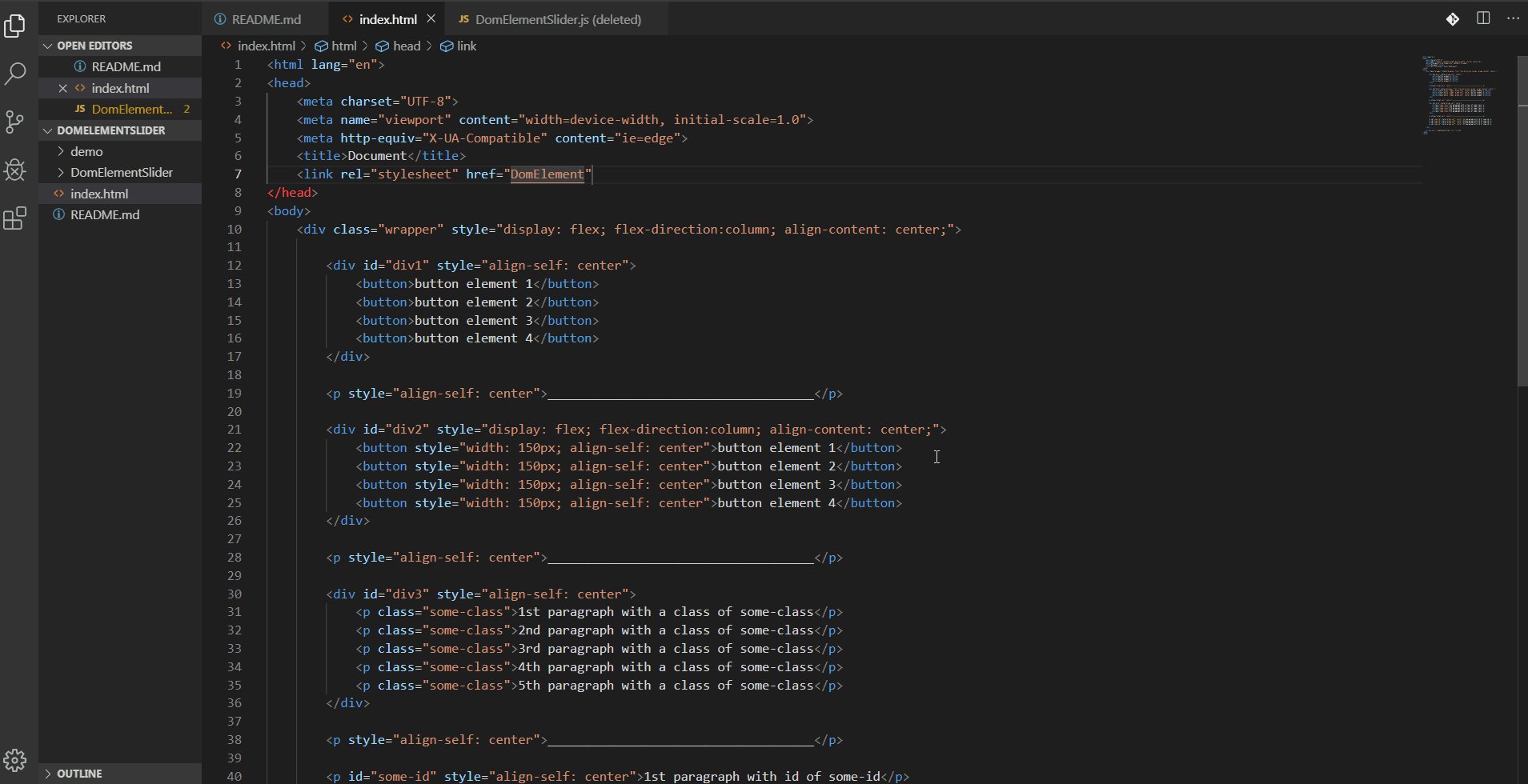
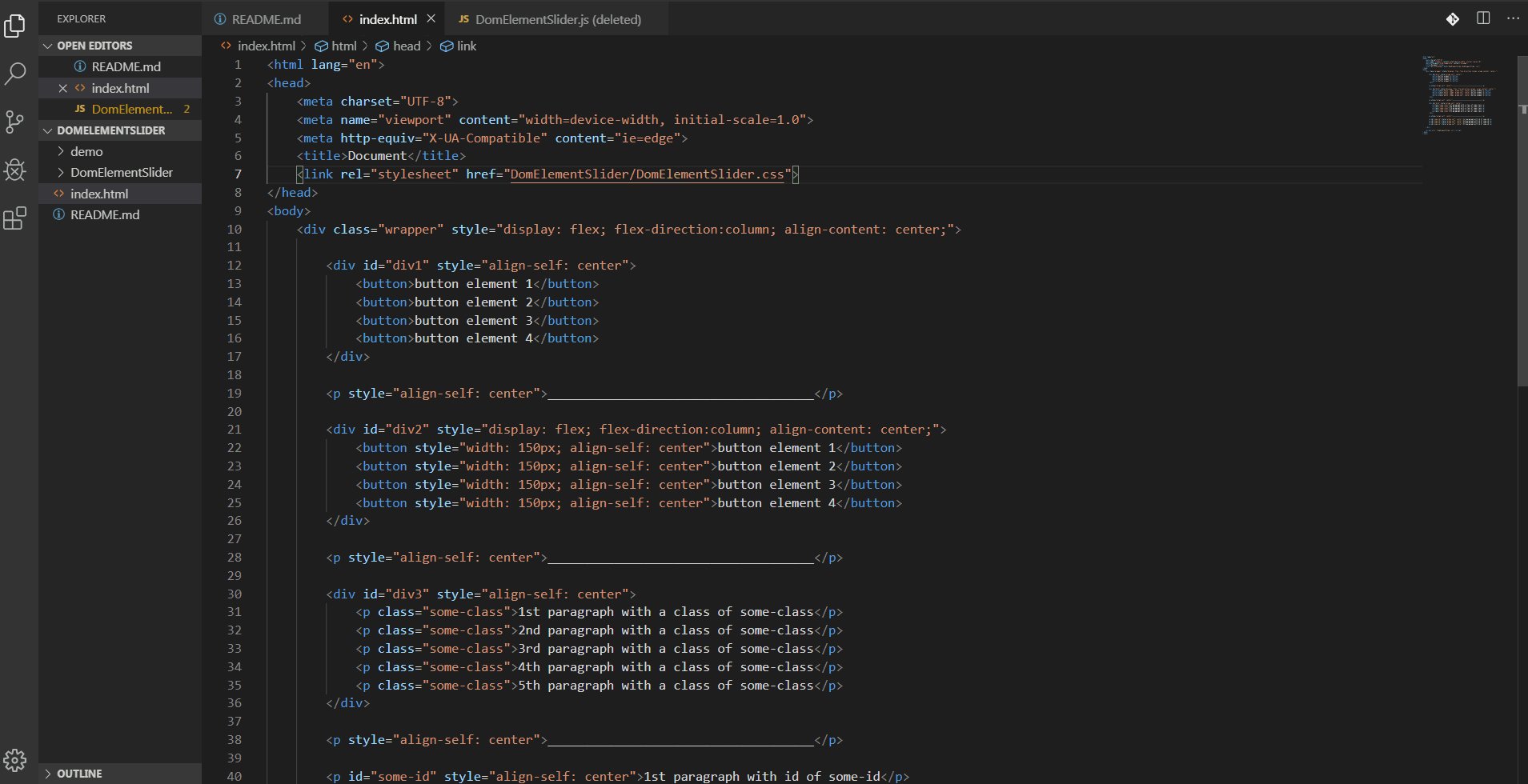
2. Include DomElementSlider.css file to your page between openeing and closing tags .

3. Include DomElementSlider.js file to your page before closing tag .
Usage
4. Go to .DomElementSlider.js file and replace the '?' with:
1. HTML element name(ex. 'button')
2. ClassName of the element you want to slide in(ex. '.some-class')
3. Id of the element you want to slide in(ex. '#some-id')

Built With
JavaScript CSS
Versioning
V1.0.6
Authors
- Kosta Jovanovic - (https://github.com/kosta86)
License
MIT License
Copyright (c) [2019] [Kosta Jovanovic]
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.